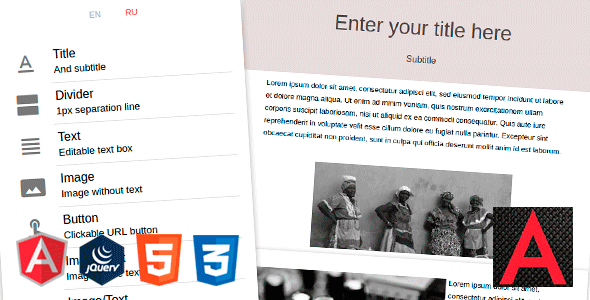
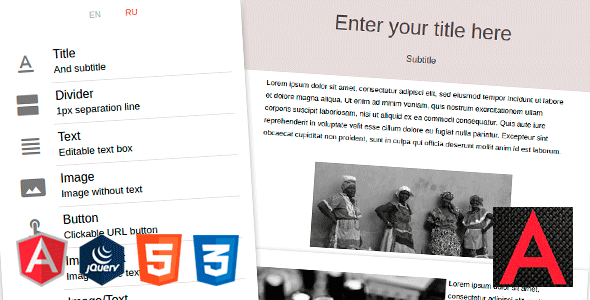
Angular Drag & Drop Email builder
Simple Angular application with Drag & Drop functionality and Mailchimp merge tags integrations!
You can disable all Mailchimp features.
Just build an Email, export him as HTML (copy or download) and send it! If you use Mailchimp, you can include Mailchimp default Header, Footer and og:title meta – Like default Mailchimp template.
Check this email builder without Angular.
You can install it in any Virtual Hosts you want, like Apache, Nginx, NodeJS and others.
Full list of blocks:
- Title & Subtitle
- Divider
- Text
- Button
- Social block
- Image without text
- Image inside text
- Image with text on the right
- Two columns with image and text
- Three columns with image and text
- Unsubscribe block
Some features:
- Two languages (English, Russian)
- Mailchimp Merge Tags – Tested
- Material Design & Icons
- TinyMCE text editor
- Upload your own images
- Import Email
- Responsive HTML
- Export Email as JSON and HTML
- Preview Email
- Less files
- Gulp Tasks (less compile, js concat-uglify, build and more)
- Custom notifications
- More …
Changelog – v1.2.1
- Confirmation dialog on delete element
- UTM Source on all links
- Social Block
- Responsive HTML
Changelog – v1.2.0
- Export as HTML “Copy or Download” -Tested
- Mailchimp standart Header and Footer
- Mailchimp head meta tags
- Mailchimp Merge Tags in Tinymce
- Enable/Disable all Mailchimp features
- Google Analytics
- Track Events
Changelog – v1.1.0
- Added ‘Preview email’
- Added ‘Import, Export’
- Responsible for small screens
- Added ‘Alertify, tooltip’ plugins
- More performance
- Minor updates
Changelog – v1.0.0
- Initial Release
Dependencies
- Angular
- Angular Route
- Angular Loader
- Angular Mocks
- Angular Translate
- Angular Translate Loader Partials
- Angular Dragula
- Angular Sanitize
- Angular UI Tinymce
- AlertifyJS
Have questions? Leave a comment!