Plugin Information
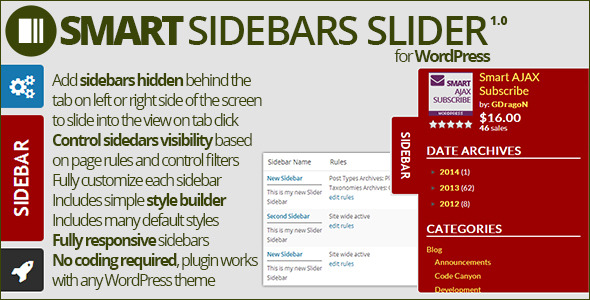
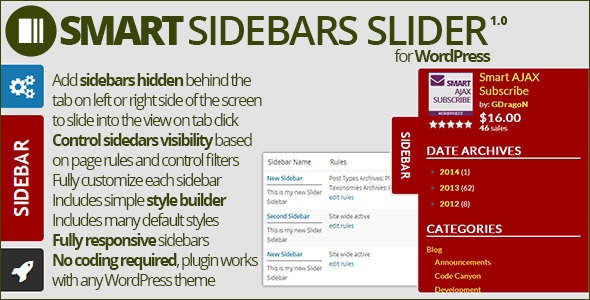
Smart Sidebars Slider plugin can add one or more extra sidebars that will be hidden behind the tab on left or right side of the screen. You can add one or more sidebars to display on different pages.
These sidebars behave like standard sidebars, and you can add widgets into all new sidebars from standard WordPress Widgets panel. You can set custom rules to control on which pages each sidebar will be shown, you have built in simple styler to create custom styles for sidebars, you can control open/close animation for sidebars and much more.
Plugin uses SMARTPlugins developed Smart Tab Drawer plugin. More information about this plugin is available here.
One or more sidebars on both screen sides

You can add one or more new sidebars that will be hidden behind the tab (custom text, icons, any HTML). Click on the tab will slide out the sidebar. You can customize rules for each sidebar activation, so it can be displayed only on some pages (archives, single posts and more). Or you can use filter to fine tune where the sidebar is displayed.
Main sidebars slider features
- Add one or more extra sidebars
- Control sidebars position (left / right side of the screen)
- Control visibility rules for each sidebar
- Control sidebars size, tab content and size
- Auto position tabs for sidebars
- Control sidebars size, tab content and size
Sidebars editor to setup sidebars and adjust display rules

Main sidebars editor allows you to quickly add, copy or delete sidebars. You have main editor to setup how the sidebar will look like, and extra editor for setting up display rules.
Additional sidebars slider features
- Uses nanoScroller as sidebars replacement
- Uses jQuery Easing for extra animation effects
- 6 built in styles for sidebars
Create custom color styles to use for sidebars

To create your own color schemes for sidebars, you can use simple style builder. But, if you need more, you can always add fully custom CSS styles (more in developers guide).
Other Plugin Features Included
- Includes PDF for user and developer guide in plugin package ‘docs’ directory.
- Support for Multisite WordPress mode, each website can set plugin on it’s own.
- Support for translation and includes POT file.
System and WordPress Requirements
- PHP 5.2.4 or newer
- WordPress 3.5 or newer
Important
- For styling content inside the slider sidebars, plugin has default set of styles. If you don’t like the way that looks with your theme, you need to adjust slider sidebar styling for your theme.
- Included simple styler feature allows you to setup different things for the sidebar styling, and if you need more than that to adjust sidebar style, you need to add your own custom CSS.
Changelog
Version 1.0 / 2014.05.29.
- First Release