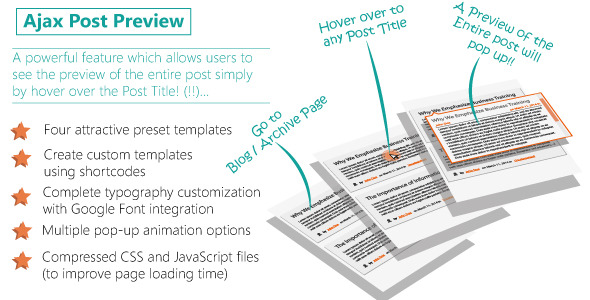
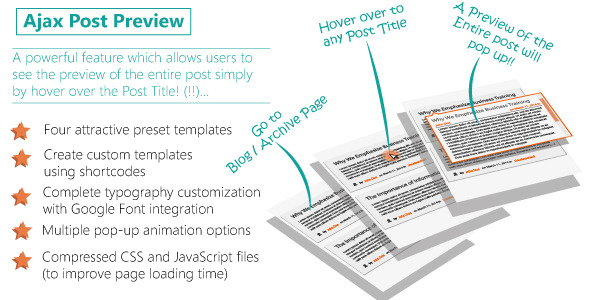
Long Story Short
This plugin gives the ability to users to see the preview of entire post by hovering over to Post Title. It provides four different preview template presets. However, you can create your own preview template too if you don’t like any of these presets. This plugin provides a lot of options for typography customization. You can use any Google fonts, change font colors, styles, sizes, line-height etc from admin panel. Also you can configure the JavaScript effects to control how the post preview pop-up will appear.
The Long Story
- Currently in version one, there are four preset templates : Default, Light Blue, Violet and Black. I’ll make more templates in future on request.
- By default, The following elements will be displayed on post preview:
- On first line, Post Title
- On second line, Author name (left) and Post date (right)
- On third line, there is a horizontal line
- And under that line, the entire Post Contents
However, you have total control in which elements you want to hide or show. You can hide any of these elements from Admin Panel. And you have options also to change the background color or horizontal line properties (color/width).

- Don’t like any preset templates? Want to see the Post Title after Author name? Or you have a better idea to make your template unique? Well, my suggesion is, make your own custom template! Yeah, you have total freedom to make one. This plugin provides four shortcodes for generating Post Title, Author name, Post date and Post Contents. In the Admin panel, there is a tinymce editor where you can write these shortcodes, add some extra styles and your unique template will be ready for use! For more help, please see documentation
- You activated your plugin, chose a nice template, now what? Typography! It’s an important thing to choose the right typography in right place because it’s a thing that makes your site looks different than others. From this plugin, you can choose any goolgle fonts for any elements of post preview. You can also customize the font colors, styles, sizes, line-hights etc from admin panel.
- This plugin comes with some JavaScript effects. You can determine how the post preview pop-up will animate in and out when it appears. There are five options: Fade, Grow, Swing, Slide or Fall. You can configure the speed, start delay, offset etc of the animation. You can also choose the height and width of the post preview. If the post content overflows, a scrollbar will appear on the right. If you don’t like scrollbar, you can remove it and make the overflow hidden.
- By default the post preview will appear under the Post Title, Like this:

But what happens if the user hover over to the Post Title which is at the bottom of the page? Because there is no space under the post title. Well, here’s the magic happens. This plugin automatically determine if there is enough space under the Post Title or not. If not, the preview will appear on the top of the post title, like this:

- If you know CSS and want to override plugin’s default CSS, you can do it from admin panel’s CSS Editor.
End of story
Need help? See documentation
Need support? Just email at support@kowsarhossain.com