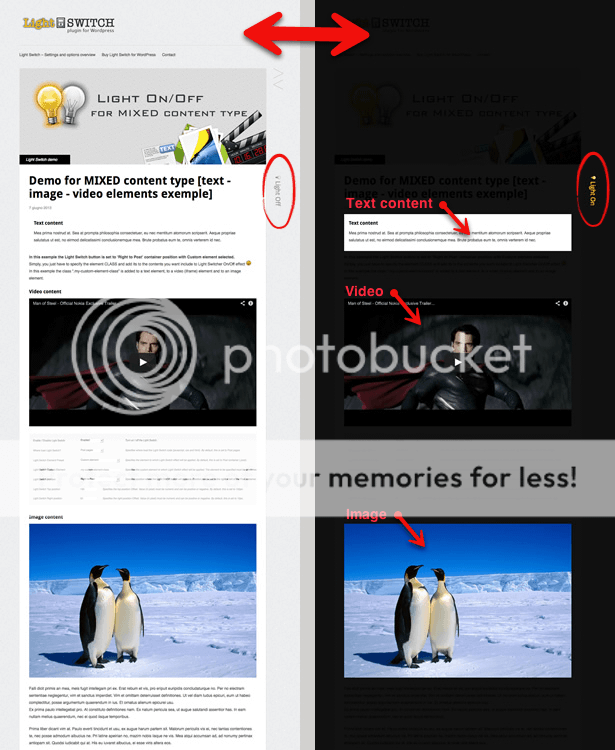
The Light Switch plugin add a light switch to any contents you want. Turning off the light will give a better look and visibility to your contents like videos and images, and will permit also a better reading of your textual posts.
Light Switch plugin will enhance the site contents vision to your visitors.
Turn off the light to any content like texts, images and videos, or any other content you want.

Light Switch plugin is fully customizable through the admin plugin panel. Watch the demo for various light switch exemples!
Improve your visitors user experience
Fully Customisable, set and easily customize your Light Switch!
- Enable / Disable Light Switch
- Where load Light Switch
- Post pages
- Any pages
- Light Switch Element Preset
- Blog Post container
- Youtube or Vimeo Video
- Custom element
- Light Switch position
- Where you want
- Right to Post
- Left to Post
- Fixed to right
- Fixed to left
- Top/right/left Offset value
- Show/Hide Light Switch Icon
- Light Switch Icon Size
- Show/Hide Light Switch Text
- Custom Text Labels and Size
- Close on ESC
- Close on Click
- Load and close speed
- Mask Color
- Mask Opacity
- Light Switch ‘On’ button Opacity
- Mask z-Index
 Support
Support
For any need contact me using the form on my envato profile page here. I’ll be happy to help you.