We recommend you to read whole information carefully before purchase and use demo plugin to test your theme’s compatibility! Posts and comments widgets, which were used only for demonstration are not included! Thanks!
Hello ajax tabs
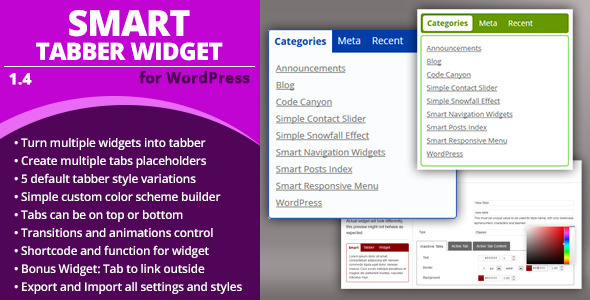
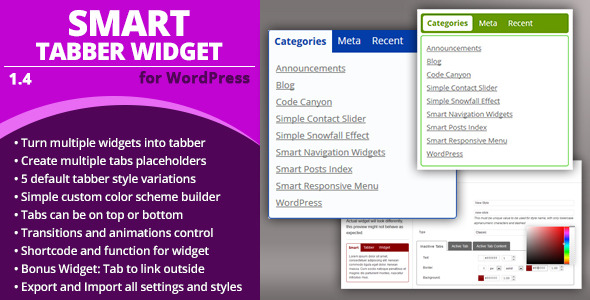
“Hello ajax tabs” is a wordpress plugin, which can be used for creating tabs element from any widgets you have! Plugin comes with 16 predefined styles and 23 animation effects!
We took into consideration our clients requests and added more cool features!
- Ajax support – Reduce page loading time by using ajax loading!
- Multitabs support – Posibility to easily create more than 1 tabs element on a page!
- Easing support – Easing plugin was included in this plugin, so you can easily add easings to your transitions!
- Vertical tabs support – Just 1 click and your tabs layout will be transformed into vertical tabs!
- Menu width & height for vertical tabs – Set menu width and height for your vertical layout!
- Equal tabs feature – Make your tabs buttons equal by width! (beta)
- Minified JS and CSS – Plugin’s css and javascript files were also minified for speeding up pages loading!
- Fixed height support – Use this plugin even with absolute positioning in your sidebar by setting height of tabs element!
- Header selector support – Extremely useful feature, which gives you a posibility to set header tags between titles!
- Responsive friendly – Tabs width is set to 100% and equals to your sidebar’s width, which makes it extremely useful for responsive layout!
- Crossbrowser support – Plugin was tested and works well in Firefox, Chrome, Safari, Opera and IE8+ !
- Fast and friendly support – We will try to do our best to solve your issue, if you will find it!

Hope you already saw that almost any template has already certain information in their tabs (Latest post, Latest comments, tags). But what if you want to create tabs with your own widgets nice and easily without any PHP/HTML/CSS knowledge? This plugin is just right for you! All you need to do is to drag and drop widgets and this great plugin automatically will create tabs on your page! Enjoy!
Installation
“Hello ajax tabs” offers the easiest way to create tabs – Just 3 steps for tabs creation!
- Create new sidebar for tabs content
- Fill this sidebar with your widgets
- Drop “Hello ajax tabs” widget in your page’s sidebar and enjoy your new tabs!
You will find detailed information on Documentation page, which comes with this plugin.
Detailed Tutorials
We decided to create few detailed tutorials, which will help you to create unique tab’s styles or simply adapt tabs to your theme’s design. You will learn:
- How to create new style
- How to use IDs and style each tabs separately
- How to add icons to tabs’ buttons
- How to change loading image
- How to make style combatible for vertical layout
Demo plugin
We realize, that exist thousands of WordPress themes worldwide and every developer create his theme in it’s own way. This demo plugin was created to give you a chance to test your theme’s capability. Download this archive, where you will find demo plugin and Documentation page. Follow the instructions in this Documentation page to test Hello ajax tabs in your theme! Download demo plugin
Note, all premium options are disabled in this demo plugin. You still will be able to create tabs and try predefined styles, but all actions and options will be available after purchase! Test your theme, test your widgets!
If you have any issue to use this demo plugin in your theme, feel free to contact us and we will do our best to help you!
Request and issues
If you like this plugin or our support, don’t forget to give us 5 star rating!
Also, do not forget to share this plugin in social networks – help us make it better!
If you need some help or you have an issue, please follow these steps first:
- Read documentation page
- Look at FAQ section
- Contact us using contact form on our profile page
Important notice
- If you want to sell hello ajax tabs with your themes, buy “extended licence” for each of them.
-
Some of the css properties, like paddings, margins or fonts may vary from our preview. We decided not to set them strictly, because some of these properties will be recieved from your theme’s stylesheet, which will adapt tabs to your design. You may check demo plugin to see how tabs looks like on your page.
- Hello Custom Posts and Hello Custom Comments widgets from tabs preview is not included! We used it only for demonstration.
Testimonials
More than 300 people already use Hello tabs plugins! Some of them were very kind and left their opinion:
Nicole_online says
Fantastic plugin! I have been battling to find something like this for a week and it works perfectly! Thank you!
johnny_n says
Congratulations—fantastic plugin! This needs more recognition… I searched long and hard for something like this and it works flawlessly.
keyhanjun says
Very nice plugin! Great functionality combined with a beautiful design!  .
.
primitive says
Great plugin and fantastic support – thank you!
jonathanpaci says
Great plugin! My website looks new! 
chipperson says
looks like a winner to me! 
dlmweb says
Well, it took a few tries and a lot of css, but the plugin works and looks great. Best of all, it doesn’t conflict with other slideshow plugins like NextGen or WP-cycle – and – you support your plugin. Nice job, nice plugin!
joe8104 says
This plugin is great.
aptharsia says
Great plugin! Didn’t work right out of box but thanks to the support page and comments, got it to work. Really like it!





 .
.