







Y WordPress Theme – Overview
A combination of unique features make this theme the most flexible, productivity oriented and simple to use theme ever built.
You will be able to develop better websites faster and with features never possible before.
All the work of this theme is finalized to improve the productivity, the flexibility and the simplicity.
This is possible thanks to innovative concepts and a set of unique features not available on others themes.
Unique features – Only with Y
CUSTOMIZATION POWER
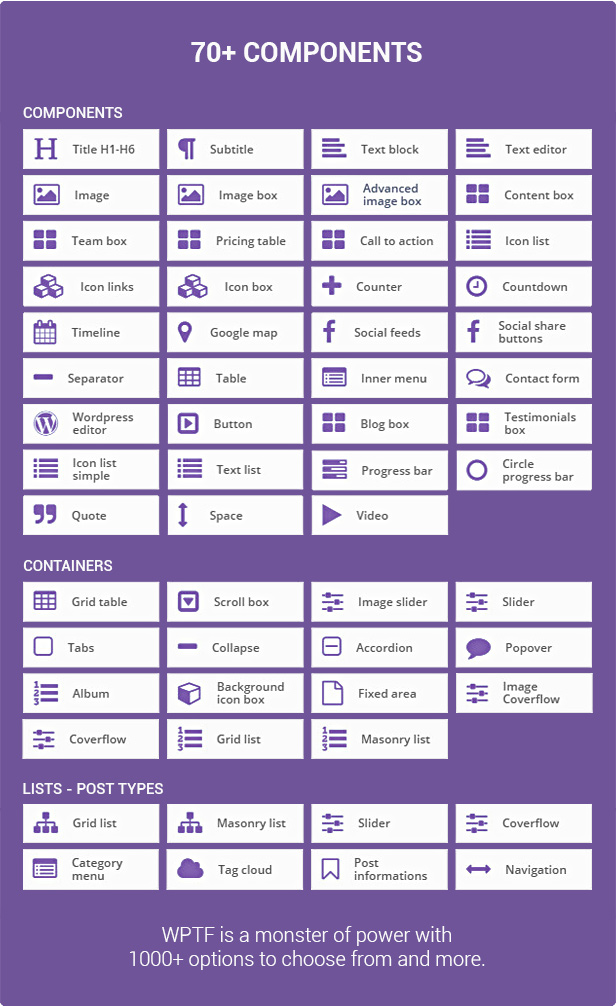
With 1000+ options and 70+ advanced components you can insert into your website almost all the required features.
In combination with the HTML version, the Framework Y, you can also coding custom features in minutes.
DEMOS AND SKINS
5 skins, 21 complete web sites and custom design support. Import the demo with one click.
The imported demos will be exactly as the original, the demo images will be replaced with placeholders. More demos available in future months.
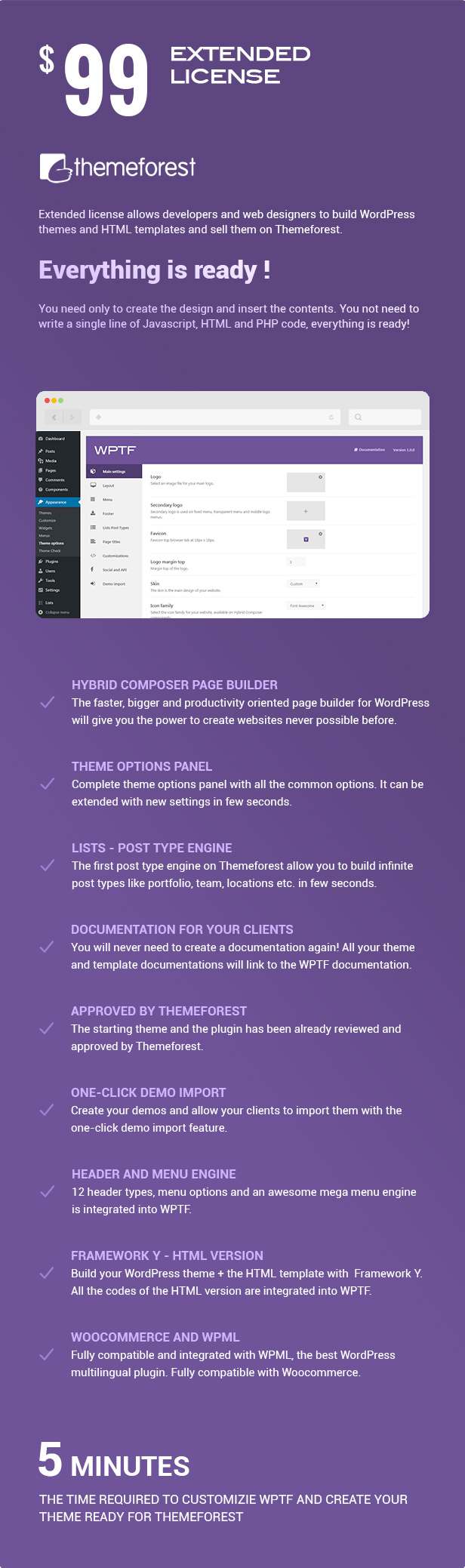
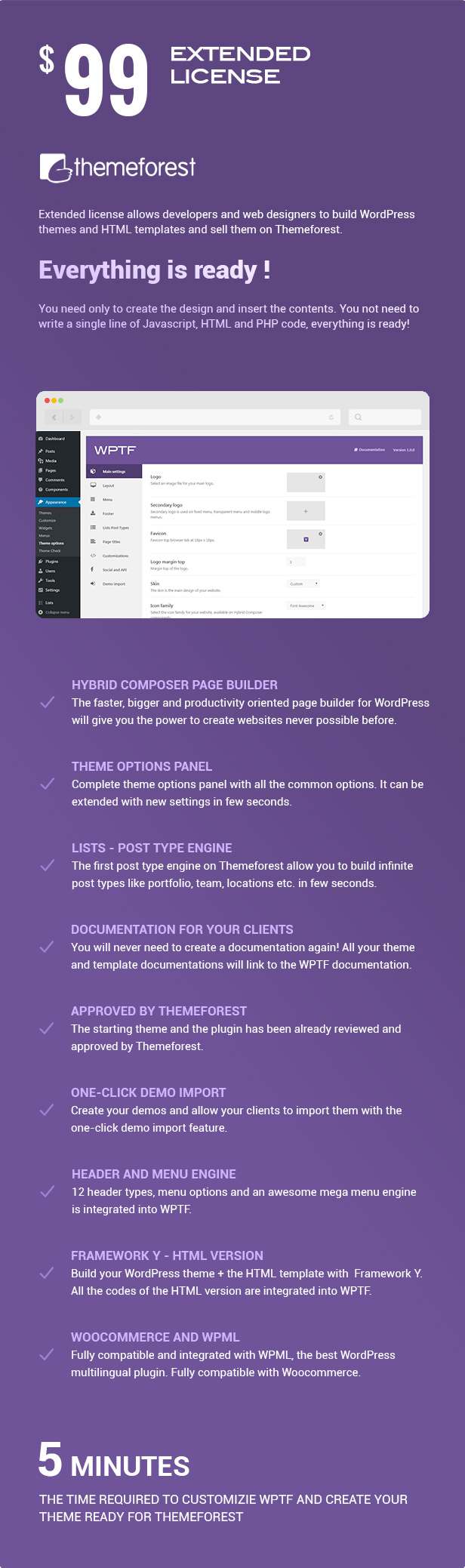
HYBRID COMPOSER
Combine the flexibility and power of code development with the simplicity of a visual composer.
Hybrid composer improve every feature of existing page builders and add news one more powerful. Based on the low level modularity concept.
LISTS – POST TYPES
All common themes implement only the portfolio post type, and without customization options.
Y allow you to create all post types you want, with the features you want and with the contents you want. With simplicity and in few minutes.
PRODUCTIVITY
Time is the most precious value in this industry. Build a website in less time mean save money.
We worked hard to implement features for reach this goal, the result is great. You can develop a web site truly faster than with the other themes.
SIMPLICITY
Current websites are still too difficult to be used by not tech people, like most of your clients.
Y split the developing stage from the manage stage. The locked mode feature block the page and allow users to edit only the contents like text and images.
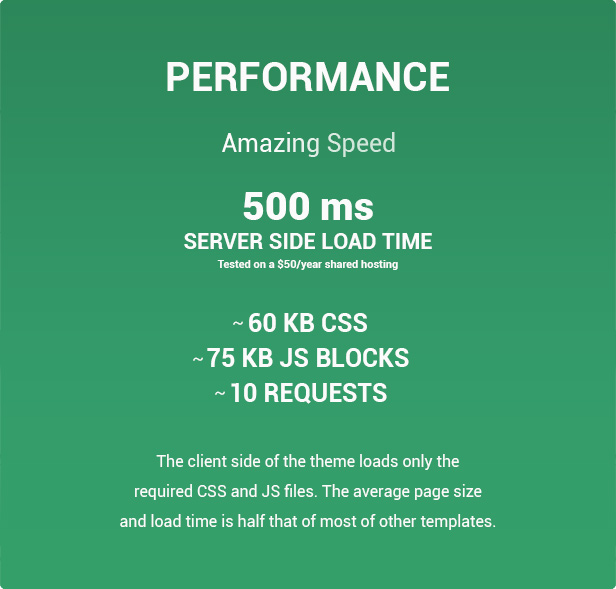
PERFORMANCE
We tested the performance with a 50$year shared hosting, server side load instantaneously like a empty WordPress installation.
Client side load only the required CSS and JS files. The average pages size is about 200% smaller than other themes like X Theme.
UNIQUE 2X DOCUMENTATION
Inspired to Bootstrap. The most big and advanced documentation ever built. Use the HTML documentation of Framework Y for advanced customization and live preview.
Use the WordPress documentation for the WordPress side.
Other features
These features are only a small part of all the features available with Y. The customization power is truly impressive.
- Sections layout (fullwidth or boxed)
- Content layout (no sidebars, left sidebar, right sidebar, both sidebars)
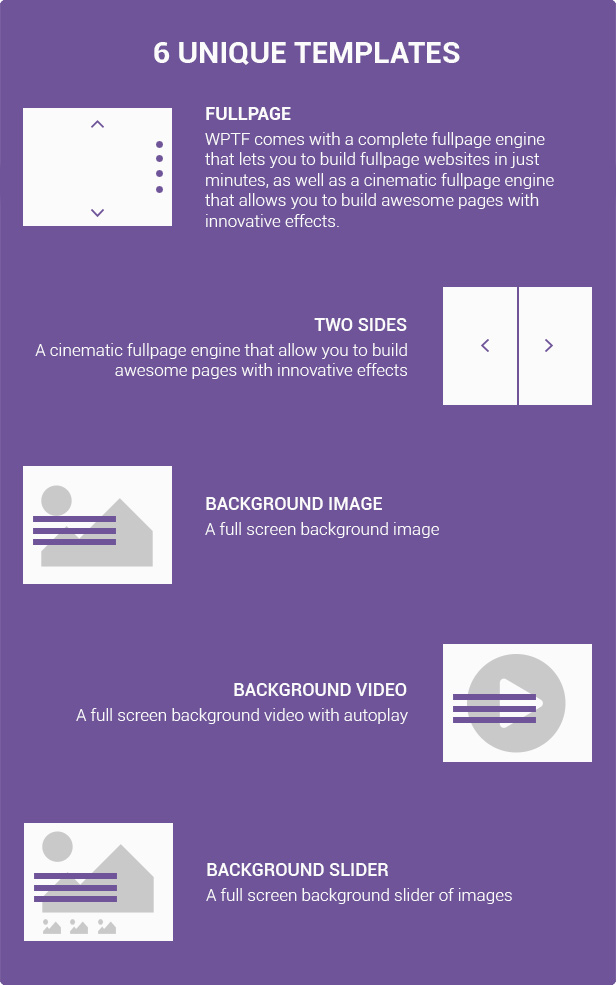
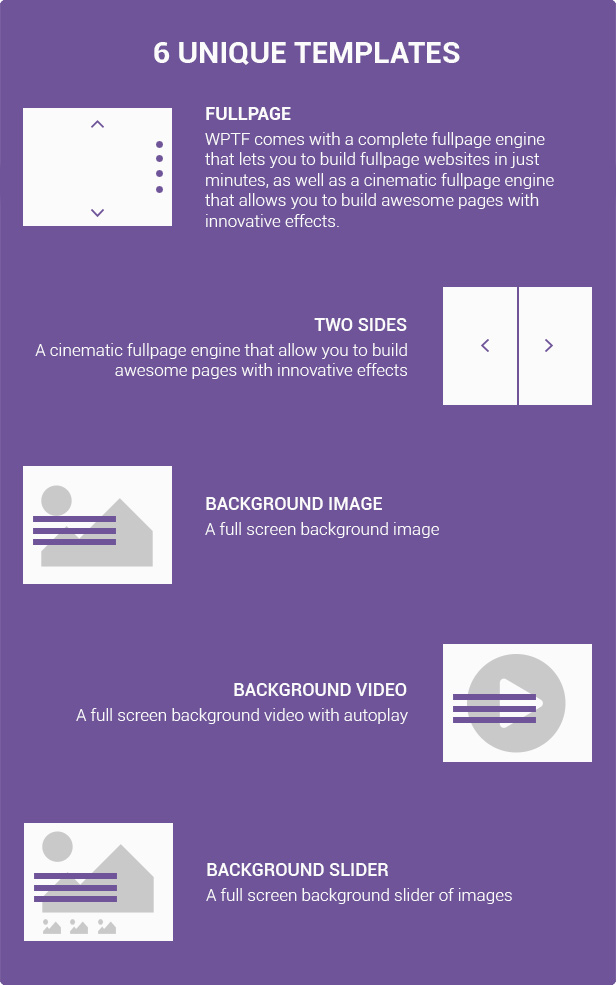
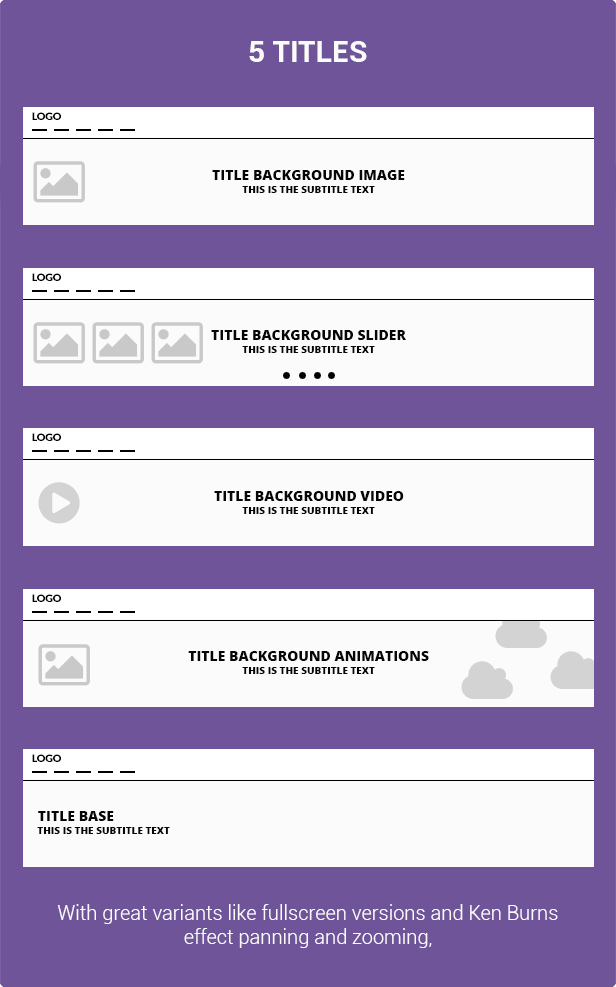
- Background image template
- Background slider template
- Background video template
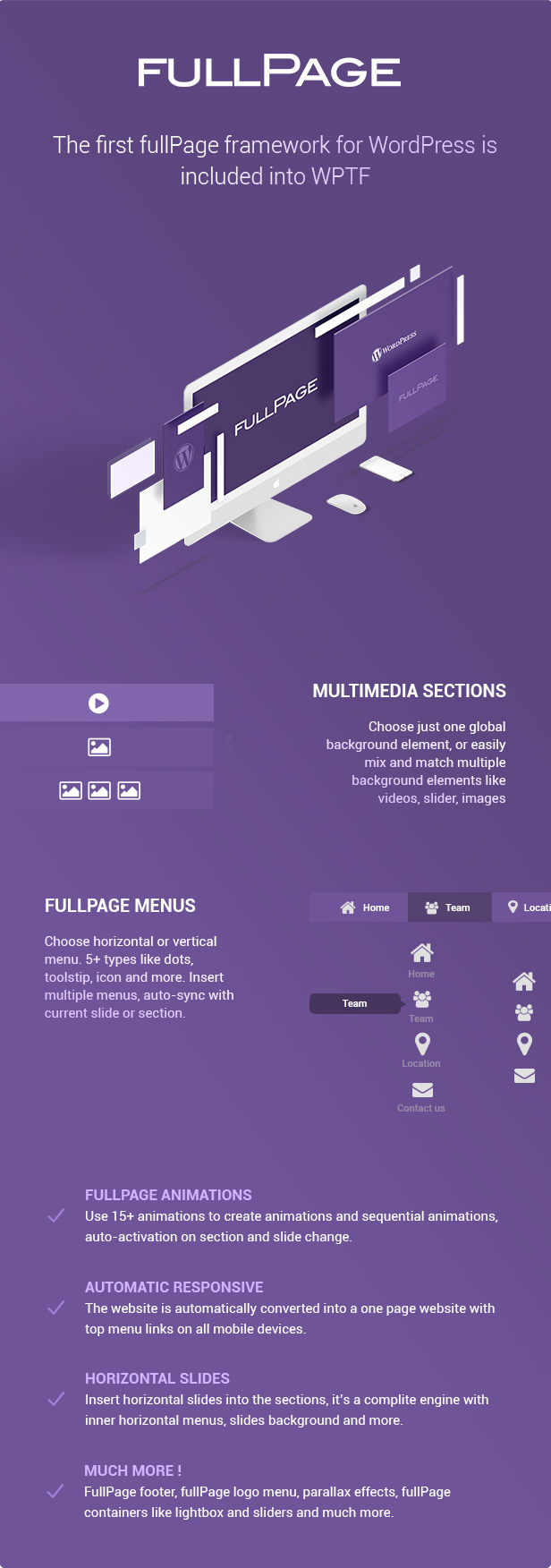
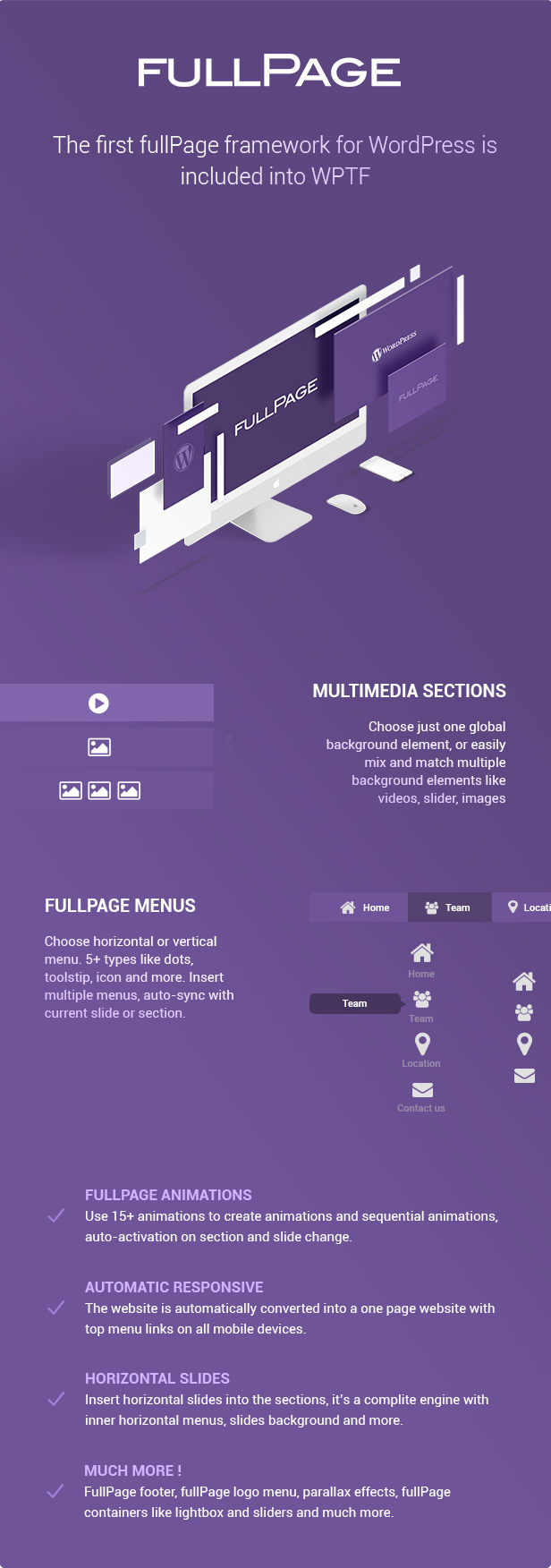
- Fullpage template
- Twosides template
- One-pages websites
- Countless options
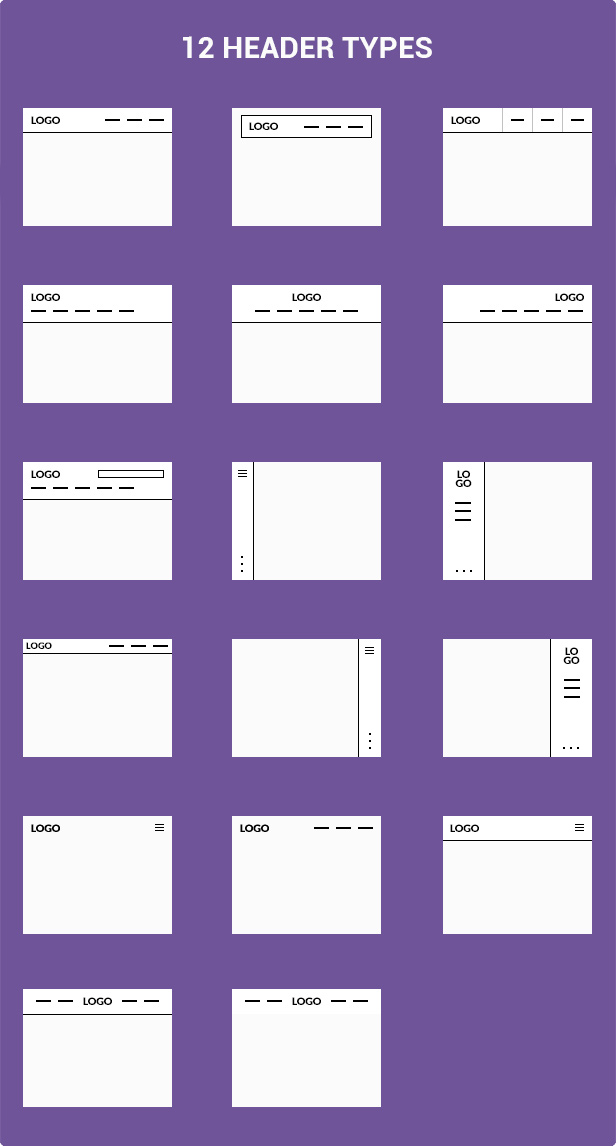
- Header position (static top, fixed top, fixed left)
- Enable or disable Navbar Search, socila icons, WPML menu and more
- Logo upload, secondary logo, favicon
- Header custom contents
- Enable or disable topbar
- Topbar content for custom contents or secondary navigation, WPML menu, social icons
- 3 footer types
- Bottom footer content (accepts HTML input)
- Custom blog pages with the composer
- Custom blog layouts
- Custom archives styles
- Custom archives layouts
- Excerpt, featured image, and 2 extra values for every post type
- Custom URL slug for your portoflio items
- Auto cropped images
- Custom portfolio pages
- Custom portfilo items
- Responsive 100%
- Custom.js activation
- Custom.css activation
- Custom.php activation
- Child theme support
- WPML 100% compatible and integrated
- Lists – post types engine
- 4 Custom colors
- Custom CSS
- Custom JS
- 100+ Menu options
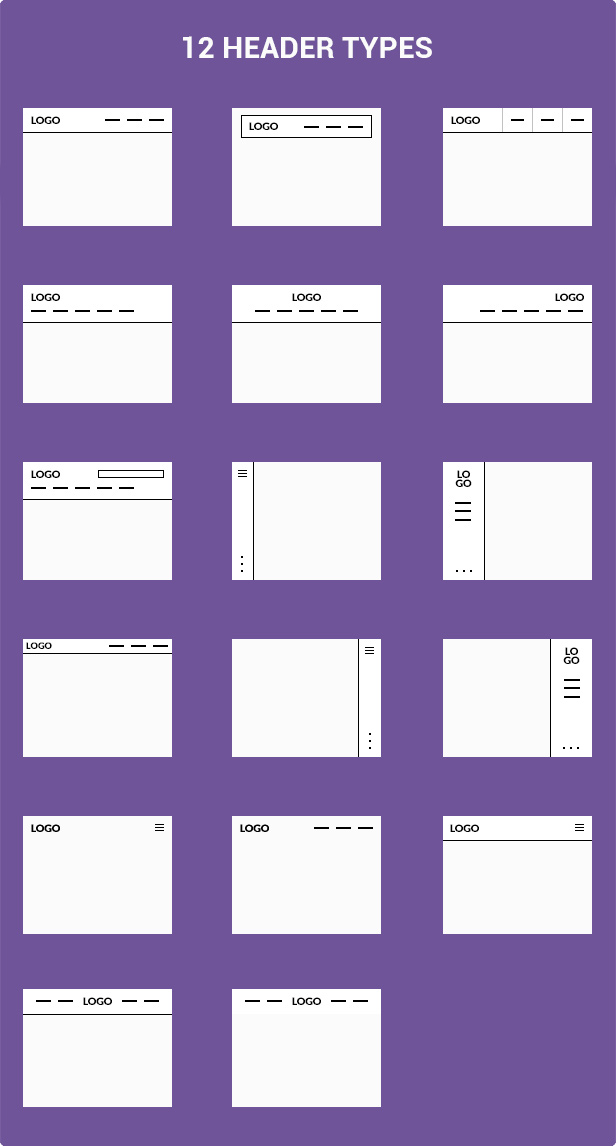
- 12 menus
- Side menu
- Classic side menu
- Lateral dropdown menu
- Hamburger button
- Transparent style for every menu
- Mega menu
- Native WordPress menu administration for all menu types, also mega menu with tabs
- Tabbed mega menu
- Full width or boxed mega menu
- Full page website
- Horizontal full page websites
- Icon, dotted, text fullpage menus
- Client performance: avarage 140KB JS+CSS
- Server side performance: instantaneous
- Font Awesome icons
- Revolution Slider included
- Comments support
- Categories support
- Search
- WP pagination, HTML pagination, HTML Load more for all post types
- Full HTML version, the Framework Y
- 3 dedicated widgets: recent post types, categories, search
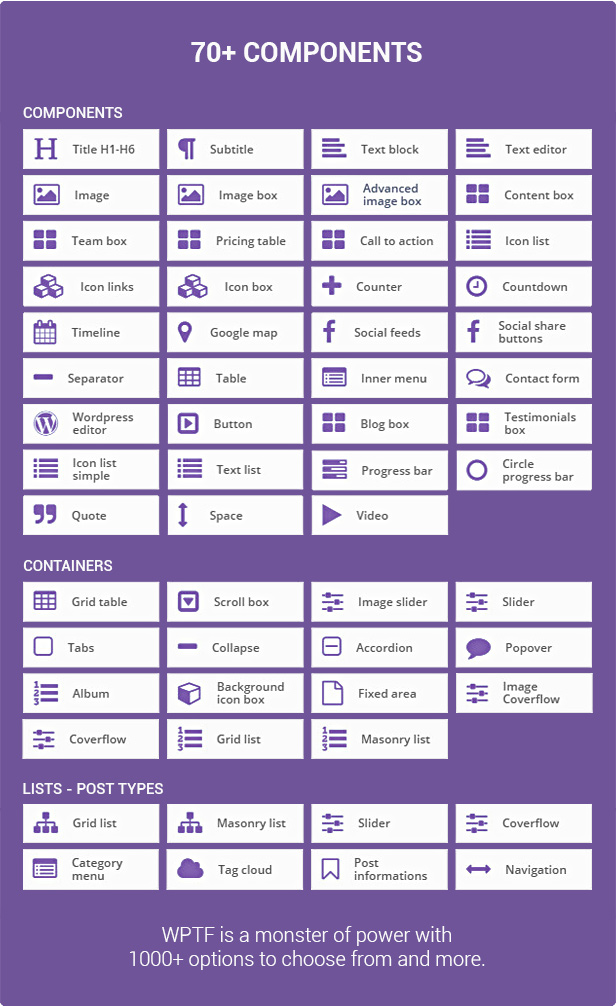
Components
These components are different from common and poor components of others page builders like Visual Composer,
They use advanced user-friendly layout and usage and give you a incredibile big set of options.
Most of them are totally unique, available only with Y.
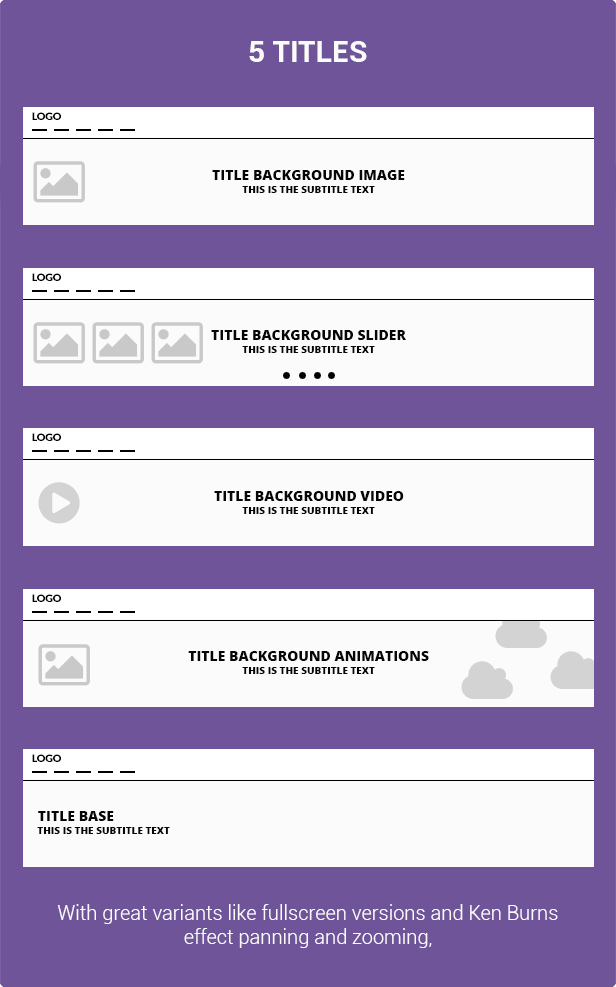
- Title H1-H6
- Subtitle
- Text block
- Text editor
- WordPress editor
- Button
- Image
- Image box
- Advanced image box
- Content box
- Blog box
- Testimonials box
- Team box
- Pricing table
- Call to action
- Icon list
- Icon list simple
- Text list
- Icon links
- Icon box
- Counter
- Countdown
- Progress bar
- Circle progress bar
- Timeline
- Google map
- Social feeds
- Social share buttons
- Quote
- Space
- Separator
- Table
- Inner menu
- Contact form
- Video
- Grid table
- Scroll box
- Slider and images slider
- Coverflow and images Coverflow
- Tabs
- Collapse
- Accordion
- Popover
- Grid list
- Masonry list
- Album
- Background icon box
- Fixed area
- Grid list – Lists – Post Types
- Masonry list – Lists – Post Types
- Slider – Lists – Post Types
- Coverflow – Lists – Post Types
- Category menu – Lists – Post Types
- Tag cloud – Lists – Post Types
- Post informations – Lists – Post Types
- Navigation – Lists – Post Types
This theme have similar goals of the great X WordPress Theme, but Y improve any single feature of X