WP Logo Showcase & Slider is fully Responsive Plugin to display your logos, clients and partners with different ways like Grid, Slider and Isotope Filtering by category wise.
Compatible with the Latest WordPress 4.5.2 and Visual Composer!
It is perfect to:
Display a list of clients, supporters, partners or sponsors logos in your WordPress website.
Create a Grid/ Slider / Isotope Filtering of images with external or internal links.
Features
- Fully Responsive
- 3 Different Layouts(Grid, Slider and Filtering)
- Carousel Slider with multiple features.
- Custom Logo Re-sizing.
- Unlimited Shortcode Generator.
- Drag & Drop Layout builder.
- Drag & Drop Logo ordering.
- Custom Link for each Logo
- Category wise Isotope Filtering.
- Tooltip Enable/Disable option.
- Box Highlight Enable/Disable.
- Center Mode available
- RTL Supported
- Multi-Language available
- Widget Ready
You can display the images in 3 different ways
Responsive Grid View: You can display the images with the number of columns you set and the image will be fit for all types of devices like Desktop, Mobile or Tabs.

Carousel Slider View: You can display the images with the total number of items and how many items in per slide and many settings it will be fully responsive and fit for all types of devices like Desktop, Mobile or Tabs.

Carousel Slider in Center Mode: You can display the images in center mode in this layout one logo will show in center it will be fully responsive and fit for all types of devices like Desktop, Mobile or Tabs.

Carousel Slider in RTL Supported: You can display the images in RTL mode in this layout the logo will start from right end to left it will be fully responsive and fit for all types of devices like Desktop, Mobile or Tabs.

Category Filtering: You can display the images with isotope category filtering you can select specific categories or all categories it will be fully responsive and fit for all types of devices like Desktop, Mobile or Tabs.

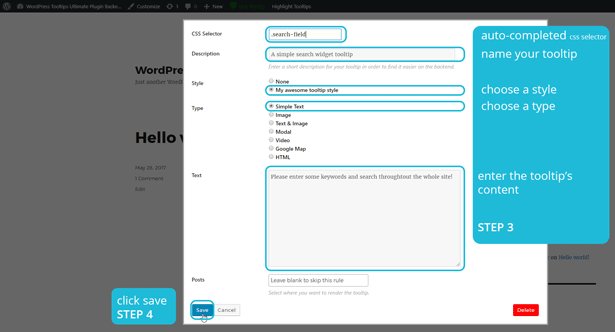
Shortcode Generator: You can generatoe unlimited shortcode with different settings also can view the layout preview at bottom.

Carousel Settings: You can set different settings for carousel like how many total display , how many per slide, button, arrow enable, Layload, infite look …….

Logo Filtering: You can include specific item or exclude specific item, total number, specific category or all category.

Drag & Drop Layout Building: You can build the layout with drag & enable just drag which property you want to enable in enable area or hide to move disable area.

Styling: You can set primary color, Button color, Title color and size etc….

For any questions or support please mail support@radiustheme.com