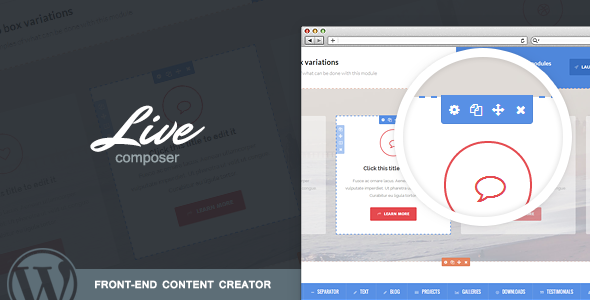
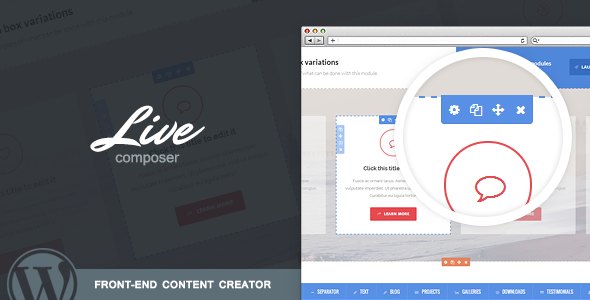
What is Live Composer
Live Composer is a front-end content builder plugin for WordPress with 28+ modules ( and more to come ) packed with functionality and styling options that allow countless variations to be made easily and without any coding.
Live Feeback
In Live Composer, the content of you pages is built directly on the page, right there in the front-end. This allows you instant feedback on the changes you make and removes the need to go back and forth between the back-end and the front-end.
Extends the theme
Besides the usual modules such as buttons, text, accordions, Live Composer comes with special post types like Projects, Galleries, Downloads, Testimonials, Staff and Partners which push any theme to the next level.
Module Options
Each of the modules comes with many functionality and styling options which allows countless variations to be made easily and without any coding. Want to change paddings, margin, font size, font families, border, background… it’s EASY.
Responsive Options
Easily adjust the modules for tablets and phones with the help of numerous simple to use options that each of the modules comes with.
Templates System
Using the template system you can easily export and import content from one page to another, even from one website to another. LC also comes with some premade templates you can use and modify to your needs, and there will be many more templates to come.
Single Post Templates
Apart from being able to create custom pages, Live Composer also allows you to create post templates that will be used when a single post is shown ( like a blog post ). You can of course have as many templates as you wish, you can choose which post will use which template.
Element Modules
- Accordion
- Button
- Image
- InfoBox
- Notification
- Progress Bar
- Separator
- Slider
- Social
- Tabs
- Text
- Widgets
Posts Modules
- Blog
- Downloads
- Galleries
- Partners
- Projects
- Staff
- Testimonials
- WooCommerce
Post Template Modules
- Comments
- Comment Form
- Content
- Download Button
- Gallery Slider
- Meta
- Thumbnail