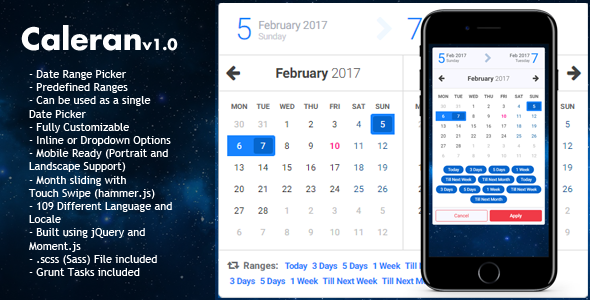
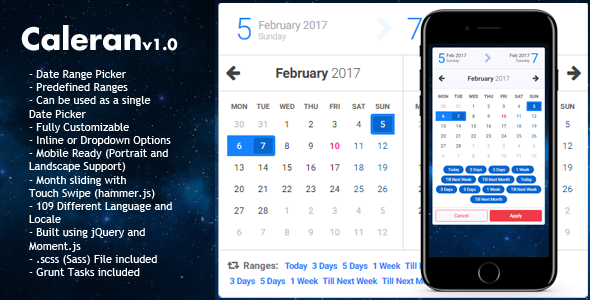
Caleran – Date Range Picker
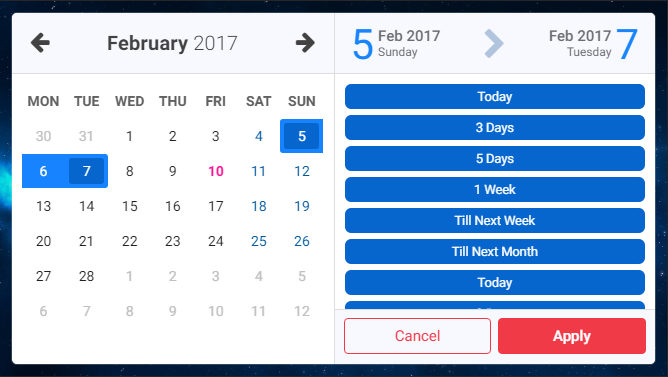
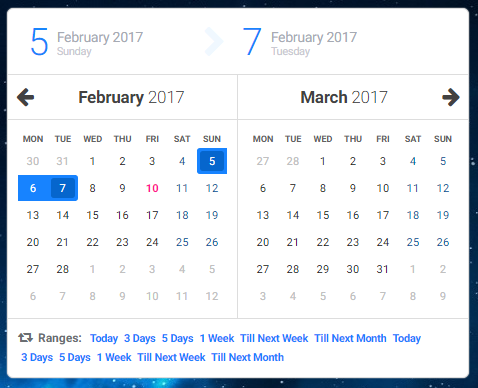
Caleran is a Date Range Picker plugin, built using jQuery and moment.js libraries. It can also be used as a single date picker besides the range selection feature. Can be shown inline or used as a dropdown beside an input.

Special Thanks
Thanks to Santiago for letting me use his design on this plugin,
Features
- Option to hide specific parts of the instance
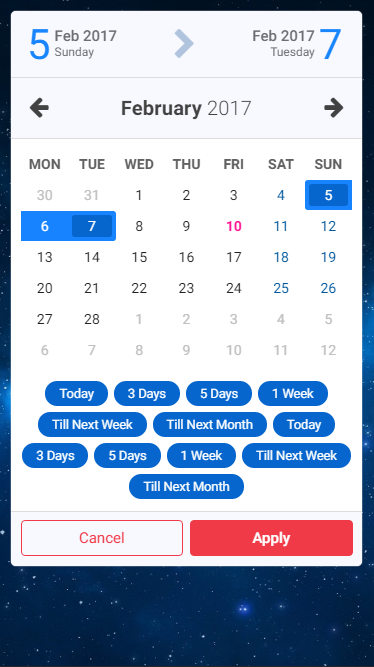
- Mobile friendly (both portrait and landscape layouts are supported)
- Support for predefined ranges
- Can be shown as an inline control
- Wide localization support (Available languages)
- Can also be used as a single date picker
- Sass template included
- Grunt file included
Mobile Screenshots
Portrait

Landscape