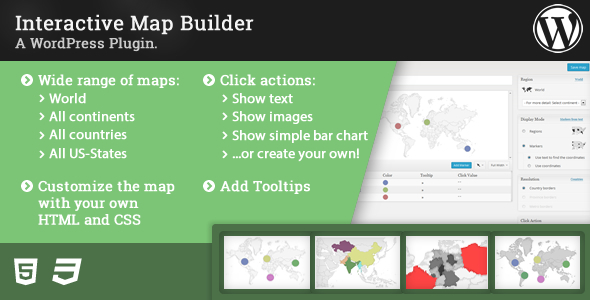
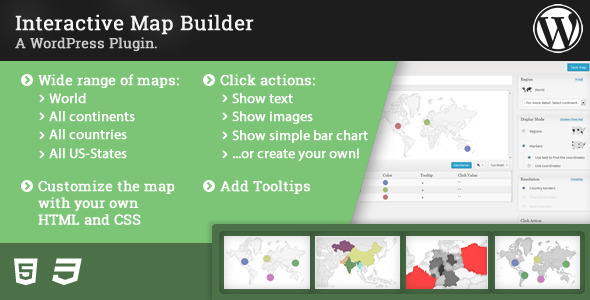
The Interactive Map Builder is a plugin for WordPress and enables you to create interactive maps for your blog. You can configure an extensive set of options to fit the look and feel of your website.
There are many possible regions to display on a map. For example, you can…
You can find a complete list of all available regions at the end of this page.
Depending on the displayed region on the map, you can set the resolution of the maps borders. The following resolutions are available:
Click Actions allow to add special behaviour to the map when a region or marker is being clicked. The plugin comes with predefined click actions:
The map builder makes it easy to change the styling of a map.
Once the map is saved, it can be inserted anywhere in your posts and pages using the shortcode.
Both maps and click actions can be exported and imported. So copying from one blog to another becomes very easy. Most of the examples from this site can be imported with the code below the map. Furthermore, the plugin allows to download an export file of a map to store a backup copy.
The generated output is cross-browser compatible (with VML for older IE browsers) and also works on mobile platforms like iOS and Android. No plugins are needed.
If needed, the maps automatically resize to fit to the available width.
Continents (5)
|
Sub-Continents (22)
|
Countries (236)
|
| Africa |
Northern Africa |
Algeria, Egypt, Western Sahara, Libya, Morocco, Sudan, Tunisia |
|
|
Western Africa |
Burkina Faso, Benin, Côte d’Ivoire, Cape Verde, Ghana, Gambia, Guinea, Guinea-Bissau, Liberia, Mali, Mauritania, Niger, Nigeria, Saint Helena, Sierra Leone, Senegal, Togo |
|
|
Middle Africa |
Angola, Congo, Central African Republic, Congo, Cameroon, Gabon, Equatorial Guinea, Sao Tome and Principe, Chad |
|
|
Eastern Africa |
Burundi, Djibouti, Eritrea, Ethiopia, Kenya, Comoros, Madagascar, Mauritius, Malawi, Mozambique, Réunion, Rwanda, Seychelles, Somalia, Tanzania, Uganda, Mayotte, Zambia, Zimbabwe |
|
|
Southern Africa |
Botswana, Lesotho, Namibia, Swaziland, South Africa |
| Europe |
Northern Europe |
Guernsey, Jersey, Åland, Denmark, Estonia, Finland, Faroe Islands, United Kingdom, Ireland, Isle of Man, Iceland, Lithuania, Latvia, Norway, Sweden, Svalbard and Jan Mayen |
|
|
Western Europe |
Austria, Belgium, Switzerland, Germany, France, Liechtenstein, Luxembourg, Monaco, Netherlands |
|
|
Eastern Europe |
Bulgaria, Belarus, Czech Republic, Hungary, Moldova, Poland, Romania, Russia, Slovakia, Ukraine |
|
|
Southern Europe |
Andorra, Albania, Bosnia and Herzegovina, Spain, Gibraltar, Greece, Croatia, Italy, Montenegro, Macedonia, Malta, Serbia, Portugal, Slovenia, San Marino, Holy See (Vatican City State) |
| Americas |
Northern America |
Bermuda, Canada, Greenland, Saint Pierre and Miquelon, United States |
|
|
Caribbean |
Antigua and Barbuda, Anguilla, Aruba, Barbados, Saint Barthélemy, Bahamas, Cuba, Dominica, Dominican Republic, Grenada, Guadeloupe, Haiti, Jamaica, Saint Kitts and Nevis, Cayman Islands, Saint Lucia, Saint Martin (French part), Martinique, Montserrat, Puerto Rico, Turks and Caicos Islands, Trinidad and Tobago, Saint Vincent and the Grenadines, Virgin Islands (British), Virgin Islands (U.S.) |
|
|
Central America |
Belize, Costa Rica, Guatemala, Honduras, Mexico, Nicaragua, Panama, El Salvador |
|
|
South America |
Argentina, Bolivia, Brazil, Chile, Colombia, Ecuador, Falkland Islands (Malvinas), French Guiana, Guyana, Peru, Paraguay, Suriname, Uruguay, Venezuela |
| Asia |
Central Asia |
Turkmenistan, Tajikistan, Kyrgyzstan, Kazakhstan, Uzbekistan |
|
|
Eastern Asia |
China, Hong Kong, Japan, North Korea, South Korea, Mongolia, Macao, Taiwan |
|
|
Southern Asia |
Afghanistan, Bangladesh, Bhutan, India, Iran, Sri Lanka, Maldives, Nepal, Pakistan |
|
|
South-Eastern Asia |
Brunei, Indonesia, Cambodia, Laos, Myanmar, Malaysia, Philippines, Singapore, Thailand, Timor-Leste, Vietnam |
|
|
Western Asia |
United Arab Emirates, Armenia, Azerbaijan, Bahrain, Cyprus, Georgia, Israel, Iraq, Jordan, Kuwait, Lebanon, Oman, Palestine, State of, Qatar, Saudi Arabia, Syria, Turkey, Yemen |
| Oceania |
Australia and New Zealand |
Australia, Norfolk Island, New Zealand |
|
|
Melanesia |
Fiji, New Caledonia, Papua New Guinea, Solomon Islands, Vanuatu |
|
|
Micronesia |
Federated States of Micronesia, Guam, Kiribati, Marshall Islands, Northern Mariana Islands, Nauru, Palau |
|
|
Polynesia |
American Samoa, Cook Islands, Niue, French Polynesia, Pitcairn, Tokelau, Tonga, Tuvalu, Wallis and Futuna, Samoa |



















 Bold, italicise, underline any keywords or phrases on your site
Bold, italicise, underline any keywords or phrases on your site