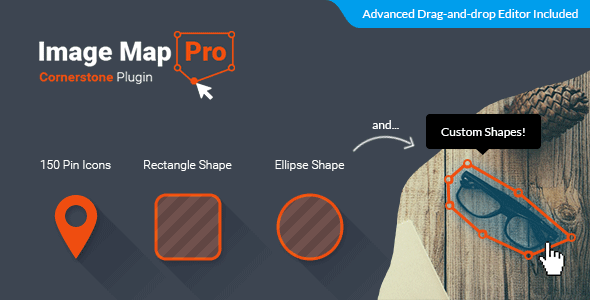
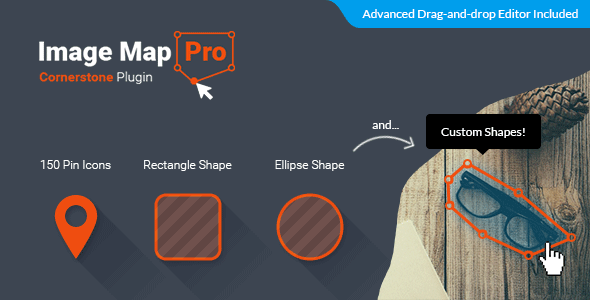
Image Map Pro – Cornerstone Plugin
Features
- Advanced Drag-and-drop Editor
- Polygon, Icon, Rectangle and Ellipse Shapes
- 150 SVG Icons Included
- Tons of Style and Animation Options
- Customizable Mouseover and Click Actions
- Responsive and Optimized for Touchscreen
- Free Customer Support for 6 Months
Advanced Drag-and-drop Editor
Image Map Pro comes with a fully featured web app to quickly create, edit and export your image maps. Using the app is super easy and a step-by-step guide is also included!
Preview Mode
View the end result instantly while tweaking settings!
Undo/Redo
Standard feature for a desktop app, but rarely seen in a plugin editor!
Polygon, Icon, Rectangle and Ellipse Shapes
Image Map Pro is the only plugin, which allows you to draw custom shapes. You can also use pins, custom icons, rectangles and ellipses.
150 SVG Icons Included
That’s right, 150 high-quality SVG icons bundled in the Editor. And if you still can’t find that special icon you need, you can also use your own image!
Tons of Style and Animation Options
With the Editor you can customize properties like opacity, fill, stroke and corner-radius to match the design of your site. You can also have separate styles on mouseover!
Customizable Mouseover and Click Actions
The shapes can be links! Tooltips can be made to appear on mouseover or click – whatever works best in your case. Or you can turn the tooltips off completely!
Responsive and Optimized for Touchscreen
Free Customer Support for 6 Months
We are here to help!
If you have any issues installing or using our product,
please send us a ticket and we will respond as soon as possible!
Change Log
1.0 – 08.01.2016
- Release!