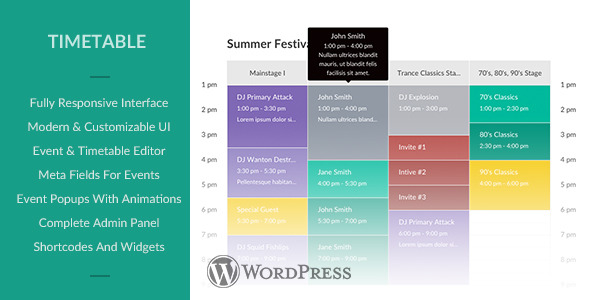
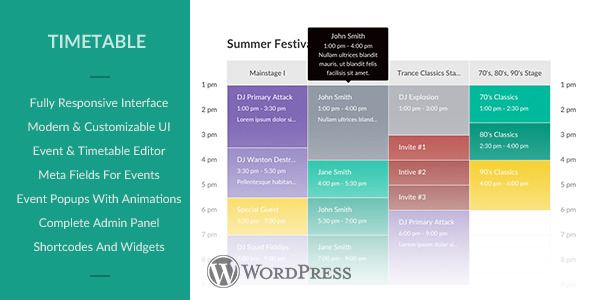
Responsive Timetable for WordPress
Our timetable is fully responsive and features a clean and modern flat interface. Create timetables with events in 3 different scales using a live editor in the backend. Color events individually, per column or per timetable. Click on events to open a custom link, or a responsive event popupusing a nice animation. Show a full description in the event popup, as well as an image or YouTube video. Add meta fields to your events and use them to display the event time or location, but also show characteristics of the event like number of guests, a link to make reservations, show prices, etc. There are literary an unlimited number of possibilities. Meta fields can display one of 500+ icons and show 1 or 2 lines of text/html. Configure many options in the admin panel. Finally add the timetable to your pages using shortcodes or widgets.
Feature List
- Responsive Mobile-Friendly Interface
- Timetable Shortcode Generator & Widget
- Overrule options in the Shortcode and Widget
- 3 Different Timetable Scales
- Event Boxes
- Color events individually, per column or per timetable
- Tooltips to show full title, time and/or description
- Automatically truncate title & description to fit into boxes
- Align text left, center or right
- Event Popups
- Popup Animations
- Responsive And Mobile Friendly
- Set a max-width
- Full HTML description
- Image or YouTube Video
- Autoplay YouTube Video
- Show meta fields in the popup
- Custom link color
- Meta fields
- Add unlimited meta fields
- Choose between 500+ icons, or show no icon
- Add 1 or 2 lines of text
- Dynamic meta fields: automatically use the meta title, column title, event title, time, start time, end time
- Event Editor
- Responsive editor
- Live editor: see your changes realtime
- Timetable, column & event settings
- Sortable columns & meta fields
- Change Colors
- Easily change all of the colors with a color picker
- Reset colors to default
- Add custom CSS
- Add custom CSS classes to events and columns to style them individually
- Time format
- Show sidebar left, right, both, or hidden
- Set background pattern colors
- Disable animations and/or tooltips for mobile browsers