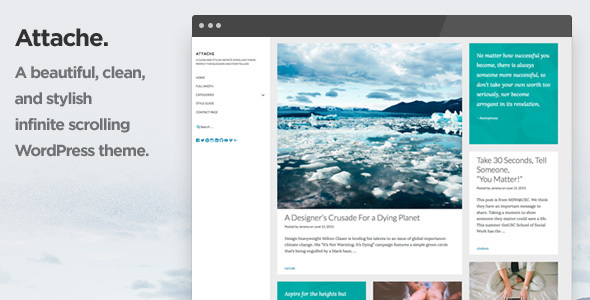
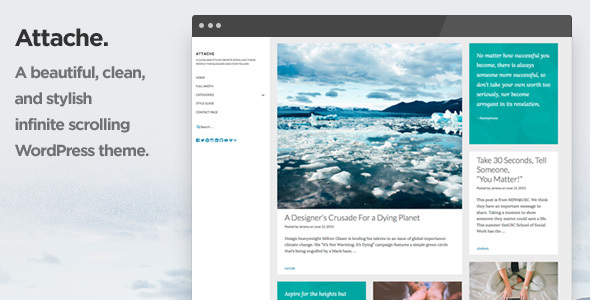
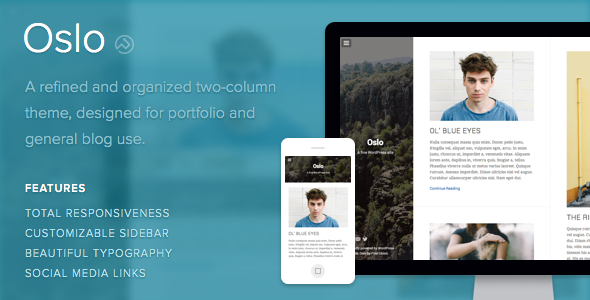
Oslo is a stunning blend of refinement and organization. It’s a mature two-column theme fit for portfolio and general blog use, built around a supremely customizable sidebar and beautiful typography.
Overview
• Oslo is an extremely customizable dual-channel theme for virtually any use.
• Oslo's sidebar is a perfect nexus, both easily brandable and intuitively organized.
• Ultra-modern typography and simple image controls round out Oslo's gorgeous face.
• Fully responsive on all devices.
Features
Responsive Layout
Oslo is fully responsive and scales to fit any size device and browser.
Two-Column Layout
Oslo’s built with two beautiful columns to double your blog’s visual impact. On larger screens, your posts will be displayed side-by-side with metadata cleanly tucked away.
Striking Sidebar
Oslo’s masterfully organized and hugely cutomizable sidebar is invincible. Add as much or as little as info as you’d like, upload a background image, and adjust Oslo’s black overlay to create the perfect panel.
Setup
All of Oslo’s settings can be accessed using the Customize page for your site. Login to your site’s Dashboard and select Appearance > Customize from the left-hand menu.
Now you can customize your site using the bar on the left-hand side of the screen. See below for more information on how to use these tools.
Setup: Logo
To set your logo, select Theme from the Customize page. Next, upload your logo image with the upload tool under the Logo heading.
If you’d like to display the logo by itself, open the Site Title section and make sure that the Display Header Text box is unchecked.
Setup: Link Colors
To set the link colors, select Colors and use the Link Color and Active Link Color tools. The active link color will be used when you hover your mouse over a link.
Setup: Sidebar Background
To set the background color, select Colors and use the Header Top/Bottom Background Color tools. Having two background colors allows you to have a gradient background!
To set a sidebar background image, select Header Image from the Customize page. Here you can add a new image, or select one from your media library. Note: the background image will be resized to fill the entire sidebar, so make sure it’s a large image!
To make the sidebar background image semi-transparent, select Header Image from the Customize page, and use the Header Image Opacity selector.
Setup: Sidebar Text
To change the sidebar text colour, select Colors from the Customize page and use the Header Text Color tool. Note: this doesn’t change the menu text colour, which always stays white for better readability.
To hide or show the site title and description, open the Site Title & Tagline section and use the Display Header Text box. You can also hide the theme credits here using the Display Credits box.
Setup: Sidebar Menu
The menu always has white text on a black background, but you can change how much of your sidebar background color/image shows through.
To change the transparency of the menu background, select Theme from the Customize page, and use the Menu Background Opacity selector.
If you have a sidebar background image, you can also choose to apply a blur effect when the menu is open. Select Header Image from the Customize page and use the Blur box. Note: if you do not have a background image set, this doesn’t do anything.
Setup: Pages
By default, your pages will show a Published date at the bottom. If you would like to remove this, select Theme from the Customize page and uncheck the Display Metadata on Pages box.
Setup: Social Media Links
Oslo gives you the option of adding social media links to the bottom of the sidebar.
To add a link, select Theme from the Customize page. Here you will see quite a few text boxes where you can enter your links. For some social links, you can enter either a URL or your username. For example, if you’d like to add your Twitter profile, you would enter http://twitter.com/[your user name] or just [your user name].
Currently, Oslo offers support for: Bandcamp, Behance, Delicious, deviantART, Digg, Dribbble, Etsy, Facebook, Flickr, Foursquare, Google+, Instagram, Last.fm, LinkedIn, E-Mail, Myspace, Pinboard, Pinterest, Rdio, Skype, Soundcloud, Spotify, StumbleUpon, Svpply, Twitter, Vimeo, and YouTube.
Setup: Comments
Oslo supports comments via the Jetpack Comments plugin on WordPress.com. Comments work out of the box, so you can start posting and holding discussions around your content immediately. WordPress does, however, give you options for managing how comments are displayed and when.
To display comments on a per post basis, open up the post you’d like to enable or disable comments on by clicking Posts > All Posts in the left-hand sidebar in your Dashboard. Find the post you want to change, and click on it.
Once you’re on the posts’s edit page, locate the tab toward the top right-hand side of the page labeled Screen Options. To display the options for toggling comments on/off, make sure the box next to Discussion is checked. This will reveal an additional box in the editor below labeled Discussion.
To enable comments on a post, check the box next to Allow Comments in the Discussion box. You can do the same for pingbacks and trackbacks if you wish. To disable comments, just leave the box next to Allow Comments unchecked.
If you’d like to control how your comments are displayed when they’re enabled, select Settings > Discussion in the left-hand sidebar in your Dashboard. From here, you’ll be able to control the specifics of how comments are displayed on the page. For more information about customizing comments, check out the WordPress.com comments documentation.
Support
We’ve been making themes since 2009. Truth to be told, we wouldn’t still be afloat had we not acknowledged, early on, that each individual customer is important. Exceptional, human customer support matters to us a great deal.
Each one of our themes comes fully backed by our dedicated support team (all of us). We’re good people, with real faces, and we like what we do. We’ve also created a help centre so you can get help at any hour. Send us an email or tweet at us during office hours (we’re in PST!).
We’re always happy to answer questions. Not sure what theme is best? Looking for a particular feature? Get in touch.