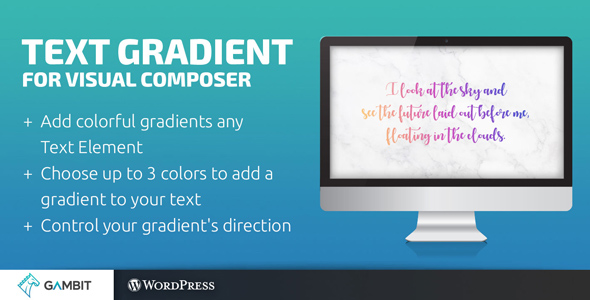
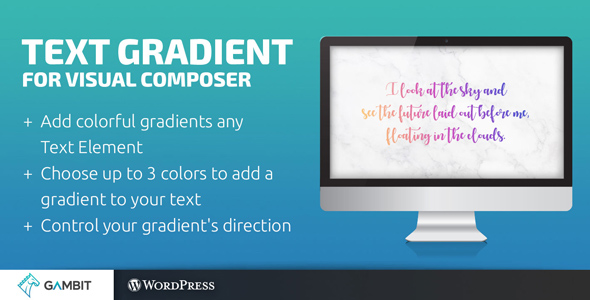
Text Gradient for Visual Composer lets you add colorful gradient effects on your Text Element. Add gradient colors on your headers, paragraphs, and more. Great for showcasing text and typography on your page whether big or small. It’s sure to give your site an exciting kick.
Awesome Features
- Choose 2 to 3 colors to add to your text gradient
- Control your gradient’s direction by choosing a numerical value. Make it go from left to right, top to bottom, and more.
- Add gradients to Text Elements.
- Use along with other Super Bundle elements to add cool animations, shadows, effects, and more.
- WordPress coding standards
- Visual Composer Addon
Enjoying the Plugin?
Be sure to leave a rating and review and show us some love.
Updates
Version 1.0
* Initial release