Iconize is a WordPress plugin for adding vector icons to posts, pages, menu items and widget titles visually, using simple and easy to use modal dialog. Plugin is built with WordPress best practises in mind and contains about 2000 icons which are crisp at 16x pixels ( except dashicons which are available in WordPress 3.8 and crisp at 20x pixels ).
Overview:
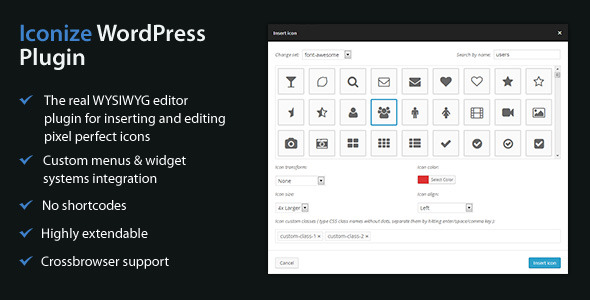
- Visually choose, configure, insert and edit icons using modal dialog
- Within dialog you can:
- Browse icons by font
- Search for icon by name
- Set icon color
- Select predefined transform CSS class
- Select predefined size CSS class
- Select predefined align CSS class
- Add custom CSS classes
- Fonts included:
- Font Awesome
- Foundicons
- Genericons
- Entypo
- Typicons
- Iconic
- Zocial
- Fontelico and Brandico
- Icomoon ( free pack )
- Dashicons in WordPress 3.8 version
- Editor integration:
- TinyMCE visual editor plugin
- See the real icons in editor content ( no shortcodes or image placeholders )
- Insert icons
- Edit existing icons
- Combine two icons
- HTML ( text ) editor plugin for inserting icons
- Works on normal and fullscreen editor modes
- Works on frontend editors too if needed ( dialog will need some styling )
- TinyMCE visual editor plugin
- Custom menus system integration ( selected icon is inserted before menu item title )
- Widgets system integration ( selected icon is inserted before widget title )
- Simple settings page to enable/disable plugin components
- Translation ready ( .pot file included )
- In WordPress 3.8, plugin uses new Admin UI and dialog is styled based on admin color scheme selected by users
Demo:
You can try Iconize plugin here.
Usage videos:
Customization:
The following plugin customizations can be done from themes functions.php file using plugin filters so you don’t need to worry about lossing them on plugin updates. You can find example customizations in the docs and i will be happy to assist you if needed.
- Add your own icon fonts
- Add your own transform/size/align CSS classes to dialog dropdowns
- Enable/disable dialog options
- Customize icon output on widget titles and menu items
- Set plugin options and hide it from user
- Integrate iconize dialog on other admin pages/systems ( besides custom menus and widgets pages/systems )
Buyers:
If you have any question or feature request, please contact me via contact form on my profile page. And don’t forget to rate.
Credits:
I’ve used the following open source projects.
Fonts:
- Font Awesome by @davegandy. License – Font: SIL OFL 1.1, CSS: MIT License
- Foundicons font by Zurb. License – MIT Open Source License
- Genericons font by Automatic. License – GPL
- Entypo font by Daniel Bruce. License – The Entypo pictograms are licensed under CC BY-SA 3.0 and the font under SIL Open Font License
- Typicons font by Stephen Hutchings. License – CC BY-SA
- Iconic font by P.J. Onori. License – SIL Open Font License
- Zocial font by Sam Collins. License – MIT Open Source License
- Fontelico and Brandico fonts by Crowdsourced, for Fontello project. License – SIL Open Font License
- Icomoon – free pack from IcoMoon App by Keyamoon. License – GPL
Scripts:
- Bootstrap Modal by Twitter. License – Apache License, Version 2.0
- jQuery UI Tag-it by Levy Carneiro Jr. License – MIT
Changelog:
v1.0.0 Initial Release