A handy wordpress plugin which allows web sites owners to control visibility of the content in accordance with various time-related criteria.
You can choose to automatically display or hide content through time using any of the 28 shortcodes, and thus make your WordPress site more dynamic and “intelligent”.
Hide or show the content on specified days of the week, months, days of the month, time periods, date intervals, etc…
Shortcodes can be combined for even more specific and precise time frames. They can be used in text widgets as well.
Many criteria can be set to use either blog time (specified in the admin dashboard of the WP site) or visitors’ times.
Even though the total of 28 shortcodes and the variety of attributes make this a Swiss army knife of plugins, using it is extremely easy and user-friendly because it comes with an intuitive set of click-through dialogs and friendly forms integrated in the WordPress’s text editor.
Tag: wordpress

Peekaboo Timer (Utilities)

Ajax Submit Preview (Utilities)
Long Story Short
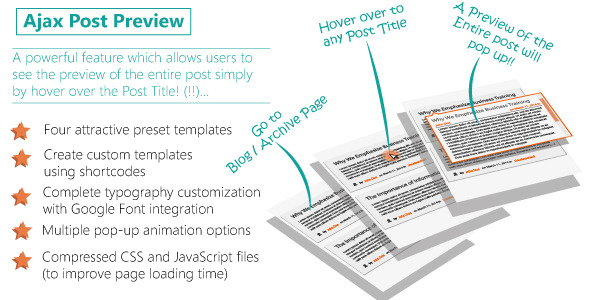
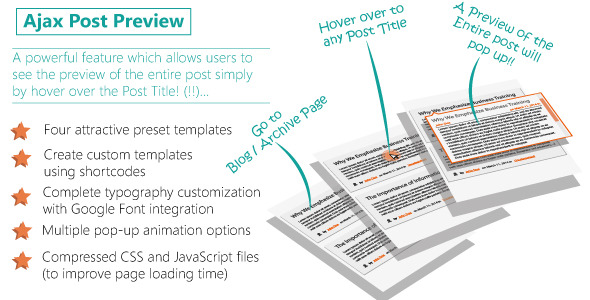
This plugin gives the ability to users to see the preview of entire post by hovering over to Post Title. It provides four different preview template presets. However, you can create your own preview template too if you don’t like any of these presets. This plugin provides a lot of options for typography customization. You can use any Google fonts, change font colors, styles, sizes, line-height etc from admin panel. Also you can configure the JavaScript effects to control how the post preview pop-up will appear.
The Long Story
- Currently in version one, there are four preset templates : Default, Light Blue, Violet and Black. I’ll make more templates in future on request.
- By default, The following elements will be displayed on post preview:
- On first line, Post Title
- On second line, Author name (left) and Post date (right)
- On third line, there is a horizontal line
- And under that line, the entire Post Contents
However, you have total control in which elements you want to hide or show. You can hide any of these elements from Admin Panel. And you have options also to change the background color or horizontal line properties (color/width).

- Don’t like any preset templates? Want to see the Post Title after Author name? Or you have a better idea to make your template unique? Well, my suggesion is, make your own custom template! Yeah, you have total freedom to make one. This plugin provides four shortcodes for generating Post Title, Author name, Post date and Post Contents. In the Admin panel, there is a tinymce editor where you can write these shortcodes, add some extra styles and your unique template will be ready for use! For more help, please see documentation
- You activated your plugin, chose a nice template, now what? Typography! It’s an important thing to choose the right typography in right place because it’s a thing that makes your site looks different than others. From this plugin, you can choose any goolgle fonts for any elements of post preview. You can also customize the font colors, styles, sizes, line-hights etc from admin panel.
- This plugin comes with some JavaScript effects. You can determine how the post preview pop-up will animate in and out when it appears. There are five options: Fade, Grow, Swing, Slide or Fall. You can configure the speed, start delay, offset etc of the animation. You can also choose the height and width of the post preview. If the post content overflows, a scrollbar will appear on the right. If you don’t like scrollbar, you can remove it and make the overflow hidden.
- By default the post preview will appear under the Post Title, Like this:

But what happens if the user hover over to the Post Title which is at the bottom of the page? Because there is no space under the post title. Well, here’s the magic happens. This plugin automatically determine if there is enough space under the Post Title or not. If not, the preview will appear on the top of the post title, like this:

- If you know CSS and want to override plugin’s default CSS, you can do it from admin panel’s CSS Editor.
End of story
Need help? See documentation
Need support? Just email at support@kowsarhossain.com
Tour – Adventure Reserving WordPress Theme (Miscellaneous)
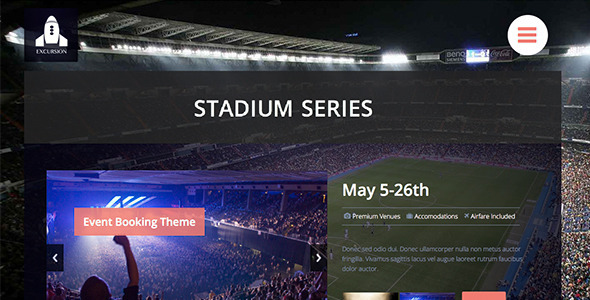
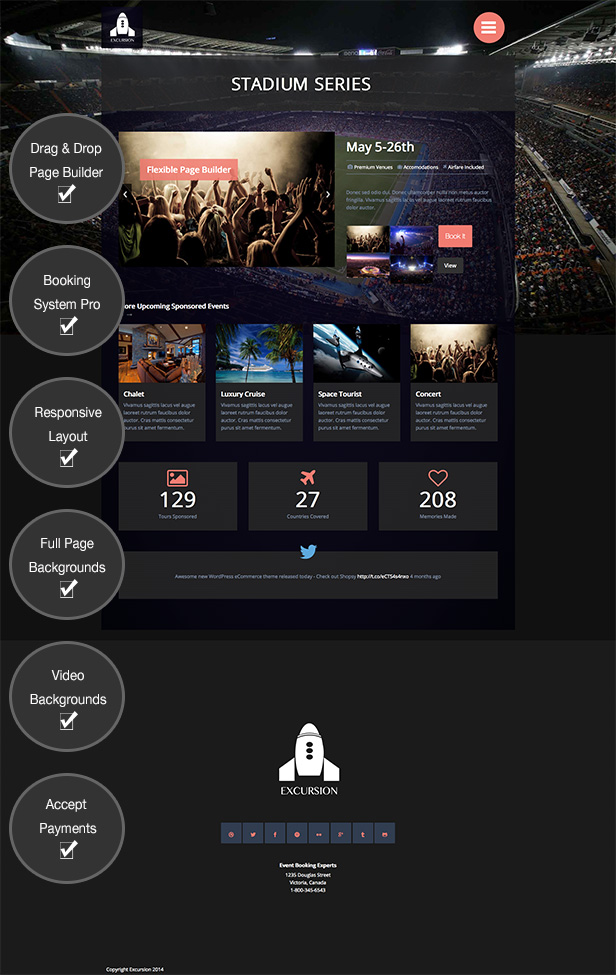
Introducing Excursion – a responsive WooCommerce WordPress Booking theme featuring a Drag & Drop Page-Builders.

More Features
- Bootstrap 3 – Built on the latest Twitter Bootstrap evolution, Excursion gives you the most modern and responsive web features.
- Animation – Excursion uses jQuery, HTML5 and CSS3 to bring your website to life.
- FontAwesome 4 – This theme is fully integrated with FontAwesome 4+ so you can get all the goodness of the most comprehensive font application on the web.
- Documentation – Detailed documentation with illustrations is included.
- Live Customizer – You can preview your theme skin customizations as you make them so you can get the exact look you want.
- 25+ Custom Page Builder blocks – Yes, custom page blocks are included. You can simply drag them and place theme on your page templates. Create as many preset templates as you need for quick roll-outs.
- Metro Portfolio – Ultra-flexible, unlimited portfolios to show-off your stunning images in style.
- Documentation – Detailed documentation with illustrations is included.
- Support – We have a dedicated support area for post-sales theme support!
- Browser Compatability – This template supports all the major browsers including IE9+, Chrome, Safari, Firefox.
v. 1.0 – 2014
- initial release