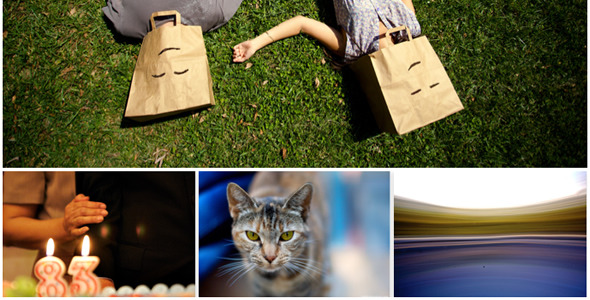
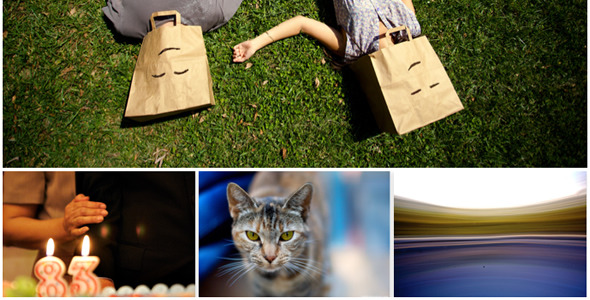
A plugin help you to add Tumblr Photoset like responsive grid/masonry gallery to your post or page via shortcode.
See how it works in a YouTube video
Features
- Support batch upload, and convert the large image to small thumbnail via PHP automatically, help you to add a gallery in a minute, keep the gallery load fast too.
- Live preview in the backend, what you see is what you get.
- Flexibility layout, you can customize each row image number just via a number sequence.
- Responsive, works fine in the small screen device (like iPhone, iPad) too.
- You can drag the thumbnail to re-order the item easily in the backend.
- Optional padding between each image.
- Optional lightbox or image link.
- Optional slideshow and slideshow delay.
- Multiple and unlimited photoset instance on same page.
- Compatible with latest jQuery and latest WordPress.
- Enqueue the js and css only when needed. Keep WordPress page size smaller.
- You can add/edit the chart without touching the code. Customize/update the image with WordPress backend.
- FAQ and source code are included in the package. Free update in the future.
“Amazing, Powerful, easy to use working with all my themes :)”
sailo
Recommendation for you
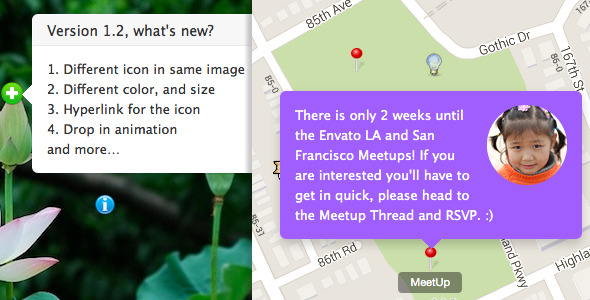
Image Map HotSpot WordPress Plugin:
Credit
jQuery http://jquery.com
photoset-grid https://github.com/stylehatch/photoset-grid/
Great shots from http://www.flickr.com/photos/markjsebastian/