About React
The design, layout and multimedia capabilities of React will let you create stunning websites
This is a feature packed theme that includes and supports the best WordPress tools: WooCommerce, Revolution Slider, Go Portfolio and our very own Quform. Not only do we have the best of WordPress, we’ve also integrated some of the finest tools for web design – FontAwesome, Icon Sweets, Parallax effects with Stellar, CSS3 Animations, full Google Font support, Sharrre, Fancybox 2, Sidr (the responsive menu), qTips, Pace (page loading bar) and more.
Key features
- Unlimited design posibilities
- 100% responsive
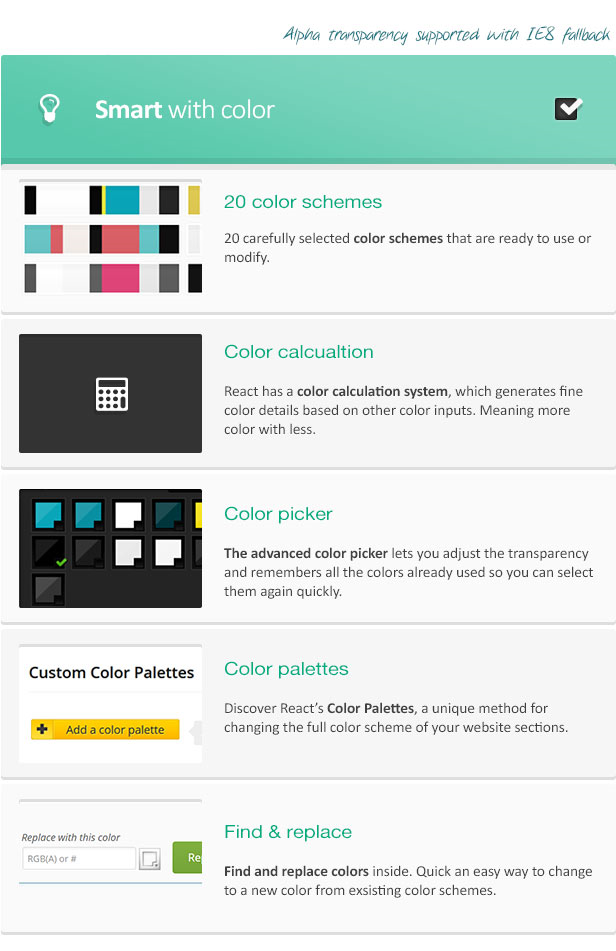
- Advanced color control
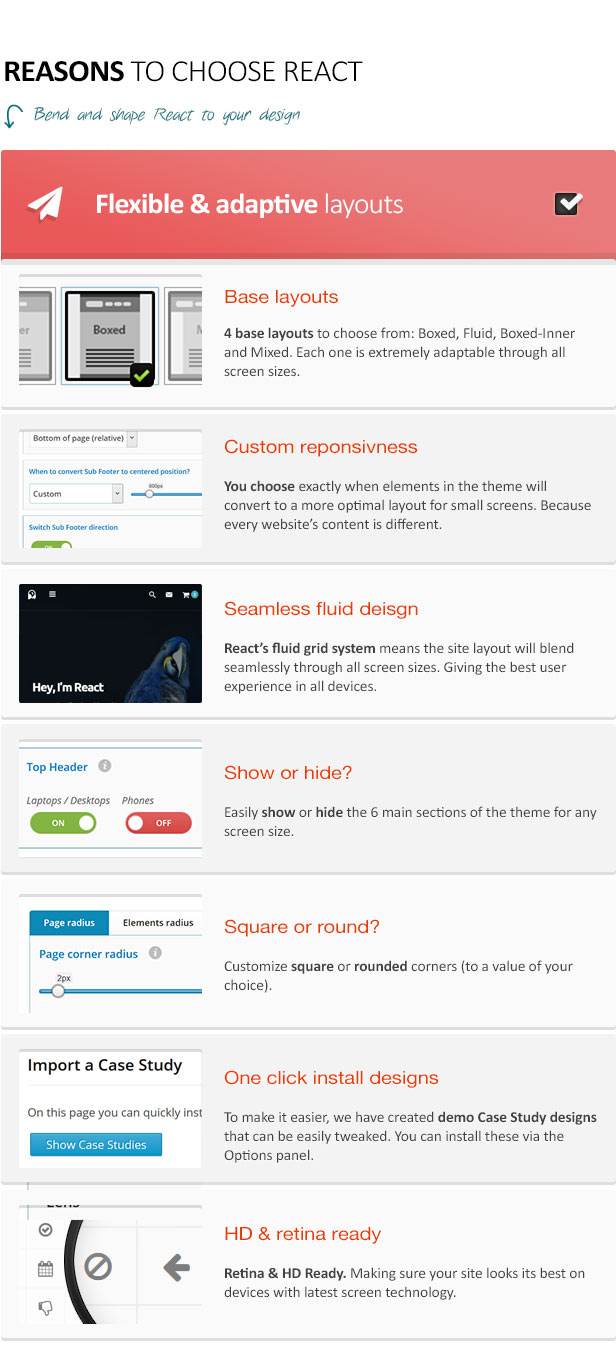
- Amazing layout options
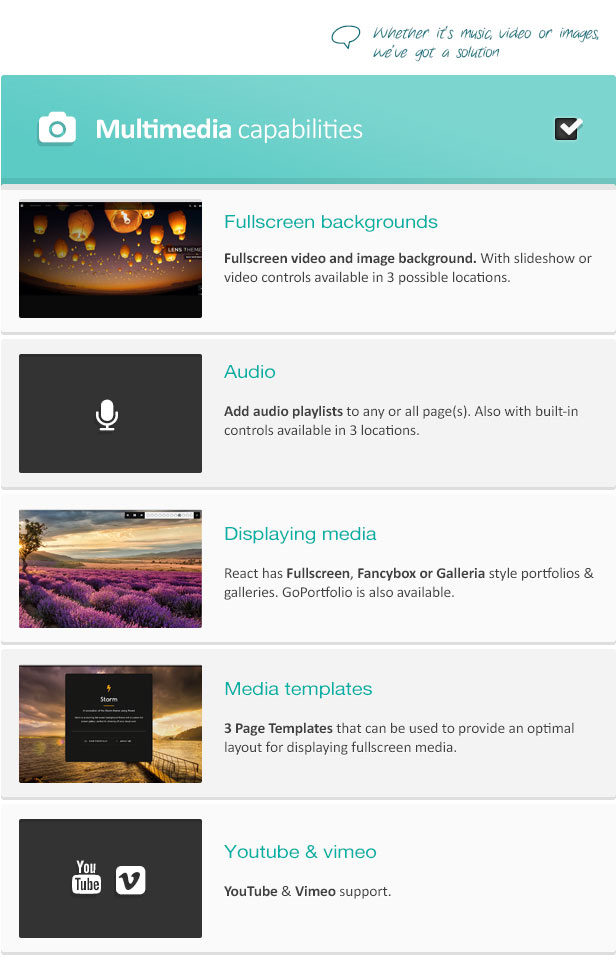
- Video and audio
- Parallax effects
- Extremely customizable
- Child theme support
- Loads of icons
- Full WooCommerce support
- Easy one click install
- Primium form builder
- Free lifetime updates
- Fully translatable
- Available in French, English and Spanish
- Performance settings
- Easy, fun and fast to use
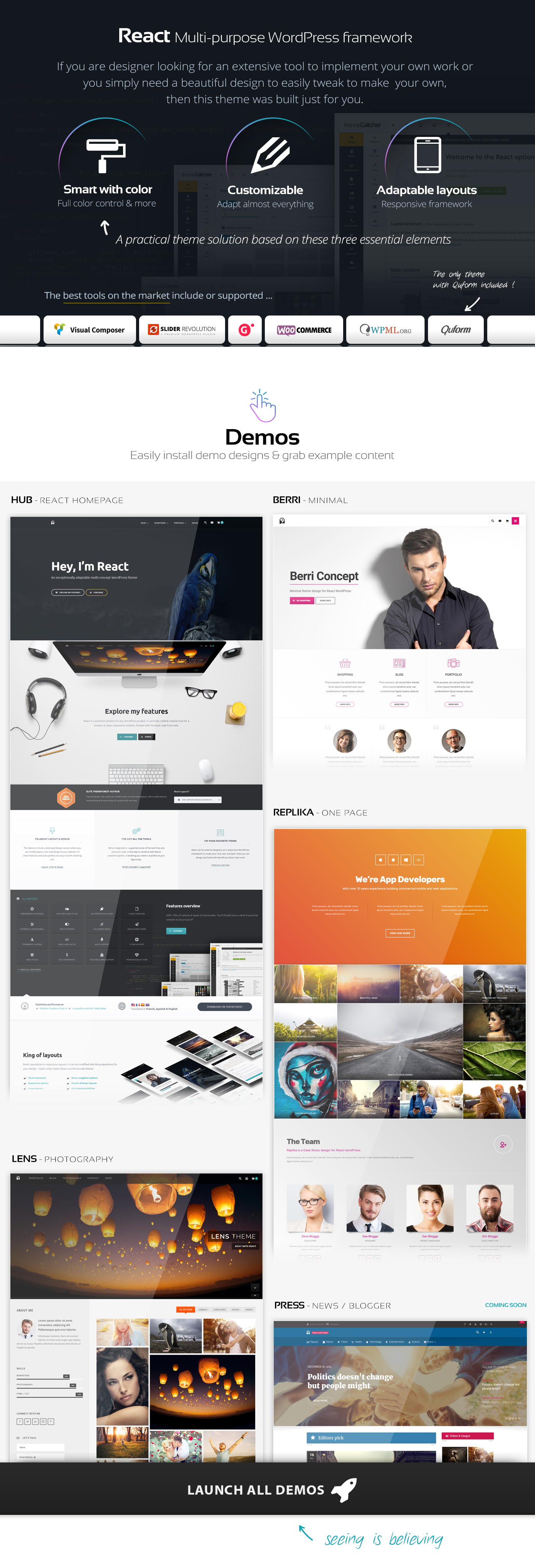
Designing with React
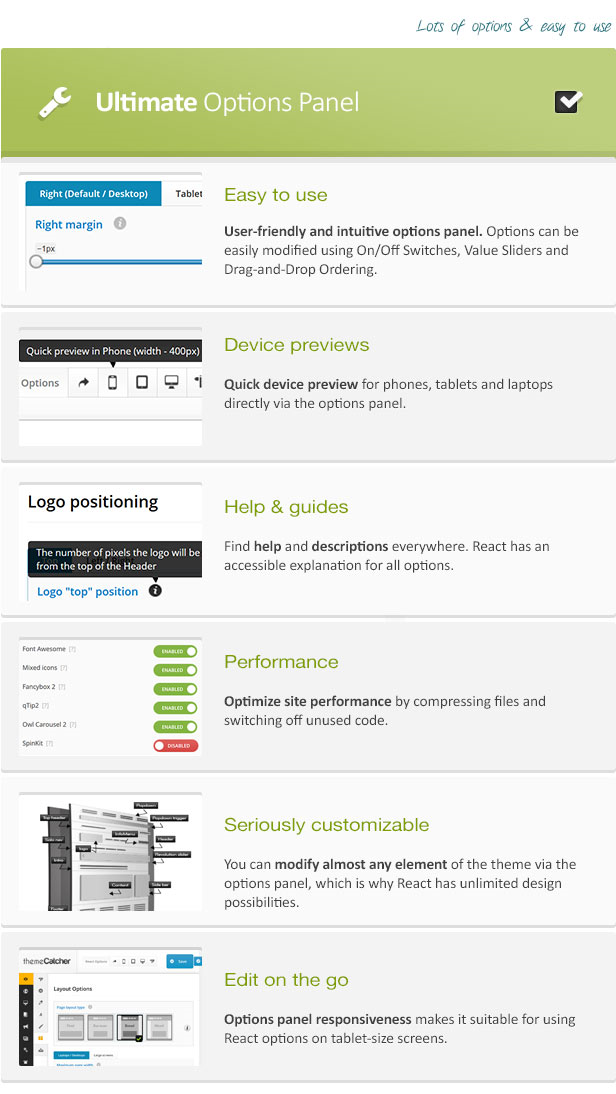
Options Panel
Head over to the Options Panel Design section where you can find many options for your site design. This is where the fun begins.
You can choose the parts of the main site you want to use, and for which devices. Then build your layout just the way you need it. Aligned left or right, maybe a little space here or a little there. Choose a boxed layout with any width or use 100% fluid or even a mixture of both. Anyway you like it, you’ll find what you need to move things around (within reason of course).
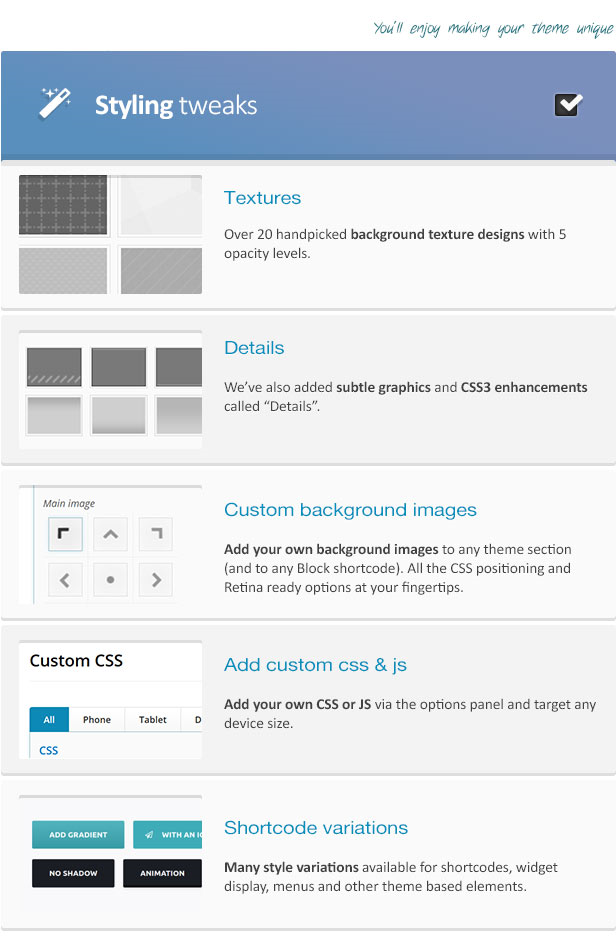
Now, add a splash of color. React has a truly advanced color system which will let you modify colors with ease. Unlimited color palettes can be created and added to sections of your site or to the Block Shortcode to change the colors within that block of content.
Ok, so your colors and layout are set up, great, but perhaps you need more? React comes with over 35 HD and Retina ready background image textures with multiple opacity options. Use these to overlay on background colors for nice effects. Upload a custom background image (add Parallax if you like too) to any section of your site. You can expect all the image options you’ll need for this.
Multimedia
If you are working with audio, video or images, React is a superb platform to show them off, or just use them to enhance the visual appearance.
The Background Options lets you add video, audio or images to the background of your site. You can have a fullscreen slideshow if you like. Or why not add a Fullscreen Media Template for a cool intro page? You’ll find many useful options for displaying media, including optimizing (or swapping) images for all mobile devices.
To add portfolios or galleries there are many choices. React’s Portfolio shortcode comes with an array of useful options. For example, to display the media pop-up you can use Fancybox or Serene fullscreen background (our own script). React’s Shortcodes will always be consistent with your site colors, which is handy. However, if you need something even more comprehensive, why not check out Go Portfolio – it comes FREE with React.
Advanced
Designing with one of the most comprehensive Options Panel available for WordPress means you shouldn’t have to touch any code to get great results. However, if you need some further tweaks or additions to the theme code, you can find some handy features in the advanced section of the Options Panel to add and run JavaScript or target custom CSS to any device size.
Performance
Nothing was left out of React. To make sure your site is running as fast and smooth as possible, we have added some performance tools to help speed things up. These include Minifying, Combining and disabling files. It’s also completely compatible with the popular performance enhancing W3 Total Cache plugin. You will also find responsive optimization options for many elements within the theme.
Reacts on all devices
React has been manufactured with care to ensure whatever device your visitors are using, they are getting a great experience. Almost every part of the React theme can be adapted to convert to a more user-friendly layout. This allows you to change elements exactly when it’s required to fit your design and content – giving optimal viewing from phones to large desktop screens.
Retina and HD icons and images are used throughout and we’ve made sure all logos, images and background images uploaded to the theme are supported, if you choose.
Building content
Case Studies
Case Studies are downloadable site design templates using React, you can easily import and modify them as you require.
Check out all the Case Studies.
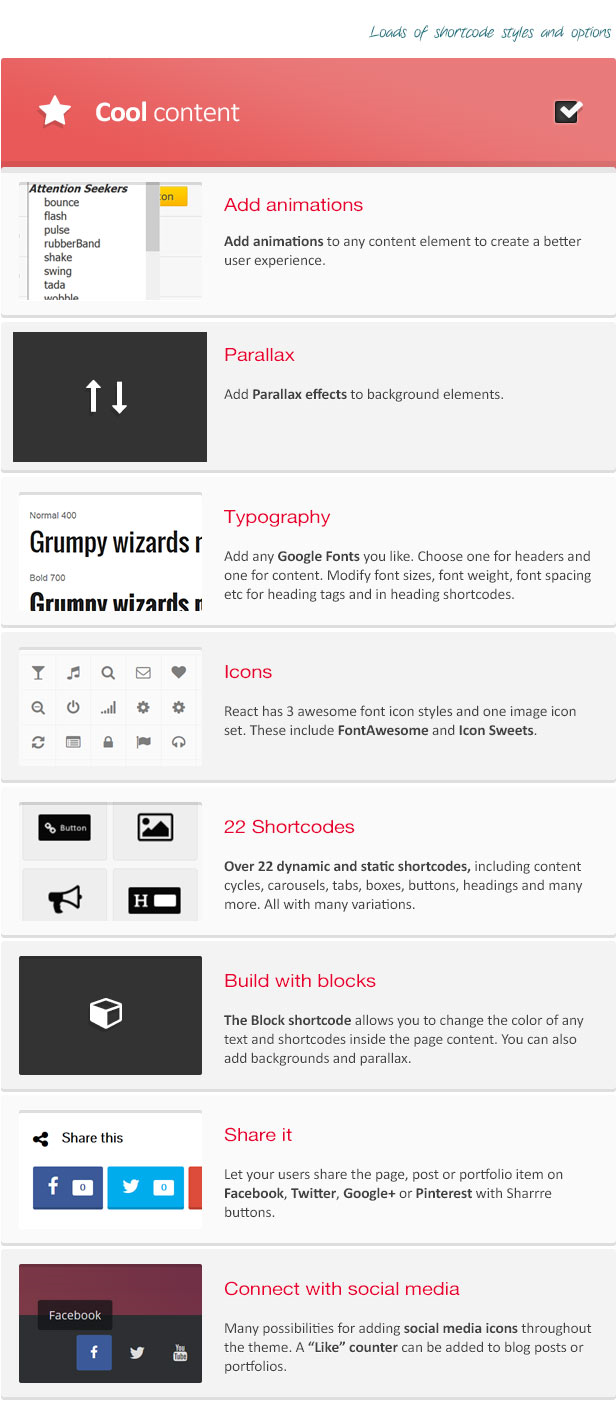
Shortcodes
There are 28 React shortcodes all with many variations. Here are some favorites:
- Buttons
- Headers
- Impact Headers
- Animated Numbers
- Opening Times
- Lightbox
- Cycle
- Image Frames
- Image Carousel
- Column Layouts
- Block
- Icons
Content examples
We have made and will continue to design page content layouts using React shortcodes. Here are a few examples:
Check out all the page examples.
Page templates
Some handy Page Templates:
- Contact page – Add a form, map, address, phone, email, etc
- Note block – Add a mini content area, great with fullscreen media
- Fullscreen media – No distractions fullscreen view
- No content – Shows header and footer only
Unlimited forms
We have neatly integrated Quform, our top selling WordPress forms plugin. When working with React you can build almost any form, simple or complex, and you know that it will always look great. If you are not familiar with Quform (drag and drop) form builder, you can find out more here.
Cross Browser Compatibility
We’ve made sure React sites are accessible to everyone – even those still using IE8 will be able to enjoy the React experience.
- Firefox
- Google Chrome
- Safari
- Opera
- Internet Explorer 11
- Internet Explorer 10
- Internet Explorer 9
- Internet Explorer 8
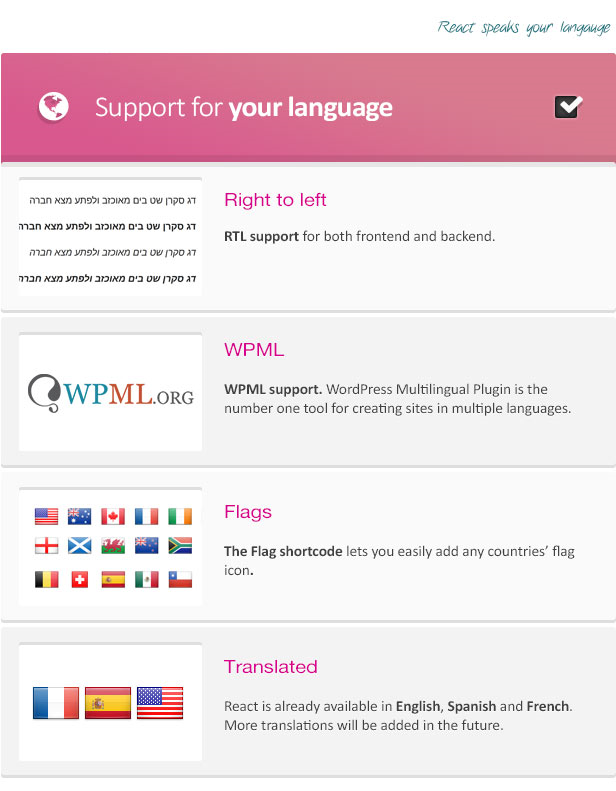
Translation Ready
WPML ready – you can have your site in multiple languages with this plugin.
React is already fully translated into these languages:
- English
- French
- Spanish
Would you like to translate React into another language? Find out how.