IMPORTANT NOTE
Social Gallery Shortcodes is now part of the Social Gallery Photo Viewer however if you wish to only use the shortcode display and not the lightbox this plugin will operate WITHOUT the photo viewer. However we recommend the Photo Viewer plugin as it’s EPIC
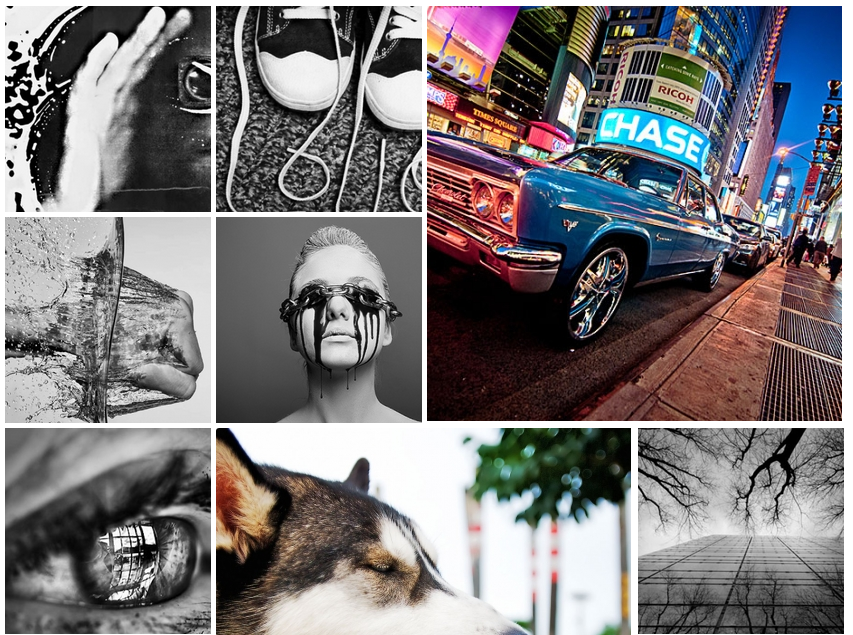
Social Gallery [shortcodes]
Social Gallery [shortcodes] is the latest plugin available from Epic Plugins. It has been written to be a hand in hand fit with the Social Gallery Photo Viewer and the Social Gallery add-ons.
What is Social Gallery [shortcodes]?
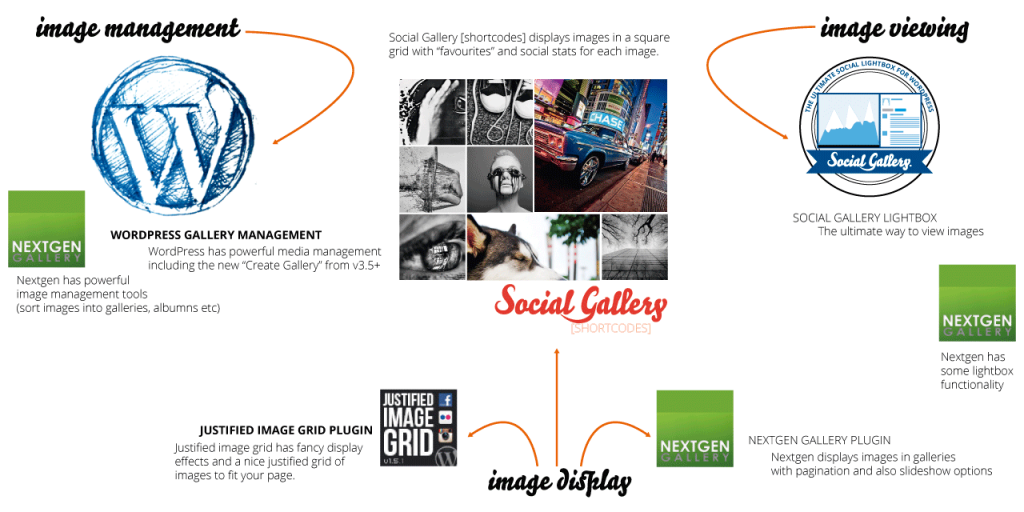
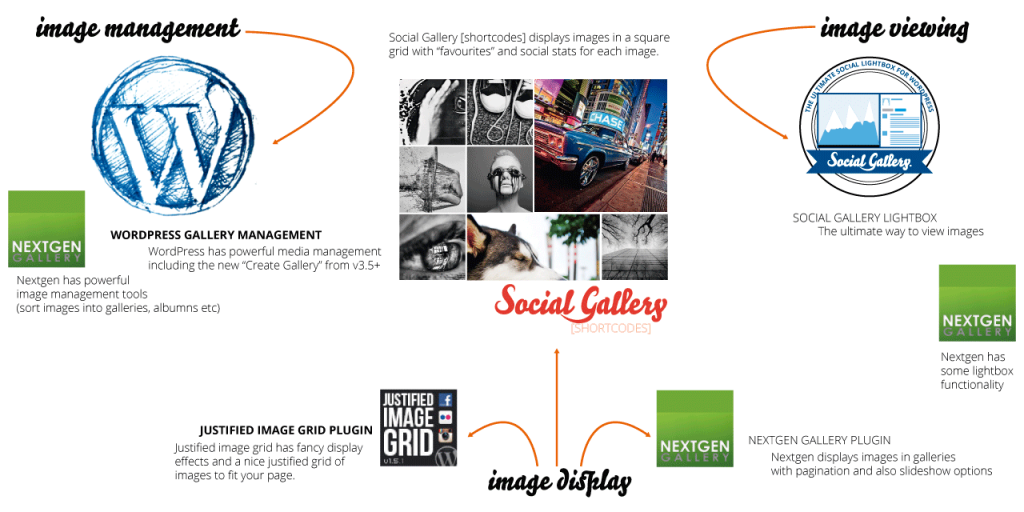
Social Gallery [shortcodes] is an image display plugin, this means it seamlessly links in with image management plugins such as the built in WordPress Media Library or NextGen. The plugin can then be used with any image viewer plugin, such as the awesome Social Gallery, or more standard viewers such as fancybox, or other lightboxes. The following image shows the three main areas of how you can use images on your site and where each of the plugins fit in.
 Plugin Display Features
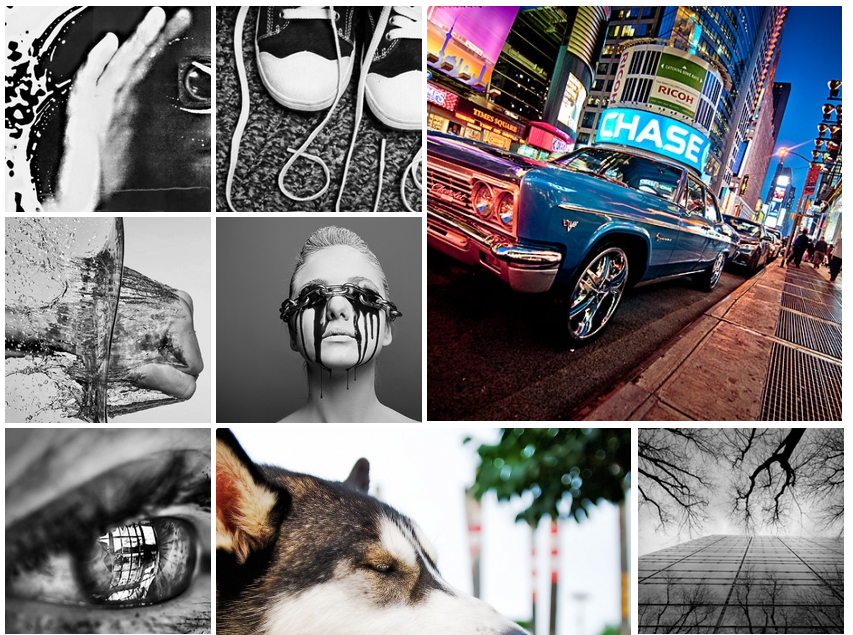
Plugin Display Features

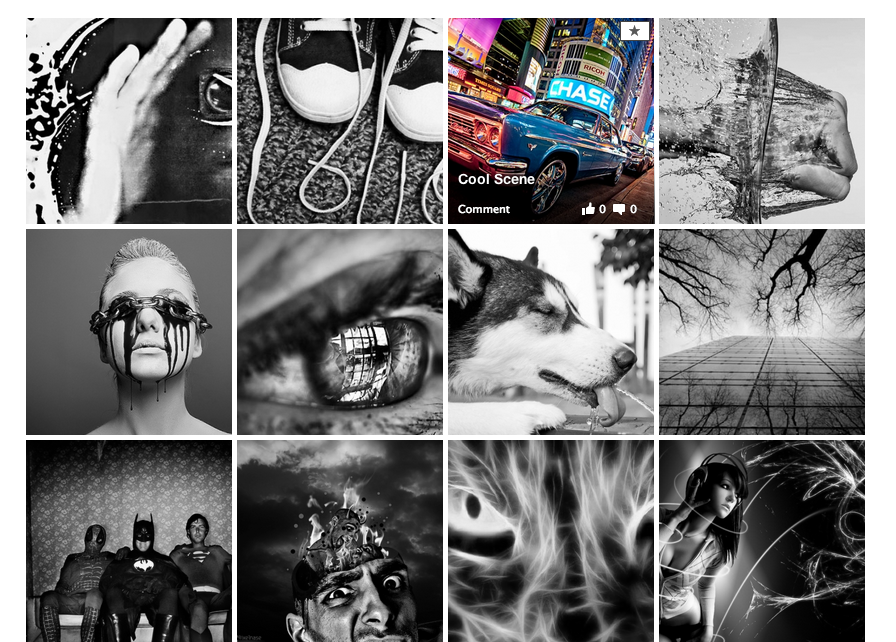
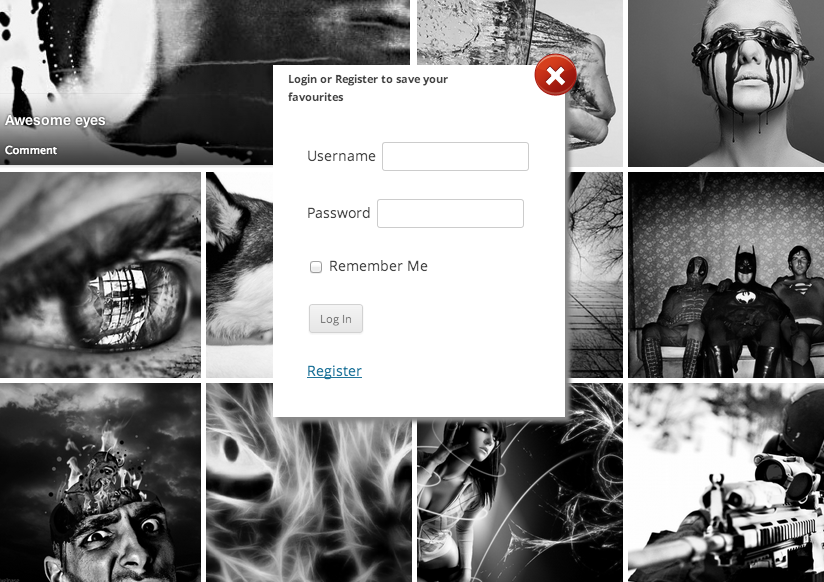
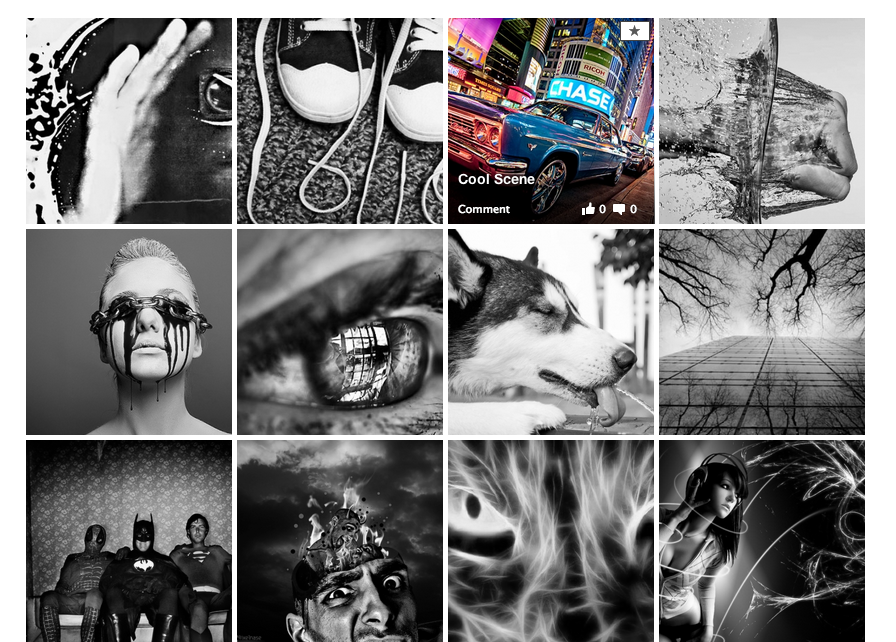
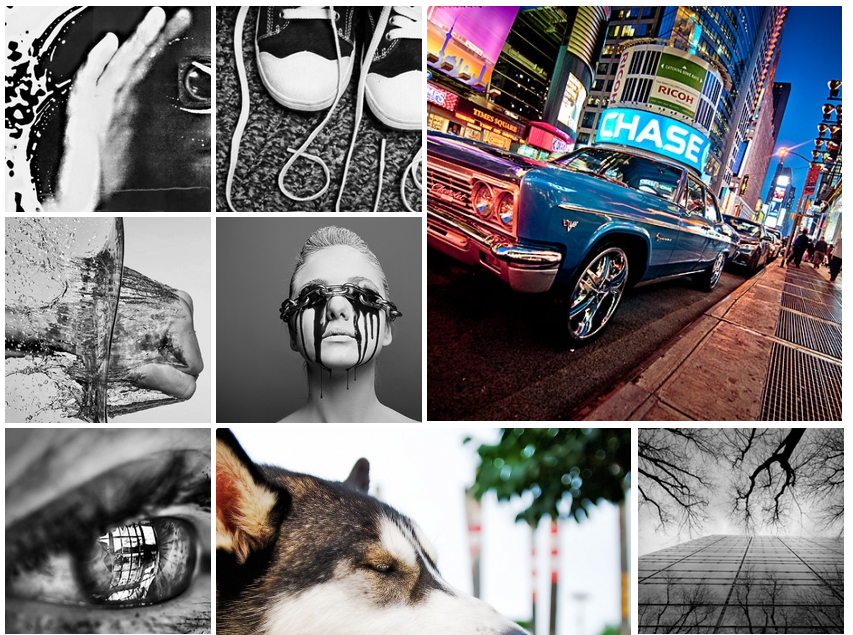
Gallery Display (greyscale)
WordPress media library with a greyscale overlay effect for the images. This setting displays the images in greyscale and they come to life in colour upon hover. If a user marks an image as favourite it is shown larger and in colour to them. Click the image for the example.
- Greyscale effect
- Brings images to life
- Favourites are shown large
- Favourites are shown in colour
- Favourites are saved per user
Shortcodes:
[socialgallery ids = '1,2' gray = 'true']
where ids are the id of your images, or if using NextGen
[nggsocial id = 1 gray = 'true']
where id is the id of your nextgen gallery

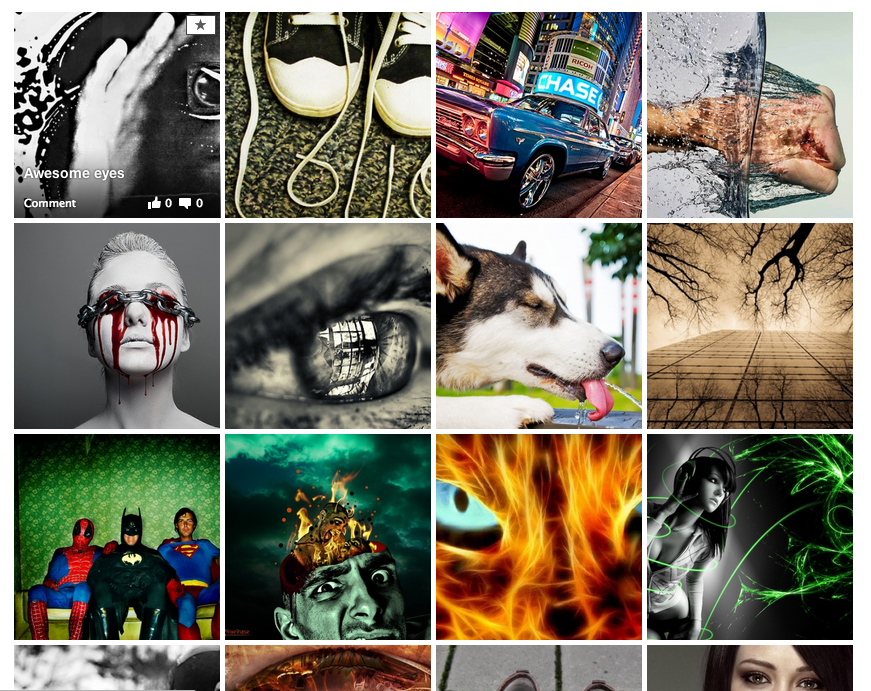
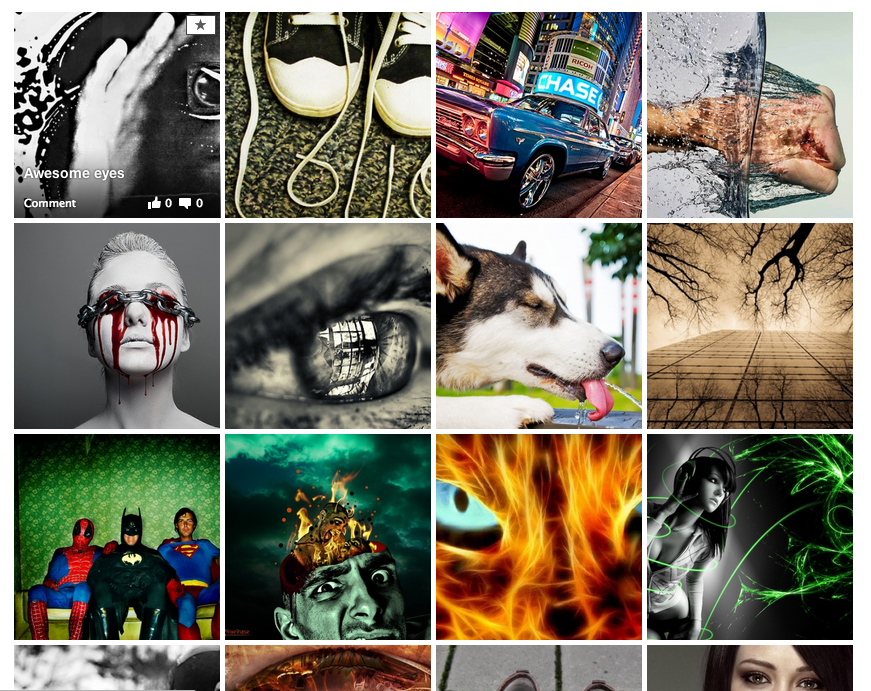
WordPress Gallery (colour)
WordPress media library with full colour images. If a user marks an image as favourite it is shown larger to them. Click the image for the example.
- Beautiful full colour
- Dazzle your visitors
- Favourites are shown large
- Favourites are shown in colour
- Favourites are saved per user
Shortcodes:
[socialgallery ids = '1,2']
where ids are the id of your images, or if using NextGen
[nggsocial id = 1]
where id is the id of your nextgen gallery

Image effect on hover
On hover the images display the name of the image and the social stats (how many likes and comments the image has had). It also displays the “favourite” icon to allow users to mark images as favourite
- Live social stats per image
- Image title displayed
- Link to the image page
- Light up if greyscale effect
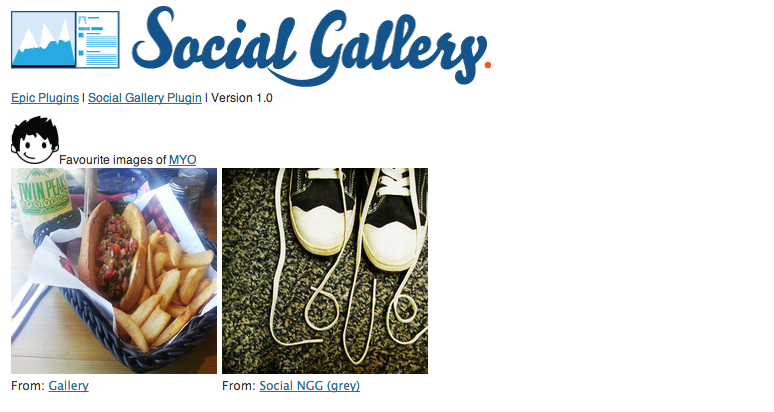
Allow users to mark their favourite
The plugin allows your users to mark which images are their favourites and these will be remembered by the plugin and displayed to them in their own special way.




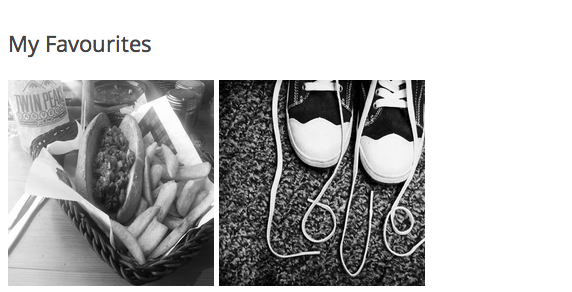
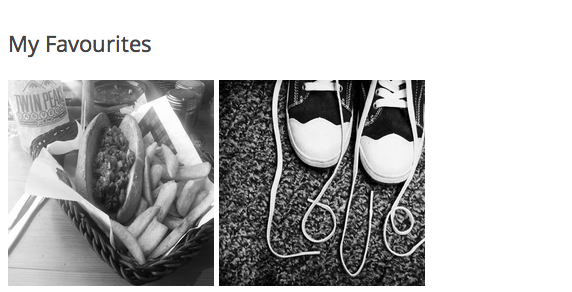
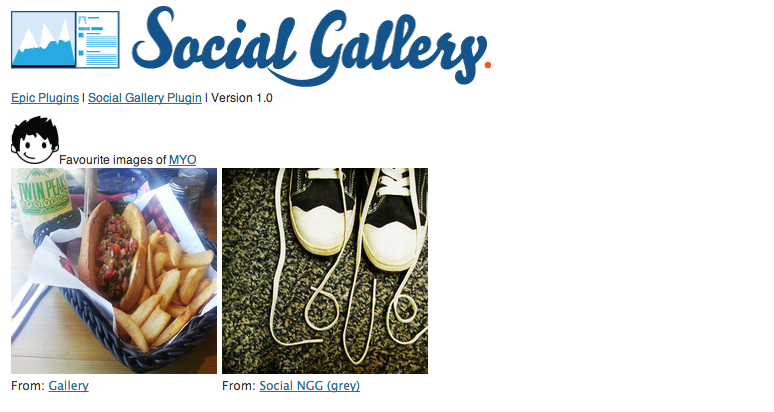
“Your Favourites”

Have a page displayed to your users showing them their favourite images.
- User favourites gallery
- Perfect for a profile page
[sgfavourites gray = 'true']
for greyscale or
[sgfavourites]
for colour.
Social Sharing Features
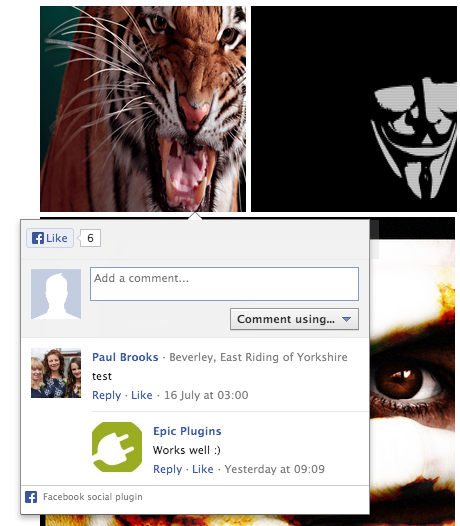
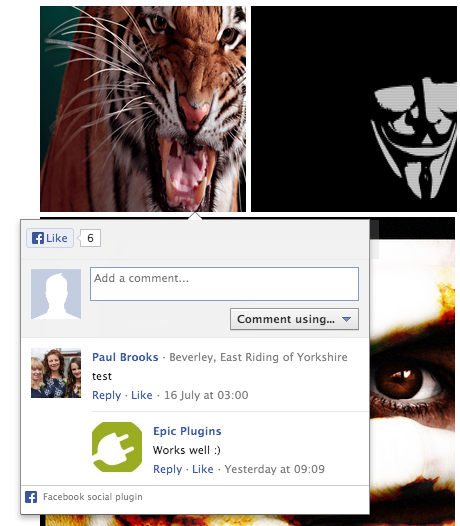
The plugin is ram packed with lots of cool social sharing features. It displays you live social stats for each of your images and lets you easily like and comment on images in each gallery. It is also built with the Social Gallery Photo Viewer plugin in mind to enable even greater sharing and liking of your images.

Click the like or comment icon and have the ability to make comments on the images right there on the gallery, simple and easy.
- Get more likes and comments
- Social proof drives even more likes
- Increase traffic to your site
- Make comments without leaving the gallery

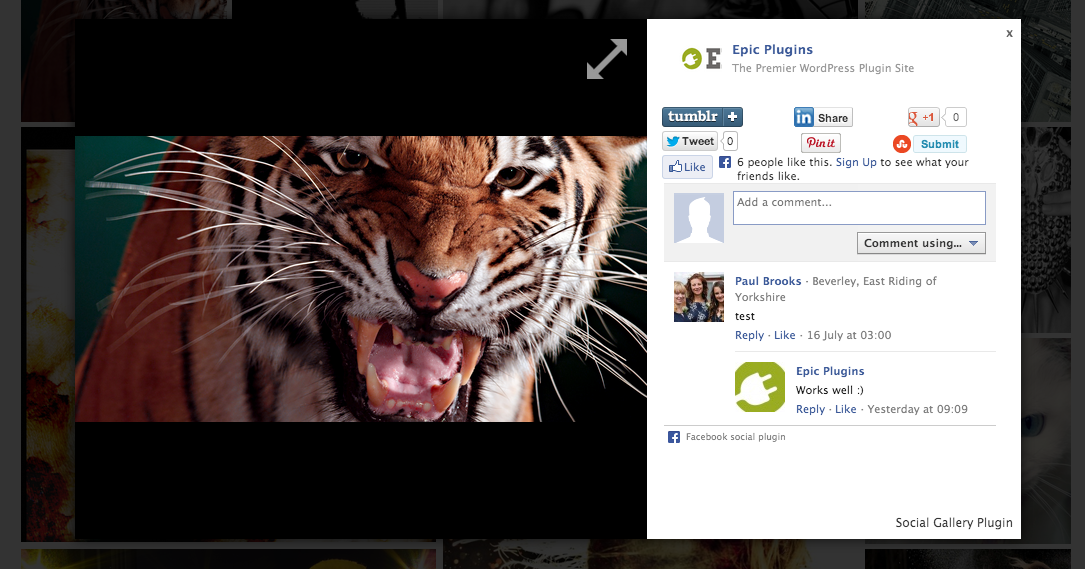
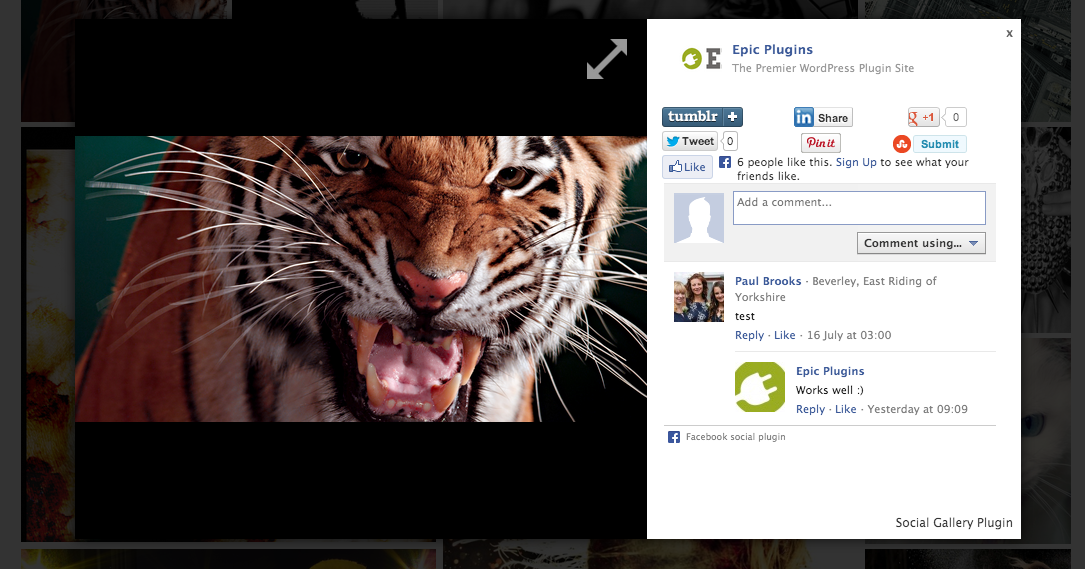
Seamless integration with Social Gallery Photo Viewer
The plugin is built with the Social Gallery Lightbox in mind, a user can click on your image and the likes and comments are displayed to them to allow them to easily make further comments and have extra Social feautures like tweeting and pinning images
- Social Gallery [shortcodes] links in with the Lightbox
- Over 20,000 users of the ligthbox plugin enjoy more viral images
- Give your visitors the complete social experience
Special Features
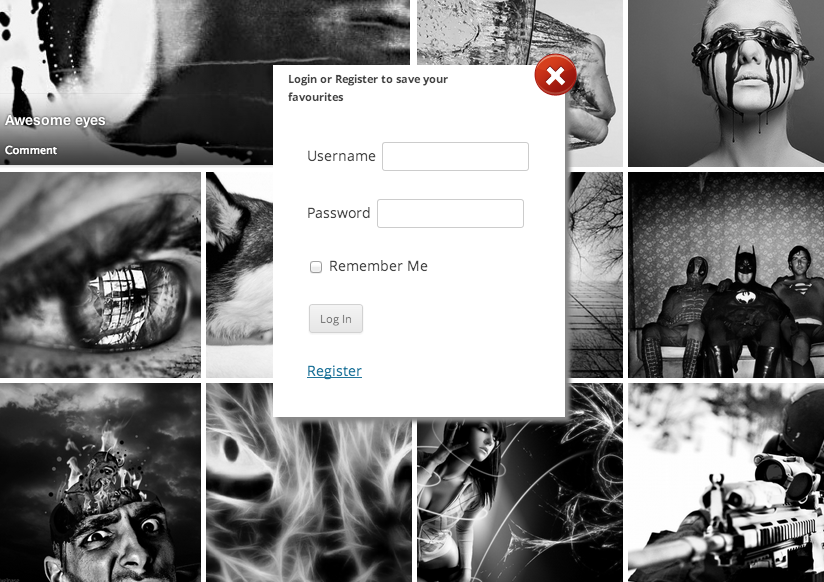
The plugin wouldn’t be an Epic Plugin if it didn’t have some special features. As mentioned above the plugin can be used to store favourite images of your users. To be able to know who is who, the best way is to ask your users to register to your website. This plugin makes it super easy and it will BOOST your website membership.

Want more members to your site? More leads? more people to follow you and increase the size and reach of your site? Social Shortcodes helps you get there.
- To save favourites users are asked to sign up
- Boost membership
- Widen your reach (email campaigns)
- Provide extra features for your members

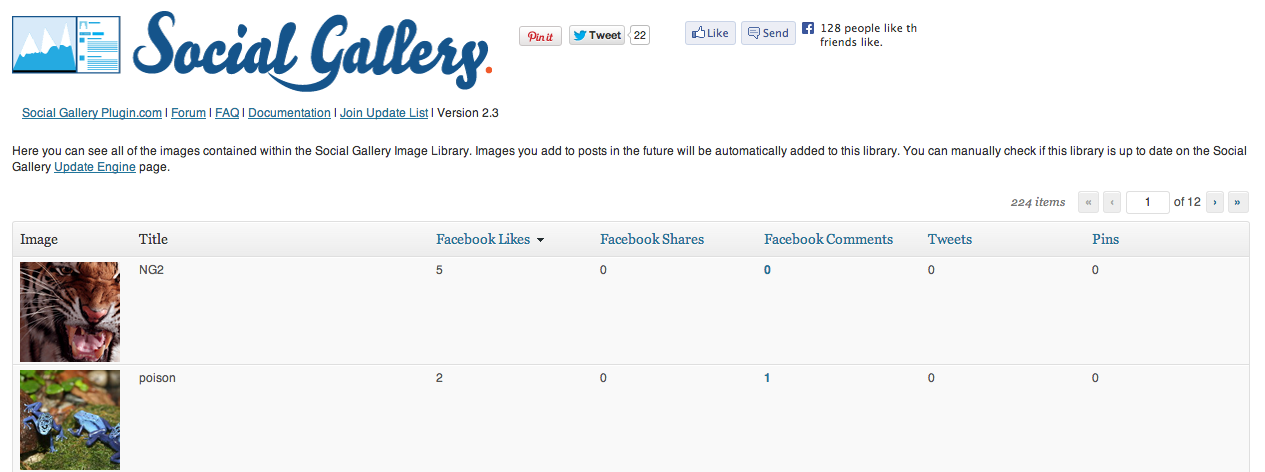
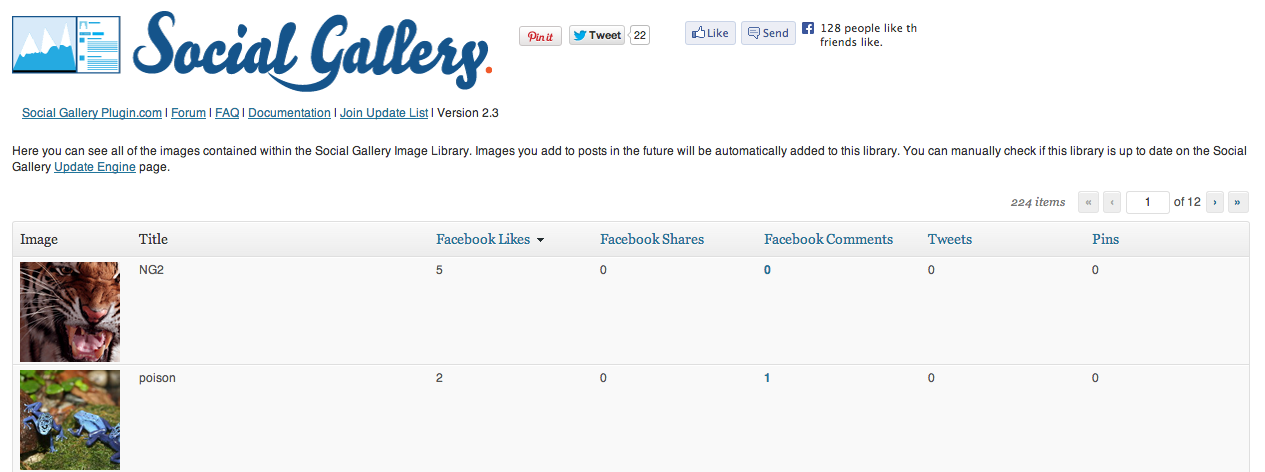
Boost your Social Stats
Easily manage your social stats of the images. Improve the social stats using the on screen social stats included with the shortcodes plugin.
- Order your social stats
- See likes, comments, pins, tweets
- Requires Social Gallery Lightbox plugin
- Requires Social Stats Add on
Compatible with NextGen Gallery

The plugin is designed to work with the popular NextGen gallery plugin. Display your nextgen galleries using a simple shortcode based on your NextGen gallery ID.
Admin Features
The social shortcodes plugin allows you to view which images are your users favourites.

Users favourites
Allowing your users to mark their favourites also gives you the ability to track via the admin panel which images they like along with links to the gallery page they like the image on.
- User favourites information
- Link to gallery

Plugin feature list
- Live social stats on each image
- Facebook comments on the gallery without leaving the page
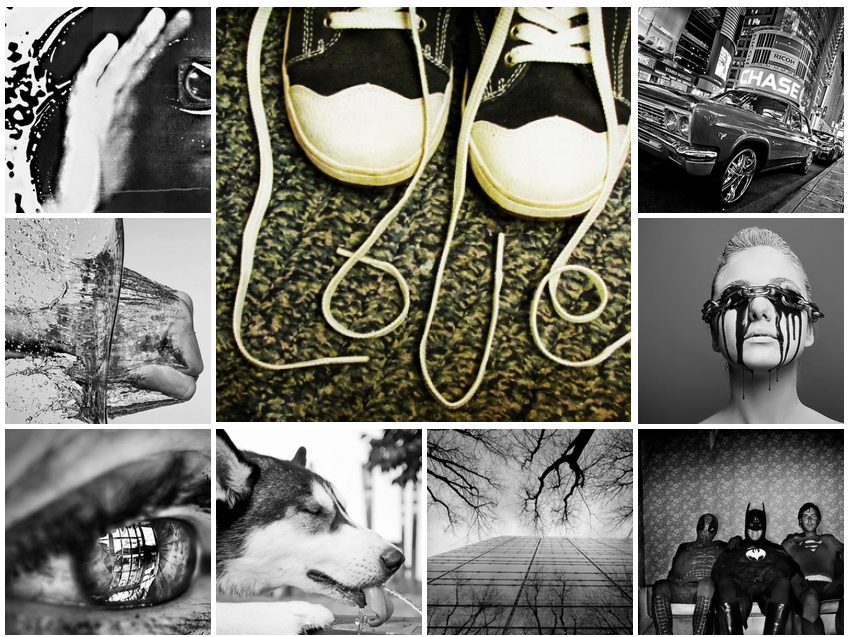
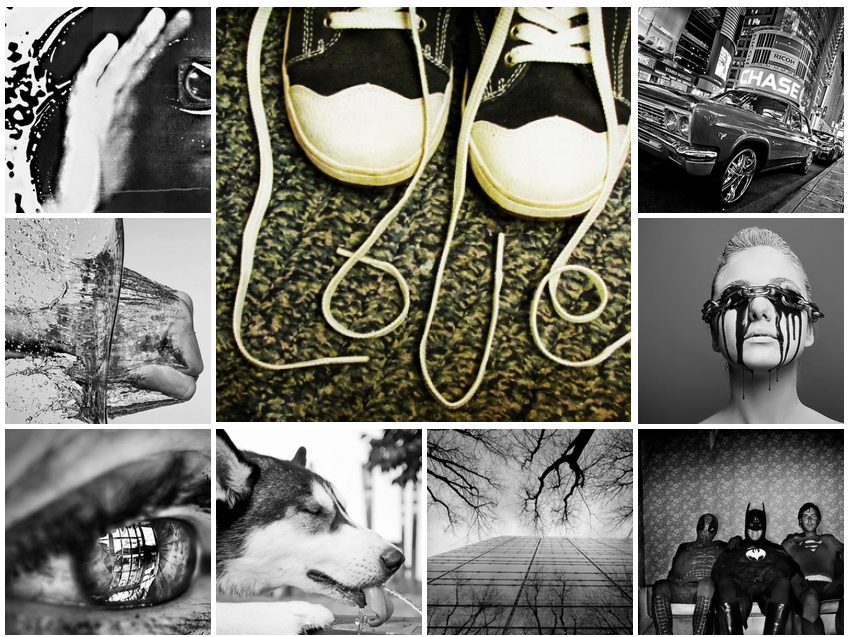
- Responsive layout (change the browser size)
- isotope masonry
- perfect grid (no gaps)
- Stats update via jQuery call to Facebook after page load
- Greyscale cross browser support
- NextGen compatible
- Social Gallery Lightbox compatible
- WordPress Gallery compatible
- 3 super easy shortcodes, [socialgallery ids = ’’], [nggsocial id = ’’], [sgfavourites]
- greyscale variants
- WP user favourites stored
- WP user admin management view your users favourites
Change Log
v1.4
Fixes bug in options save
v1.3
Fixes img files missing causing "options saved" message not to appear
v1.2
Fixes some CSS bugs
Improves NextGen compatibility
Includes auto update core for future updates
v1.1
initial CodeCanyon release
Adds greyscale
Adds user favourites
Adds admin features
v1.0
pre release beta version