Database not responding is a very common issue in hosting a WordPress website. It can be caused by many different reasons and sometimes it is very hard to troubleshoot/fix it. However, one thing for sure is when WordPress database is not responding, it will always show a frustrated pale page with a big error message Error establishing a database connection like below.

This will deliver some negative messages to your visir that:
- Your website is completely broken
- The error message is so raw that you can’t control it
- Nobody is aware of it and fixing it
Pre-designed Templates
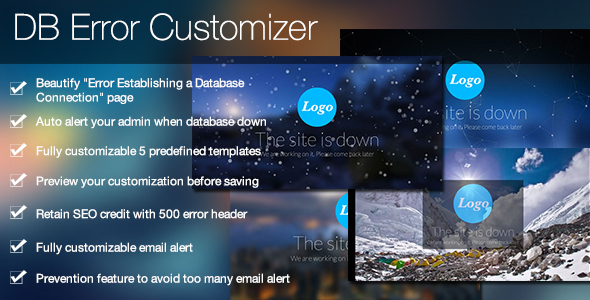
With DB Error Customizer, it helps you to handle this professionally and easily. Instead of showing a raw error page, DB Error Customizer allows you to customize it based on 5 of our beautifully designed templates below:
Click here for live preview
Basic template

Pro template

Mystery template (With animation)

Snow template (With animation)

Youtube Video template

Instead of showing a raw Error establishing a database connection, it is giving your visitor an impression that everything is under control. Besides, DB Error Customizer will send an email alert to your admin immediately.
Full Features
Below are the full features of DB Error Customizer
-
Comes with 5 pre-designed templates:
- Basic (Customizable error message, background & font color)
- Pro (Customizable error message, logo and background image & font color)
- Mystery (Customizable error message, logo, background image & font color)
- Snow (Customizable error message, logo, background image & font color)
- Video (Customizable error message, logo, background video & font color)
- Preview customized output before saving
- Inform search engine that the error page is temporarily (HTTP 500 Internal Server Error header) and it should not cache it to retain your SEO credit
- Auto send email alert to your admin when database not responding
- Customizable email alert (Email target, subject, content)
- Prevention feature to avoid receiving too many email alert
Dashboard Preview