Article Transformer is a plugin for everyone who wants to change the face of their blog or is working on a new WordPress Theme.
What does it do?
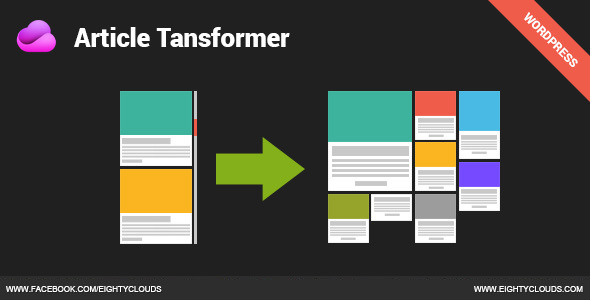
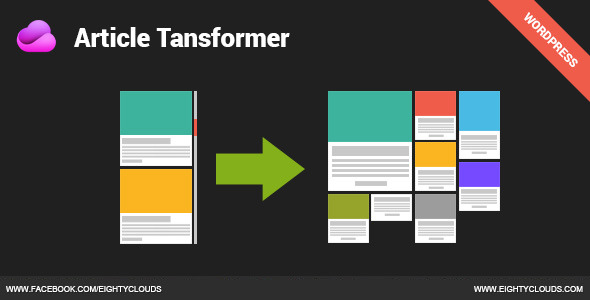
Article Transformer transforms your normal posts loop into a grid style layout placing the posts in optimal position based on the available space.
Highlight Features
– Customizable: Dimensions, colors, fonts and fonts size
– 3 Animations: Swipe Down, Swipe Right, Rotate. The color of the animation is automatically determined based on the dominant color of the featured post image (if any).
– 4 Layouts
– Responsive
– Integrated post views counter
– Ajax posts loader: On Button click and On Scroll
– Social buttons (Facebook, Google+, Twitter)
Installation
From your Admin Panel go to Plugins -> Add New -> Upload -> Browse and pick the Article Transformer archive file.
Click “Install Now” button.
Click “Activate Now” after the plugin has been installed.
A new menu should now appear in your Admin Dashboard called “Article Transformer”.
Displaying the plugin on the front-end
There are two ways to display the plugin.
1) Through shortcode
2) Integrating inside your theme loop
1) Shortcode examples:
[article_transformer]
[article_transformer categories=1,2,3]
where categories=1,2,3 are your categories term_ID
term_IDs are visible in the General Settings categories list in brackets
2) Integrating inside your theme loop
Add following code:
if (function_exists("article_transformer_the_loop"))
article_transformer_the_loop();
right above your theme posts loop code:
if (have_posts())
-> PLACE THE CODE HERE <-
while (have_posts())
the_post();
...
...
...
Go to the Article Transformer General Settings and set “Enable theme loop override” to “Enable”.