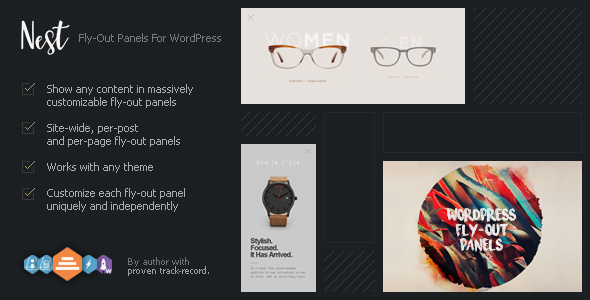
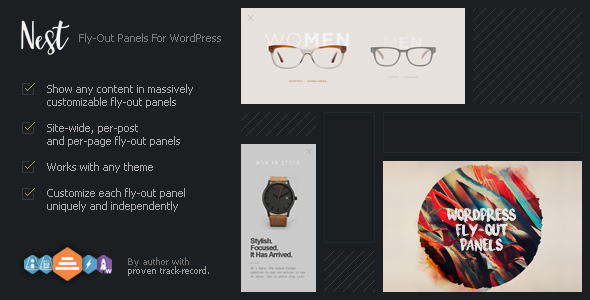
Features
- Create fly-out sliding panels to display any content
- Side-wide, per-post and/or per-page fly-out slides
- The fly-out panels are massively and easily customizable
- Each fly-out panel can be customized independently for vastly different results
- Smooth and stutter-free animations even on older devices
- Use included buttons or any other element on your site to activate a fly-out panel (via simple css class)
- Customize site-wide fly-out using the WordPress Live Customizer(per-post/page slides are customized on the post/page’s edit page)
- Clean and well-marked code
- Stellar support and free feature updates
- Jargon-free documentation
Customization options
- Chose panel’s fly-out direction (top, bottom, left, right)
- Set custom animation speed for fly-out panel
- Set custom panel width/height
- Set maximum width for content inside panel
- Customize fly-out panel background color and opacity
- Add background image or pattern to panel and customize its opacity
- 4 activation button designs (+ set custom colors)
- Position activation button top-left, top-right, bottom-left or bottom-right of screen
- Set custom text for activation button
- In cases where you want to use the custom activator class, activation button can be hidden
- 3 close button designs (+ set custom colors)
- Position close button top-left, center or top-right of panel