

Responsive Multi-Purpose WordPress Theme
Azoom is the best Responsive Multi-Purpose WordPress Theme we made. Our multi-purpose design, allows you to built unique wordpress theme demos. Drag and Drop builder Rock Page Builder is now even faster. Curvy Slider V2 is included in new WordPress Theme of 2015 – Azoom. Ultra Responsive WordPress Theme grid will make your website look awesome on different sizes and devices.
Feature List
WPMU – WORDPRESS MULTI SITE
You can use Azoom in your WordPress Multi Site. Azoom works under your WPMU beautifully. Our Rock Page Builder, Curvy Slider and Rock Form Builder also works under WordPress Multi Site.
UNDER CONSTRUCTION
You can now build your Under Construction page with Rock Page Builder. We also got a special Under Construction Page. You can check it out here
LEFT MENU
You can enable left menu features in our Theme Options. Just with one click you can turn your website to a left menu website. It is that easy with best wordpress theme features come with Azoom. You can also check out our Allefty Demo to see left menu live!
Rock Page Builder
THE GRID
- Drag and Drop Grids
- 1 to 12 Columns Full Grid Support
- Use Empty Columns
- Move any grid any where easily
- Animate the grid you want
- Set delay to grid animation
- Move grids anywhere with new Quick Move feature
SPECIAL GRID
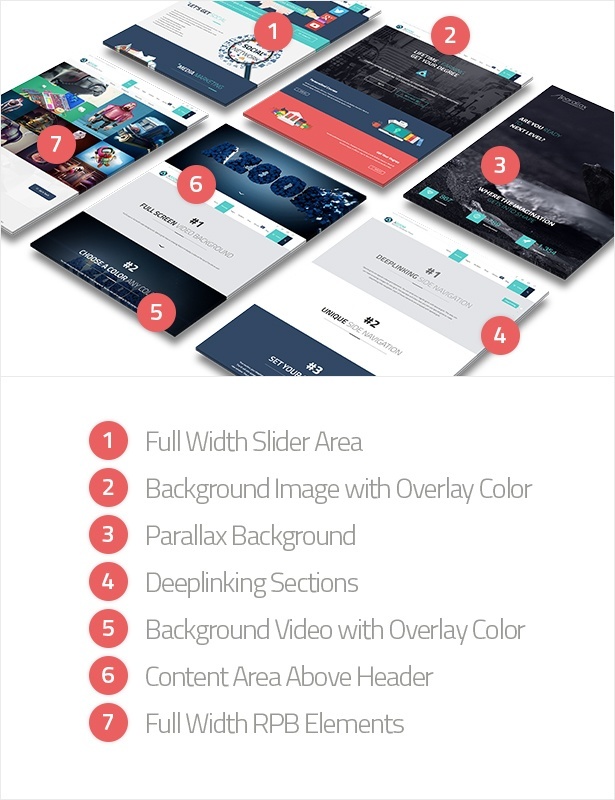
You can use as much Special Grid as you want. You can set different colors backgrounds videos for different areas set ID’s for them and use it in deeplinking side navigation. One Page Parallax, Multi Page sites just as easy as clicking.
- Insert Before Header
- Before the Menu. Best for fullscreen pages
- Insert Before Sidebars
- Insert After Sidebars
- Background Image
- Fixed Parallax
- Advanced Parallax
- Background Video
- Background Color
- Fixed Parallax Color Overlay
- Advanced Parallax Color Overlay
- Background Video Color Overlay
- Youtube Background Video
- HTML5 Background Video
- Vimeo Background Video
- Light Font Colors for the grids
- Inline Navigation (Right side navigation)
- Hash navigation
- Deeplinking
- Set ID for the grid
- Set a name for the inline navigation
- Add border at the bottom
- Add Arrow Down
- This feature allows you to add an arrow down icon. You can use this feature anywhere you want. By enabling this, when user clicks on the arrow, page will scroll to the down automatically.
- Set down arrow color
- You may use different colors for the background or image or even a video. And this will affect your arrow as well. To make it visible, you can set it different color of each Special Grid element.
- Full Screen Grid
- Sometimes you want to display your content in full screen. It’s an amazing way to give unique information. Special Grids will calculate the screen size of the user automatically and resize itself to fill the width and height in full.
- Full Width Grid
- You can enable full width grid easily. When you enable full width grid, your elements will be starting from the left side of the screen without any margin. Works flawlessly with our amazing Portfolio element.
- Enable/Disable auto padding
TEMPLATES
You can use predefined templates or build your own templates with Rock Page Builder. It’s very easy to save your template with Rock Page Builder. When you save your template, you can simply load it on different pages.
- Save Your Rock Page Builder Templates
- Load Your Rock Page Builder Templates
- Add New Rock Page Builder Templates
- Delete Rock Page Builder Templates
SHORTCODES
Elements in the Rock Page Builder can turn into shortcodes easily. If you want to get the shortcode of an element and use it somewhere else (like footer or different widget areas) you can simply use our “Send Content To Text Editor” button. This will display the shortcode version of your layout. You can then copy it and paste it on different areas you want to use
TEXT AREA
You can use Text Area (Rich Text Editor a.k.a. TinyMCE) wherever you want in Rock Page Builder. Our text area also uses the font you use on the front end.
- Regular/Bold Text
- Italic Text
- Striketrhough
- Bulleted List
- Numbered List
- Shortcode List
- Blockquote
- Horizontal Line (HR)
- Align Text Left
- Align Text Right
- Align Text Center
- Use Links
- Dropcaps
- Font Size
- Font Family
- H1, H2, H3, H4, H5, H6 headings
- Underline Text
- Text Justify
- Set text color
FEATURED IMAGE
Rock Page Builder by default adds featured image. You can remove it if you want. Featured image will display your featured image automatically. When you set a featured image, it will be displayed in the Featured Image element.
IMAGE
- Overflow Image (Standout)
- Snap Image To Left or To Right
- Choose Image Size
- Upload Image by drag and drop
- Set image align (left/right)
- Set a link
- Set link target
- Enable Hover Effect
- Set hover background color
- Set hover text color
- Set hover text (i.e. EXPLORE MORE)
- Add extra style
- Add extra class
SWIPER SLIDER
Swiper Slider is a touch based slider allows you to slide your images easily.
- Choose Image Size
- Enable Autoplay
- Set Autoplay Time
- Choose side arrows or pagination dots for navigation
SWIPER SLIDER
You can build amazing pricing tables with unique and fresh look.
CURVY SLIDER V2
More than a wordpress slider. Curvy is the only slider you can build point to point curved animations. With Curvy Slider V2, you will have amazing new features ;
- HTML5 Background Video
- Change Slider Size easily
- Full Screen Mode
- And more..
More feature list will be added soon..
DEMO IMAGES
Curvy Slider images are included. Other images and media files used in demo are not included in the theme package. Media files credits can be found down below!
SPECIAL THANKS
Special thanks to amazing graphic work they’ve made and let us use their beautiful files in our demo. Here are their awesome portfolios ;
- https://www.behance.net/gallery/19500849/IPhone-6-PSD-Mockups
- https://www.behance.net/ZhivkoTerziivanov
CREDITS
- https://www.flickr.com/photos/audiolucistore/13976378039
- http://pixelbuddha.net/ballicons2
- https://www.flickr.com/photos/kk/
- https://www.flickr.com/photos/macsurak/sets/
- https://www.flickr.com/photos/15216811@N06/6448767067
- https://www.flickr.com/photos/34547181@N00/14618288901/
- https://www.flickr.com/photos/paulcross/12034382094
- https://www.flickr.com/photos/98463160@N02/9214501015
- https://www.flickr.com/photos/34547181@N00/14674888281/in/photostream/
- https://www.flickr.com/photos/34547181@N00/14651624070
- https://www.flickr.com/photos/astragony/8245632244
- https://www.flickr.com/photos/astragony/15404112190/
- http://www.freepik.com/free-photos-vectors/infographic
- http://www.freepik.com/free-photos-vectors/business
- http://www.freepik.com/free-photos-vectors/computer
- http://www.octaveoctave.com
- http://graphicburger.com
- http://unsplash.com/
- http://store.mockupzone.com/
- http://medialoot.com/
- http://www.flaticon.com/
- http://www.pixeden.com/