With this plugin you can display a set of pictures and information in different layouts. The main purpose of the plugin is to display team/staff members, but it can be used for other purposes.
It’s perfect to display the members of your staff, team or working force, even divided by categories or groups! You can also use it to display testimonials or other kinds of content that require an image and text!
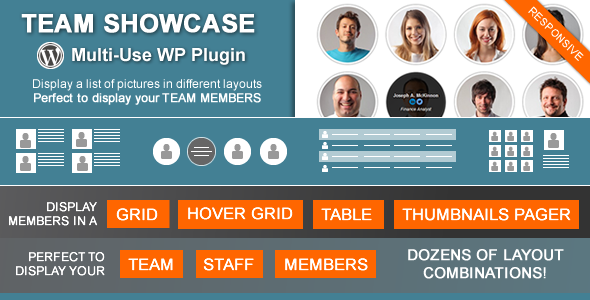
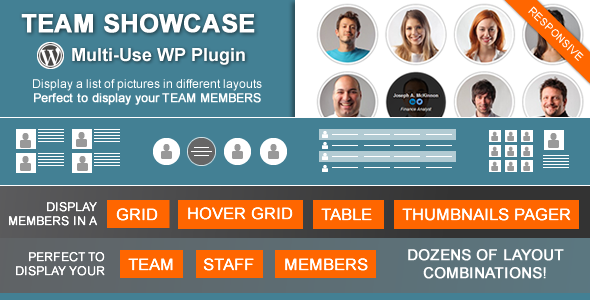
You can display the entries in 4 different main ways
GRID
The members will display in a responsive grid with the number of columns you set and with the information to the right, left or below the image, depending on your settings.

GRID WITH INFORMATION ON HOVER
The members will display also in a responsive grid, but the information will display when you hover the image.

TABLE
A simple responsive table layout to display the members in a simple way.

THUMBNAILS PAGER LAYOUT
The thumbnails of the members pictures will display smaller and on click the bigger picture and information will display in a designated area. Very similar to a gallery functionality where you can navigate the content clicking on the small thumbnails.

You can customize and enhance the layout, with several layout options and pre-built styles.
Number of Columns
In the grid layouts you can choose how many columns you want to display. The Columns will be responsive and adapt in different screen sizes.
Image Shapes and effects
You will be able to choose if you want the images to display with squared corners, rounded corners or even circular shaped! In addition you can give them extra styles, like grayscale, image borders and shadow styles.

Text Align
Simple text alignment options: center, right of left.
Composition
In the layouts where this option applies, you’ll be able to choose if the image will be above, to the right or to the left of the content.
JQuery Category Filter
On the Grid and Hover Grid layouts you’ll have the option to activate and display a Jquery Groups filter! You can display all your members and in one click your visitors will be able to filter out a selected category!
See a Live Example!

THEME PRESETS!
In addition to the options above, you can choose a preset combination of options.
Examples

Future versions of the plugin will probably include more built-in styles and themes!
Filter by categories
You can group your entries by categories and display only a selected category or all of them! This way you can even have a list of your team/staff members by position or departments.
Drag & Drop Re-Ordering!
When viewing the member entries archive, you can activate the Drag & Drop Ordering to easily change the order of the entries!

Single Pages for each entry!
You can choose if you want the entries to have a single page active or not! If you have the single page activated, you can choose if the entries in the layout will have a link to this single page or not!
The shortcode will work on widgets! Just copy the shortcode and include it in a text widget and the chosen layout will display in the widget!
Shortcode and PHP Function Generator!
It couldn’t be more easy to generate the necessary code to display the entries. Just go to the Shortcode generator, choose the settings you want and the shortcode and the php function that you can use will be generated and ready to copy and paste where you want! Shortcodes are to be used in posts, pages and widgets, while the php function will be necessary if you want to hard code the team showcase layout in your theme files.
The generator will make a preview of how the layout looks with the selected settings.

Input fields for specific content

When adding a new entry, you’ll have new fields for specific content. By default this fields are:
- Free HTML – A text area where you can include HTML content. Can be used for example to include content that doesn’t fit the other input fields, or simply to place longer content like a tag line for the user.
- Job Title – Name of the position of the team member, or department definition.
- Email
- Telephone
- Location
- Personal Website
- Social Networks links (Twitter, Facebook, Google Plus, Linkedin, Youtube and Vimeo)
Advanced users are able to change this definitions, by changing the labels in a settings php file.
Custom Feature Name!
You don’t like this feature to be called ‘Members’? Go in the plugin settings and change it to whatever you want!

Default Image sizes
You can change the default size of your images on the settings. This way, when you upload new images they will be resized to the specified dimensions.
Single Page Settings
When can choose if the single page feature will be active or not and what information you want to display on it! If your team member entry is connected with a wordpress user, you can display the latest posts, for example!
Other Settings
Other settings include the social icons size and shape and also if the email information has the mailto:email format or not.
Multi-use! Be creative!
Although this was built to better serve as a simple way to display team or staff member in your wordpress website, you can use it for other purposes! If you have a problem that requires a plugin that will display a list of images together with information, this plugin can be useful! You can for example create a list of products or services!
Updates Log
How to update this plugin? – Read the FAQ
– Version 1.2.2 – November 5th 2013
Added Search Widget and Shortcode;
Added Filter option to Thumbnails Pager layout;
Possibility to select multiple categories to display;
– Version 1.2.1 – October 3rd 2013
Small jQuery improvement for the Thumbnails Pager layout
– Version 1.2 – September 23rd 2013
Added IDs filter in Shortcode Generator - Ability to select specific members to display
Added Instagram Icon
– Version 1.1 – July 2nd 2013
CSS changes, Font-Awesome update
New Drag & Drop Ordering feature
New jQuery Category Filter for selected Layouts
Default Image for table layout and hover grid layout
Added email icon to Social Links
Email html enconde to prevent spam bots to grab email
Version 1.0 – June 14th 2013
Initial Release
Credits
The plugin uses the awesome bxSlider to build the thumbnails pager layout and the Font Awesome Icons to display the small icons.
Demo pictures by ollyi, from PhotoDune. Drag & Drop ordering feature inspired by Jake Goldman.