Plugin Information
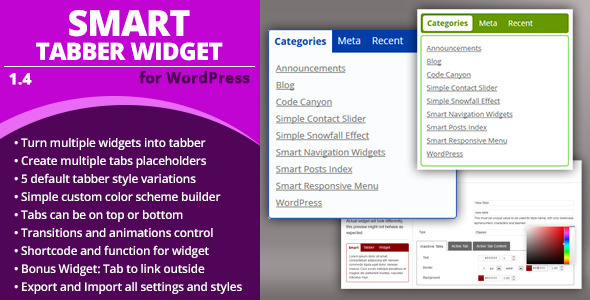
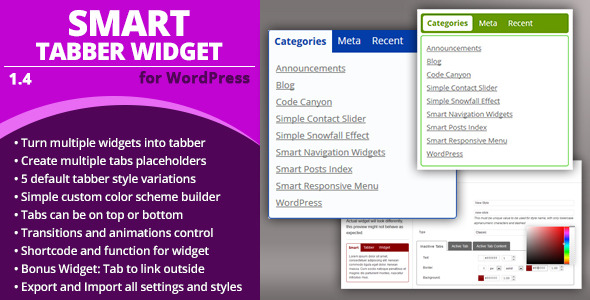
Smart Tabber Widget is a WordPress plugin with main widget that can turn multiple widgets into a single widget with tabs. To do this, plugin registers Widget Placeholders (essentially inactive sidebar areas), and when you add Tabber Widget, select Placeholder to use, set up transitions, animations and styling and you will get an end result single widget containing as tabs individual widgets from Placeholder.
Plugin comes with set of default styles, and it also features simple style builder allowing you to adjust colors for default widgets and save for later use. With future versions, you can expect more default styles.
Five default layout designs with several built in styles

Plugin has 5 default layouts you can use for the widget. Also, you can splace tabs on top or at the bottom of the widget and you can use animations and transitions for content display.
Tabber uses simple Placeholders to arrange widgets

You can add multiple tabber widgets, and you can have as many as you want placeholers. Placeholder is used to put in the widgets you want to display in the tabber widget.
Create your own styling with easy to use builder

Style builder allows you to create your own color styles for any of the five default tabber layouts. You can change colors, borders and other things. It has simple preview tabber.
Main Features
- Add one or more widgets placeholders for use with the tabber widget.
- Add any widget to the placeholder to appear in the tabber widget result.
- Control animation and transitions for tabs and tabs content.
- Support placing tabs on top or at the bottom of the widget.
- Includes 5 default gray and elegant looking styles for tabber.
- Build custom color styles based on the default styles.
- Tools to export and import plugin settings and built styles.
BONUS Widget: Link Out
- Simple widget to set single URL and title for it.
- When used with tabber widget generates tab that leads to link on click.
Important
Every theme has different way of displaying and styling widgets and sidebars. Because of that, there is no way to make any universal widget like this one fit with every theme. After you set up the plugin and widget, you will need to adjust the styling to fit your theme. This goes for both default styles plugin has for tabber widget, and for the styles built with Style Builder. Best way to proceed in such case is to build widget styling from scratch, and that is explained in the documentation for the plugin.
I will be happy to provide some help with common styling issues that may occur with different themes with plugins included styles (via the official support forum: www.millan.rs/forums), but I can’t build custom styling for you from scratch.
Other Features
- Supports translation and includes POT file.
Version 1.4 / 2013.09.25.
- Added: optin to initially hide all widgets in a tabber
- Improved: default styling more resistant to the theme
- Fixed: load css and js plugin settings were not saving
Version 1.3 / 2013.08.22.
- Added: shows notice when selected placeholder is empty
- Fixed: critical problem with manual integration function
- Fixed: javascript problems when the tabber is empty
- Fixed: few small problems with the widget interface