Google Maps – Users Add Markers allows you to add one or multiple maps to your posts or pages and allows logged-in users to add markers to the map directly on the page. Create multiple maps without any limitations. Every map can contain any number of markers. Predefine the set of icons your users will use for their markers, upload your own icons, set the default marker icon. Users can add info-windows to their markers to make the map more informative and edit their own markers any time. Information popups (info-windows) are created using TinyMCE editor, which allows users to upload images, add styling, add URLs, add custom html, etc. Receive email notifications everytime a new marker is added to your site. Edit all maps and markers as an administrator.

Main Features
- Multiple maps
- Multiple markers
- Logged-in users add markers to maps
- Email notifications when users add markers
- Users can edit their markers
- Admins can edit all markers
- Duplicate markers and maps
- Custom icons for markers (use one of 700 predefined icons or upload your own)
- Set default icon
- Markers animation
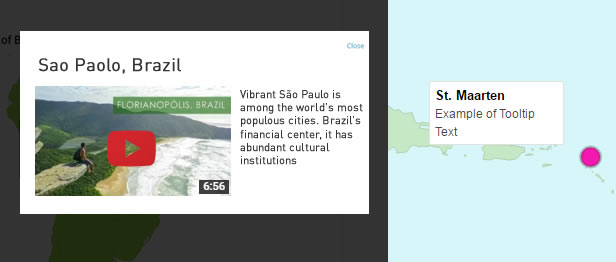
- Info-windows for markers
- TinyMCE editor for info-windows (upload images, add styling, add URLs, add custom html)
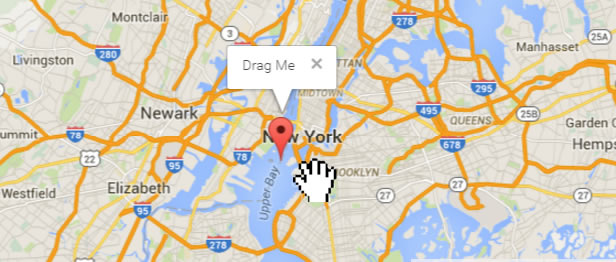
- Refine marker’s position by dragging it to the right place
- Choose your map style
- Edit map anytime (change center, zoom, markers, map type, etc.)
- Easily insert map into posts and pages with a TinyMCE button
- Use in sidebars by inserting the GMUM widget
- Responsive design for your website and your wordpress backend
- Easy and quick to set up
- Autofit map option to always zoom and center map on all markers regardless of the map size
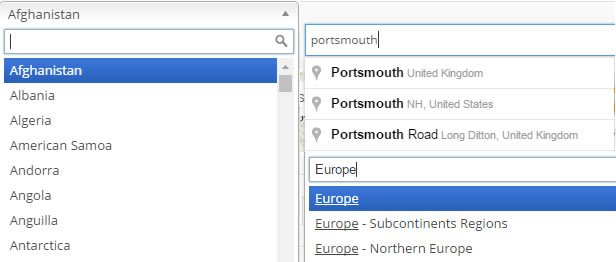
- Geocode addresses (no need to memorize coordinates)
- Newest Google Maps API v3
- Export/Import your maps and markers
- 6 months updates
- 6 months support
Quick Start
Step 1. Go to Tools>Google Maps – Users Add Markers and enter your Google Maps API-key. Click Check API key to make sure that Google Maps will work correctly on your website and save it after verification.

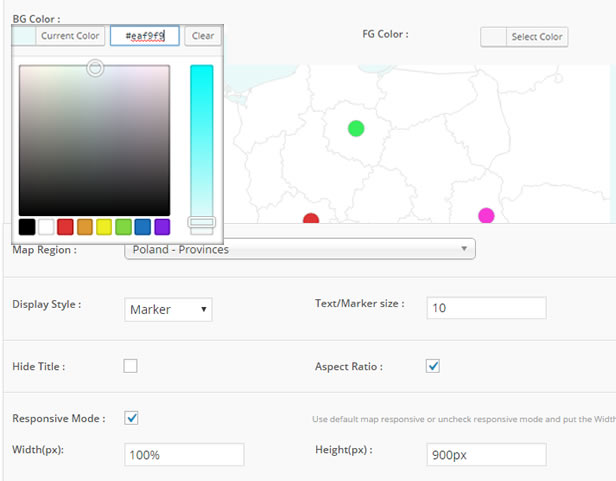
Step 2. On the Manage Maps tab add a new map. Enter the name for your map, choose your map style from the  dropdown and either manually center and zoom the map or select the “Autocenter, autozoom” option to always zoom and center the map on the markers that currently exist on the map.
dropdown and either manually center and zoom the map or select the “Autocenter, autozoom” option to always zoom and center the map on the markers that currently exist on the map.
When setting zoom and center manually, please note that you can position your map in preview and your changes will be saved. Alternatively, use the zoom lever and enter the center coordinates manually.
When you are satisfied with how your map looks, save your map.

Step 3. Go to the Manage Marker Icons tab and choose which images will be available for your users to use as marker icons. You can upload your own images by dragging them from your computer to the Upload field and clicking Upload. Choose the default marker icon by dragging an image from the Available Marker Icons to the Default field.

Step 4. Go to the Settings tab and specify the default setting for your markers.

Here you can specify:
- Marker highlight radius (m): – The radius of the hightlight your markers get when users click on the marker.

- Add buttons to info-window popups – You can add OK and Cancel buttons to your info-windows and allow users to specify URL to which to redirect those who click on the OK button. The Cancel button will close the info-window.
This may be useful if you are using our plugin as a local ads service, office locations, lost and found services, etc. If you activate this option, you will also be able to specify custom OK and Cancel labels for your buttons. - Remove marker from the map when OK button is clicked – If you activate this option, the marker for which a user clicks the OK button will be permanently removed from your map and system.
- Show buttons in info-window popups only to logged-in users – If you activate this option, the OK and Cancel buttons will be shown only to logged-in users.
On the Settings tab you can also activate and deactivate email notifications about new markers being added to your website and also set the email address for notifications.
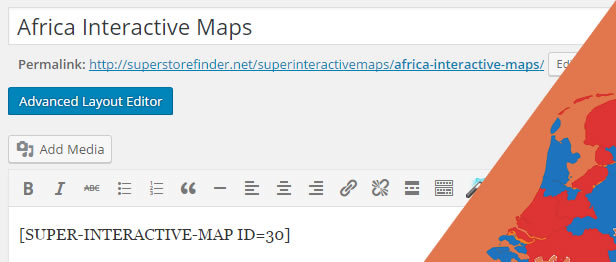
Step 5. Insert the map you created in Step 2 into a post or page of your choice using the Insert GMUM map  button in your WordPress editor.
button in your WordPress editor.
In the popup that will open, select the name of the map to insert, specify the map width in pixels or percent, the map height in percent, choose the marker for which you would like to open info-window when the map loads or leave blank to load map with no info-windows open, choose if you would like to show or hide map controls, enable or disable zoom, enable marker clustering, or disable the ability for users to add markers to this map.
Please note that using auto-open info-windows will not work well with marker clustering.

Step 6. Go to the page or post where you added the map and add your markers using the Add My Marker button under the map.

Step 7. Clicking the Add My Marker button opens the Add marker form under the map.
To add a marker, enter the marker address and click the Get Coordinates button.

To add a marker icon, click the Add Marker Icon button on the right and select the needed icon. Clicking the button again will hide the icons selector.

Scroll down to add an info-window to your marker. Using the built-in WordPress editor, you will be able to insert media into your info-windows and apply different styling. As you scroll, a map preview will be attached to the top left corner of your screen to make creating info-popup more convenient.
If needed, specify the URL for OK button and save your marker.

Step 8. After saving, your new marker will be added to the map and also to the list of markers you created. See Details button in our example would take you to the link we entered in the My OK Button URL field in the previous step. You can edit your markers any time. If you are an admin of your website, you will also see and be able to edit markers entered by all users.