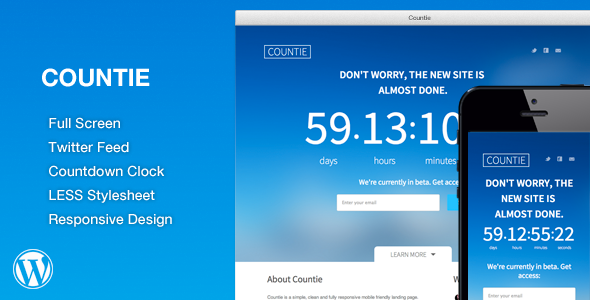
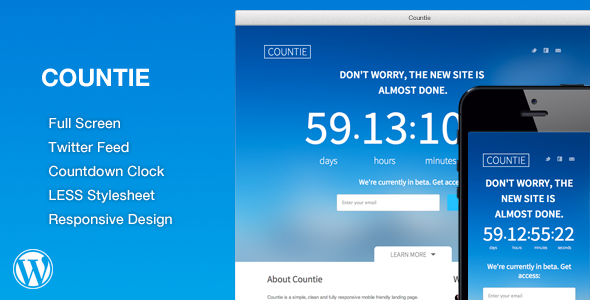
WP Countie is a simple, clean and fully responsive mobile friendly landing page WordPress plugin.
The WP Countie is very minimalistic and lightweight. It contains a customizable Countdown Clock, MailChimp and Twitter Feed options. Template also comes with a LESS Stylesheet file that you can use to customize the page however you would like.
Runs Along Side Your Theme

Responsive Design

WP Countie Features
Twitter Feed – You can encourage visitors to follow you and interact with you, which can result in new connections, clients or just friends. You can either stream your own tweets or query tweets by using Twitter’s Search Operators.
Runs along side your theme – All users that are not logged is as administrator will see the coming soon template. This allows the administrators to work on the theme while still having a live WP PROCount page displayed for everyone else.
Countdown Clock: Animated LIVE Countdown that counts down in seconds, minutes, hours and days to any date.
Responsive Design: Crafted to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones).
LESS Stylesheet: LESS extends CSS with dynamic behavior such as variables, mixins, operations and functions.
MailChimp Integration: Seamlessly integrated with MailChimp using Ajax. Within seconds you can be collecting email address.