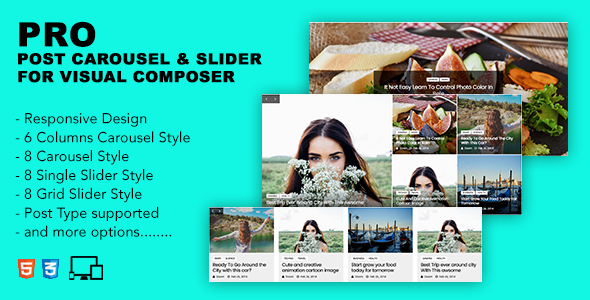
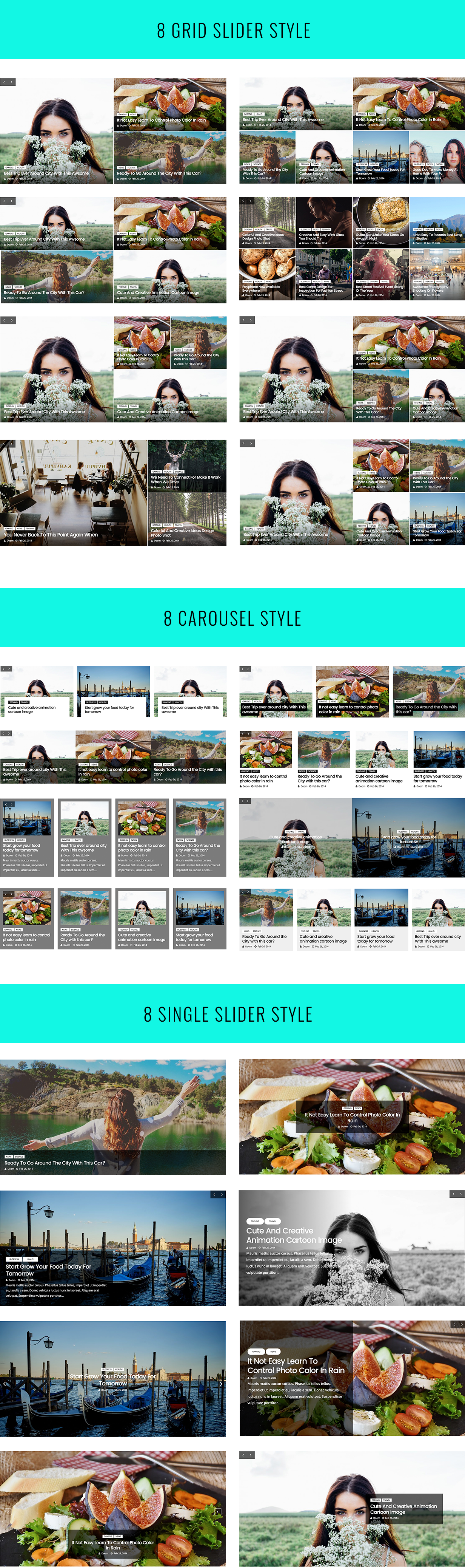
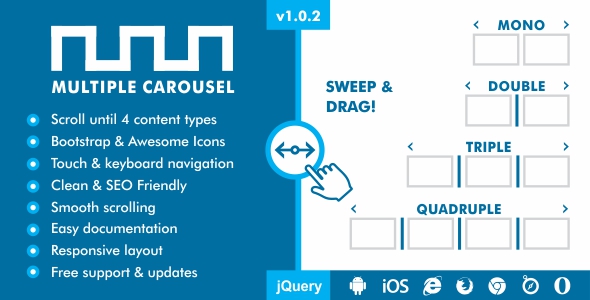
Multiple Carousel optimizes your layout by showing until four different content types organized by columns in a single compact carousel. Or, if you’re looking for a default carousel structure, the Mono carousel will fit your needs as well.
This jQuery Plugin is mobile-friendly and lightweight, with keyboard navigation and touch/sweep/drag for mobile and desktop. Its smart responsive layout automatically fulfills the parent element width on initialization and after resizing too, so you can create fullscreen and boxed carousels freely. And if the container element can’t show the minimum of slides expected (mostly in mobiles devices in general), Multiple Carousel breaks its columns into rows.
Features
- Touch/Sweep/Drag navigation for supported devices
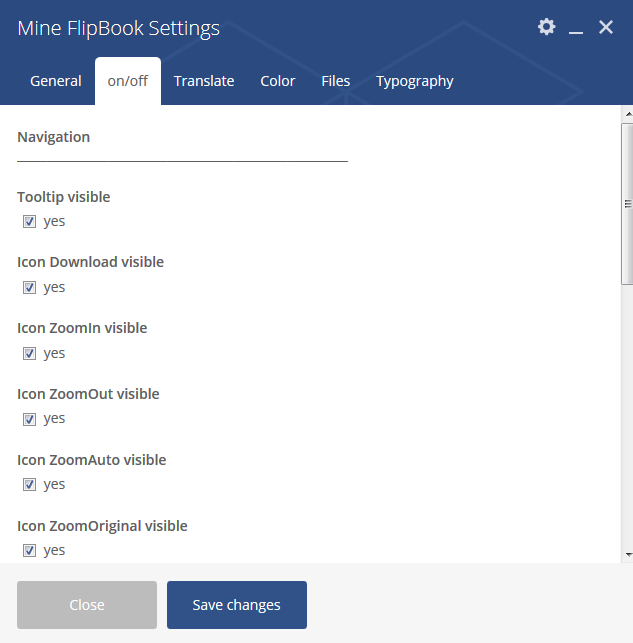
- Optionally integrated with Bootstrap and Font Awesome icons
- Keyboard navigation
- Infinite Physics-based scrolling
- Adjustable speed
- Fast and hardware accelerated animations
- Saves your hardware by auto scrolling slides only if visible
- Saves your hardware by keeping only a few slides in display list
- Clean and SEO friendly code
- Organized documentation and easy instalation
- Compatible with all major browsers
- Easy to customize via jQuery and CSS
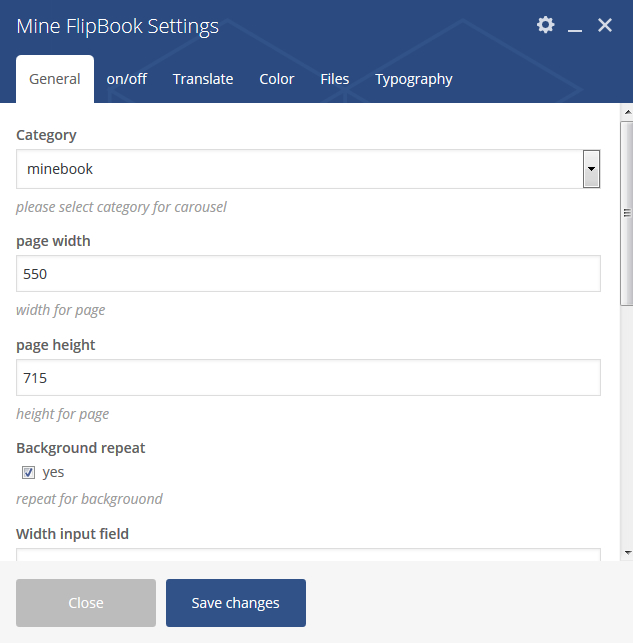
- Personalize the width and height of slides
- Set titles for each column and background image
- Smart autoplay pauses when you hover over and stops after some action
- Responsive/adaptive layout always fits its container element dinamically
- Work with multiple instances on same page
- HTML & CSS validated
- Free Support and updates
Multiple Carousel is dependant of the following Open Source scripts/libraries to work:
Mandatory
– jQuery
– jQuery UI
Optional
– jQuery Visible
– Bootstrap
– Font Awesome Icons
The default installation of Multiple Carousel doesn’t work on IE8 and older versions because the most modern/newest jQuery versions don’t support it anymore. But if you need it working on IE8, just downgrade jQuery version to v1.12.4. More information: https://jquery.com/browser-support/
All images on Preview are just for demonstration purpose and aren’t included in the final package.
Updates
Version 1.02 – Out 25, 2016
No need of jQuery Migrate and jQuery Easing anymore. Now jQuery Visible is optional. If installed, carousels will autoplay only if visible on screen. Fixed a Cross Browser fail on slides with excerpt on hover.











_large_preview.jpg)
.__large_preview.jpg)