




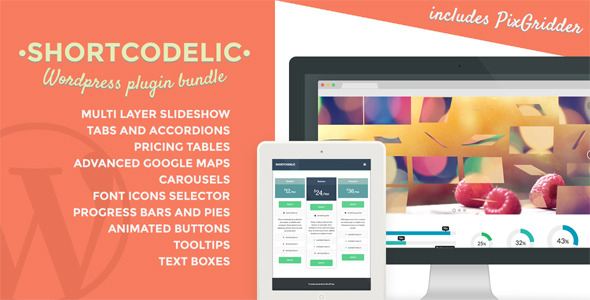
A plugin bundle
Shortcodelic actually is a plugins bundle, because puts in the same plugin lots of features that serve to create a cutting edge theme, with slideshows, tabs, accordions, comparative tables, advanced Google maps, progress bars, font icons etc.
How it works
Shortcodelic provides two kinds of shortcodes: one kind is a “simple” shortcode, where all the values that the plugin needs to print something on the frontend are passed as values of the shortcode itself:
[shortcodelic-progress unit="%" percent="25" barcolor="#34b96c" trackcolor="#eeeeee" style="pie" linewidth="20" size="130" animate="2000"]Design[/shortcodelic-progress]
The other kind is different, because all the values the plugin needs to print the result on the frontend are stored in the custom fields of the post/page where you generate the shortcode itself:
[shortcodelic-slideshow slideshow="2"]
In this case the only value that the shortcode passes is the ID of the slideshow (“2”). The only things that the plugin needs to print the result are the ID of the shortcode and the ID of the post (if not specified the ID of the post will be taken from the post itself).
If you want to take a particular shortcode generated on a post or page and display it on a different page, you only need to copy and paste the shortcode from the shortcode generator box, where is also specified the ID of the post:
[shortcodelic-slideshow postid="42" slideshow="2"]
In this case you can display a particular shortcode on all the pages, despite of the page or post you used to generate it. Just remember that, if you delete the post/page where you taken your shortcode from, you will delete the values of the shortcode too.
What’s included
Shortcodelic comes with PixGridder page composer, a premium WP plugin available on CodeCanyon (click here).
It provides a useful admin panel to set the default settings, compile custom CSS etc.
Shortcodes
- multi layer slideshows, with many effects, drag & drop preview, CSS3 acceleration, touch events, full-width and full-screen option
- tabs and accordions, with responsive layout
- responsive data and pricing tables
- advanced Google maps, with custom styles, custom multiple markers, streetview option available, routes available
- carousels to display image and content (from posts too)
- font icons from Fontello.com
- animated tooltips
- progress bars and pies
- infinite custom button generator
- infinite text box generator



























 . It would be the greatest help.
. It would be the greatest help.













 .
.




