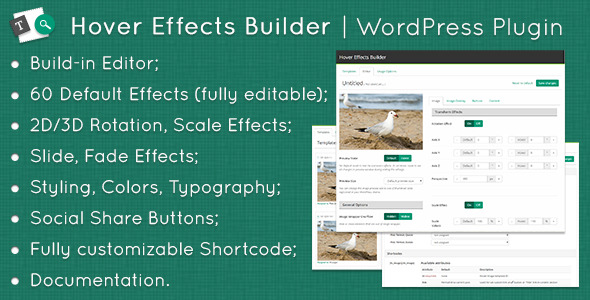
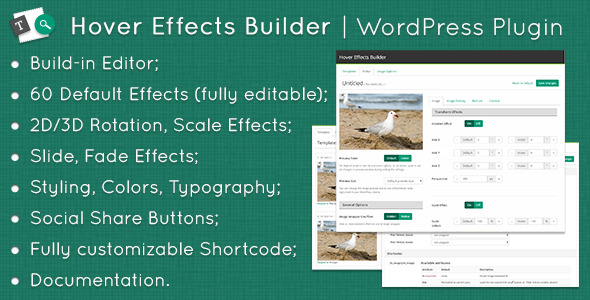
With Hover Effects Builder you are able to:
- Apply CSS3 hover effects to the images on your website without any CSS coding knowledge.
- Assign any of predefined effects to featured images for standard and custom post formats.
- Create your own hover effects with unlimited variations of styles and colors in our Editor.
- Combine different effects to create unique animation hover effects.
- Apply fully customizable shortcode to any image in WordPress Post/Page Editor.
Features List
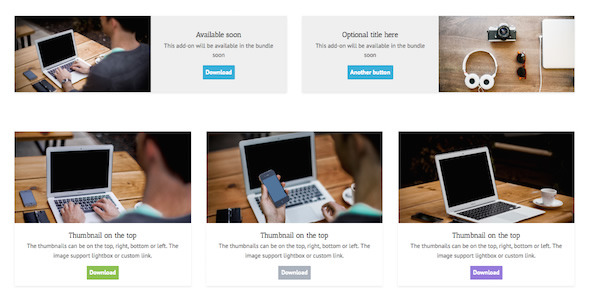
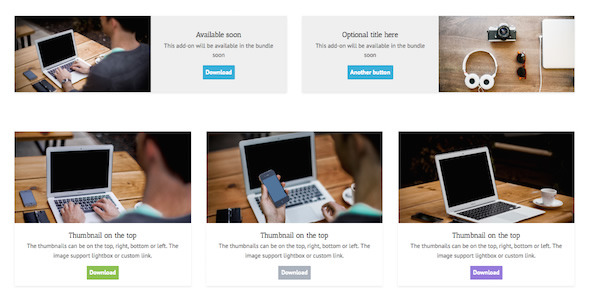
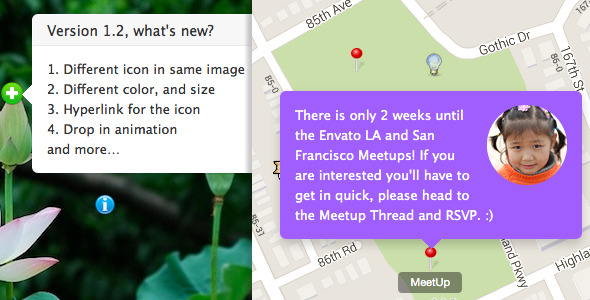
- 60 default hover effect templates (fully editable);
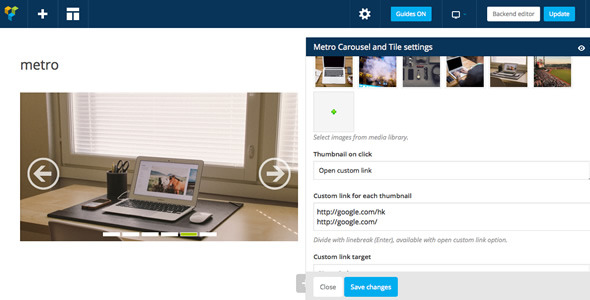
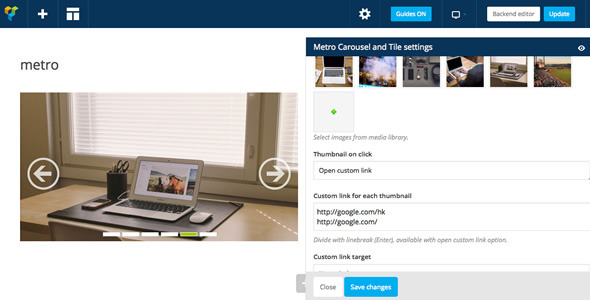
- Fully customizable Shortcode;
- Simple API integration into your WordPress theme;
- Build-in Editor;
- Social Share Buttons;
- Overlay, Hover Buttons styling;
- Overlay Content styling and typography (title, excerpt, categories);
- Customizable background and foreground colors;
- Overlay opacity;
- Image Animation Effects:
- 2D/3D Rotation Effect, Flip;
- Scaling, Zoom in/out;
- Overlay/Hover Buttons/Overlay Content Animation Effects:
- 2D/3D Rotation effect, Flip;
- Scaling, Zoom in/out;
- Fading/Sliding;
- Help documentation;
- Free support.
Credits:
- IcoMoon App: https://icomoon.io/
- Font Awesome ( License: SIL OFL 1.1 ) http://fortawesome.github.io/Font-Awesome/
- Twitter Bootstrap ( License: MIT ) http://getbootstrap.com/
- Bootstrap TouchSpin ( Licensed under the Apache License ) http://www.virtuosoft.eu/code/bootstrap-touchspin/
- Clamp.js ( WTFPL license ) https://github.com/josephschmitt/Clamp.js
- jQuery MiniColors ( License: MIT ) https://github.com/claviska/jquery-miniColors/
- jQuery Sortable ( License: BSD-3 ) http://johnny.github.io/jquery-sortable/
- X-editable ( License: MIT ) http://vitalets.github.io/x-editable/
- prettyPhoto ( GPLV2 license ) http://www.no-margin-for-errors.com/projects/prettyphoto-jquery-lightbox-clone/