What’s This
This is a package of two of my items, you can easily handle keywords from your website and create links or tooltips for them, in less than a minute.
This Package Includes
Package Items Reviews







This is a package of two of my items, you can easily handle keywords from your website and create links or tooltips for them, in less than a minute.







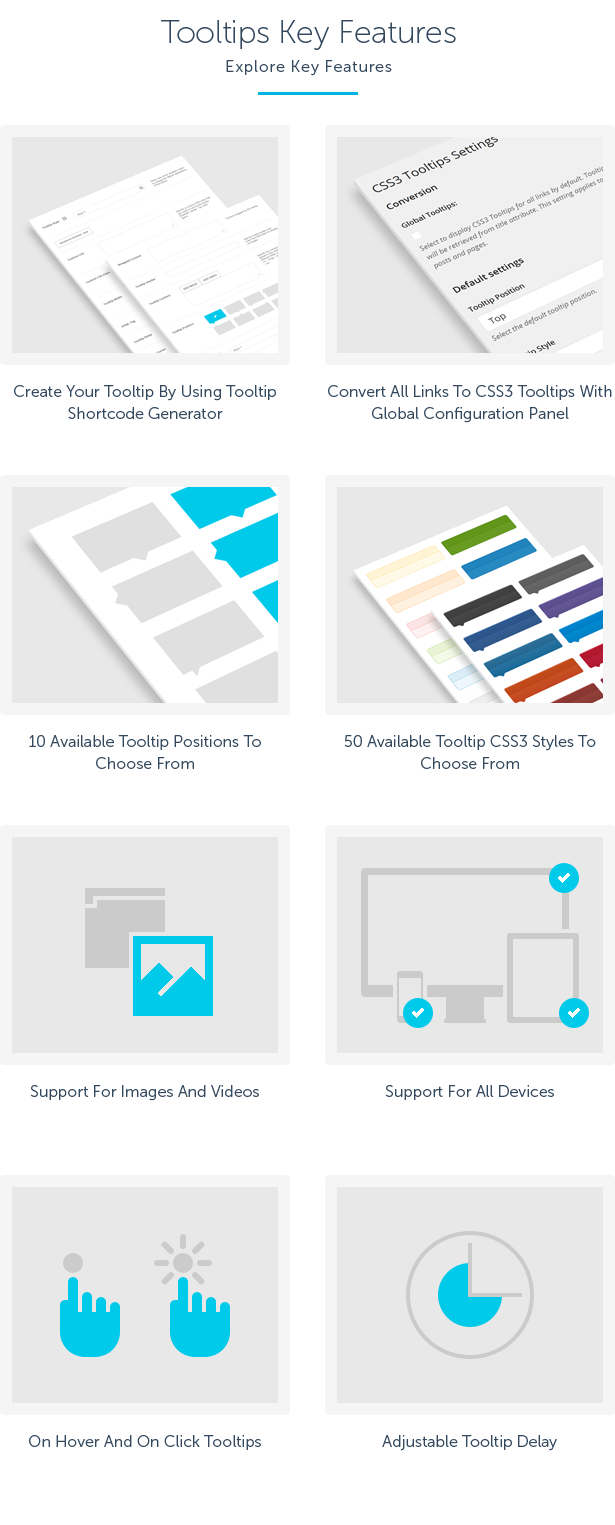
CSS3 Tooltips For WordPress is a lightweight, easy-to-use tooltips plugin for WordPress. It’s based on pure CSS3 and comes loaded with 50 predefined CSS3 styles, 10 different tooltip positions, optional tooltip headers, support for images and videos, adjustable delay, notification icons, tooltips On Hover over element and On Click and support for mobile devices.
Plugin comes with shortcode generator and global settings with nice feature to display CSS3 Tooltips for all links by default.
Support for all our items is conducted through our Support Forum. We’re in GMT +1 and we aim to answer all questions within 24 hours in weekdays. In some cases the waiting time can be extended to 48 hours. Support requests sent during weekends or public holidays will be processed on next Monday or the next business day.

None

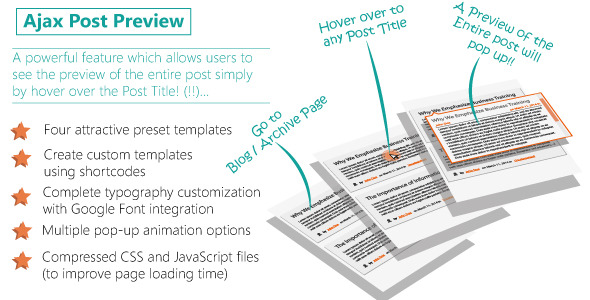
This plugin gives the ability to users to see the preview of entire post by hovering over to Post Title. It provides four different preview template presets. However, you can create your own preview template too if you don’t like any of these presets. This plugin provides a lot of options for typography customization. You can use any Google fonts, change font colors, styles, sizes, line-height etc from admin panel. Also you can configure the JavaScript effects to control how the post preview pop-up will appear.
However, you have total control in which elements you want to hide or show. You can hide any of these elements from Admin Panel. And you have options also to change the background color or horizontal line properties (color/width).


But what happens if the user hover over to the Post Title which is at the bottom of the page? Because there is no space under the post title. Well, here’s the magic happens. This plugin automatically determine if there is enough space under the Post Title or not. If not, the preview will appear on the top of the post title, like this:

Need help? See documentation
Need support? Just email at support@kowsarhossain.com

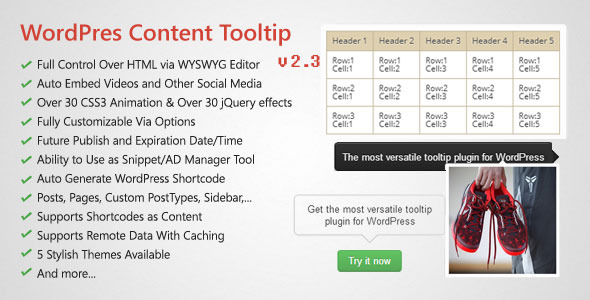
A versatile WordPress hover and click tooltip plugin for displaying custom HTML contents with CSS3 effects and jQuery animation. This WP image, contents, shortcode,… tooltip plugin enables your website to display related information on keywords, links, Images, labels,… simply.
Usage is unlimited e.g:





Version 2.3.2
Version 2.3.0
Version 2.2.0
Version 2.1.6
Version 2.0.5
Version 2.0.3
Version 2.0 New Features And Options: