Inspired by Steam, Site Defender adds an extra layer of security to your WordPress website. Every login is tracked, and if a user logs in from an unknown IP address, the login is held until they provide a verification key which has been sent to them.
Tag: validation

Gravity Varieties IBAN Validation (Varieties)
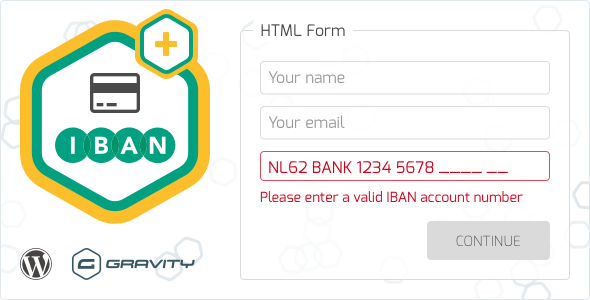
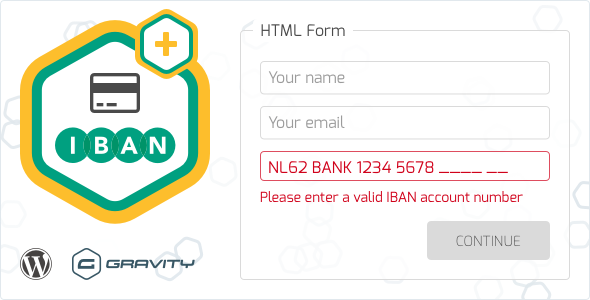
 Gravity Forms IBAN validation
Gravity Forms IBAN validationThis add-on for Gravity Forms adds the option to validate if the users’ input is a valid IBAN bank account number.
The check is done when the user submits the form and it will show an error if the input is not correct. Only if this error is resolved the form can be actually be submitted.In case of an invalid IBAN account number, the default Gravity Forms error message will be displayed in the language that Gravity Forms is set up in.
 How to validate IBAN in Gravity Forms:
How to validate IBAN in Gravity Forms:By installing this plugin besides Gravity Forms (premium plugin) you will be able validate IBAN account numbers through two ways:
- Apply a IBAN mask to existing fields
You can apply a IBAN mask to regular text input fields that are already set up in your form. The mask will show as a placeholder inside the input element (eg.[____ ____ ____ __]). It validates the account number when submitting the form. - Add a new IBAN input field to your form
You can add a new field to your form. It validates the account number when submitting the form.
 Requirements and dependencies
Requirements and dependencies- Requires Gravity Forms
- Uses the open-source PHP IBAN library by globalcitizen.
- Apply a IBAN mask to existing fields

Gravity Types Auto Formatter (Kinds)
Automatic capitalization/case formatting, blacklist validation, text replacement, and before/after text appending ..all per individual field! Let Gravity Forms Auto Formatter sanitize, and neatly format your form entries with quick and easy setup!
See Full Feature List Below!
Gravity Forms Auto Formatter adds automatic upper and lower casing/capitalization of input text as well as first character per input or word capialization. The plugin also has per field selectable custom blacklist validation with custom validation errors and the option to reveal the blocked terms/characters to the user. The plugin can also automatically replace specified submitted text with custom text per field.
Whether you would like to just neatly format the address or name with first letters capialized, block problematic characters or offensive words, add custom charachters or text before or after the input text, or replace custom text/charachters with other text/charachters ..this is the plugin for you! Super easy to use and set up for hands off automatic formatting!
-Text replacement can also simply remove specified text/characters.
-For those who need parse the notification e-mails the before and after text can be used to easily add parsing indicators to find certain field data.
Supported field types: text, text area, name, email, website, address, post_title, post_content, post_excerpt, post_tags, post_custom_field
FEATURES
– Automatic case/capitalization options for submitted text per individual field
– Automatic custom text/charachter replacement with per field on/off
– Automatic custom text appending to submitted text per individual field. Both before and after text are customizable per individual field
– Custom blacklist validation checks with per field on/off
– Custom blacklist validation error message option
– Option to reveal the blacklisted terms being blocked to submitting user
– Additional custom blacklist validation error message for when terms are revealed option
– Uses both strict and normal text replacement options which can be used at the same time
– Uses both strict and normal blacklists which can be used at the same time
– Option to save existing plugin settings during uninstallation/plugin deletion
– Show/Hide button in form field options to keep field settings tidy
Simple instructions are directly inside the options page and inline field general option help markers.
Supported Field Types: text, textarea, date, name, number, email, phone, website, address, dropdown, radio, multi select, checkbox.
Please see support page for plugin F.A.Q
Item is supported though the comments page
Requirements:
+ means “or any higher version”-WordPress 4.6+
-PHP 5.6+ (5.5 and 5.4 should also function but are NOT SUPPORTED)
-Gravity Forms Version 2.0.7+Installation / Upgrade
IMPORTANT: Please refer to the plugin’s readme file for detailed instructions on upgrading between versions or initial install.Current Available Version
1.3Changelog (including near future versions)
Version 1.3 (current available version)
* Added “Reveal Blacklisted Terms/Phrases” option with custom before message option.
* Added collapsible plugin options button to form field options to keep things tidyVersion 1.2
* Added “Strict Blacklist” and “Strict Text Replacement” features for additional control.Version 1.1
* Added “Before Text” and “After Text” features to allow prefixing and suffixing field data.Version 1.0
* Initial version
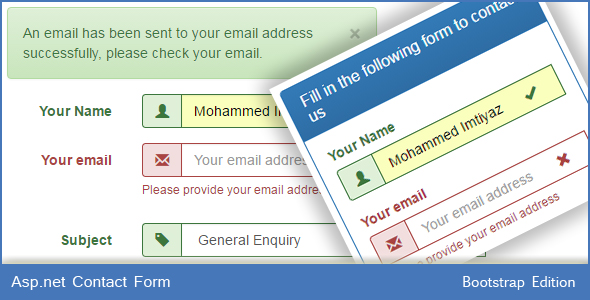
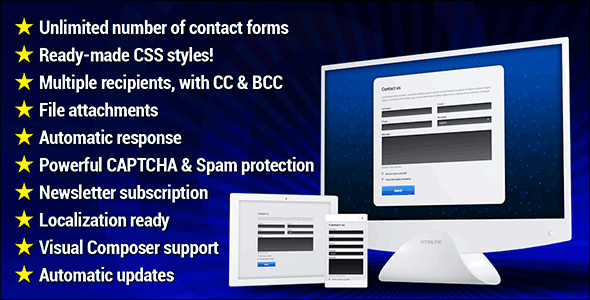
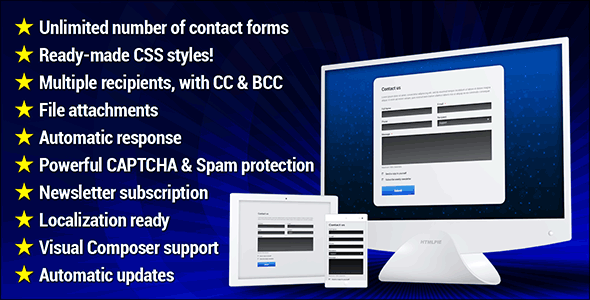
Asp.internet Contact Type – HTML E-mail (Bootstrap Model) (Kinds)
Asp.net Contact Form is a .NET based web application which provides you the simple code to embed the contact form in your web application. It also includes client side validation as well as the security captcha to secure the usage of the application. It has a builtin feature which sends a professionally drafted HTML Email to the requested user.
Asp.net Contact Form is a fully responsive, mobile-ready web application that looks amazing on any device and browser.
Features
- Fully responsive, mobile-ready web application
- Designed using Bootstrap
- Fully optimized code
- Compatible with almost all the devices
- Gets easily integrated into any Asp.net page of a website
- Displays an error message if the fields aren’t correct or incomplete
- Prevents repeated submission of the form using anti-span filter, captcha
- Receives a confirmation email in HTML format after the form submission
Preview
Default Screen

Validating input controls

Successful Form Submission

Acknowledgement

Live Demo