Introducing – Off Canvas Menu Addon for WPBakery Page Builder
You can create and use Off-Canvas menus with Off Canvas Menu Addon for Visual Composer WordPress Plugin on any page. Off Canvas Menu addon will display Off-Canvas menu on
left, right, top and bottom side. Also, you can use any widget, content and any VC element in your menu.
Free Item Support
- Free support on https://themeofwp.com/support/
Documentation
- You can find documentation at https://themeofwp.com/plugins/off-canvas-menu/doc/
Top Features
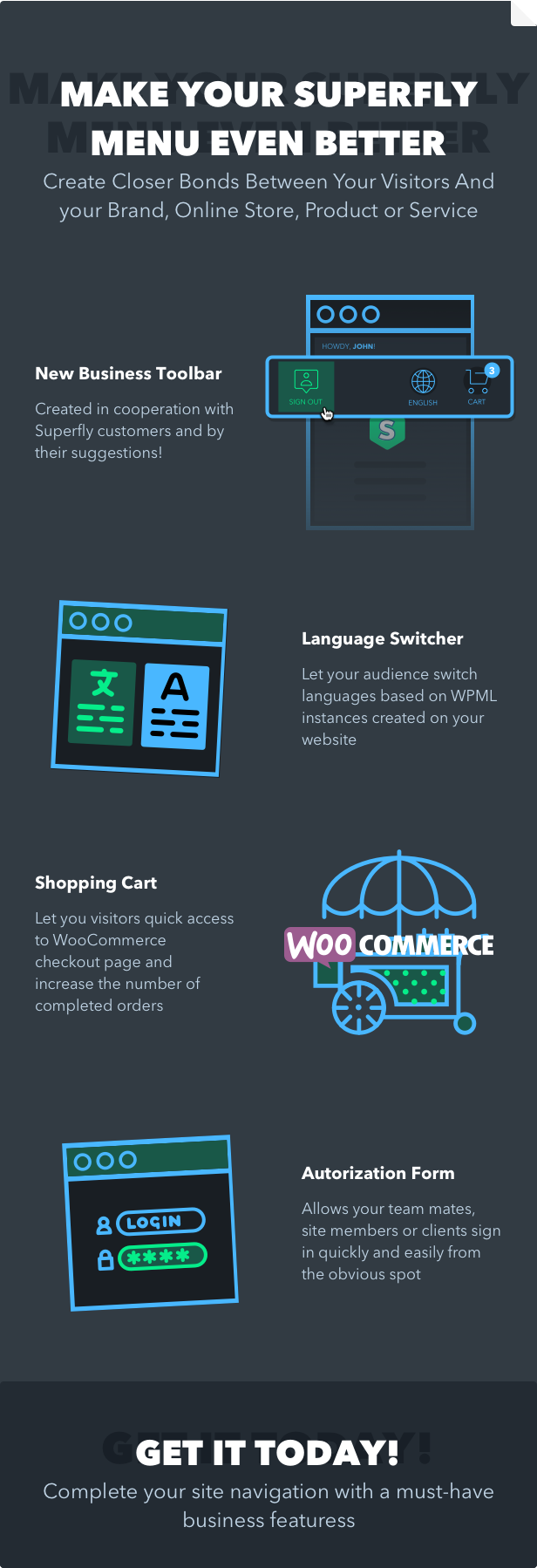
- Create amazing off-canvas menus quickly.
- Use anything inside of the off-canvas menu addon.
- Left, right, top, bottom position.
- Hamburger menu icon position.
- Whole site usage or perpage usage.
- Works with any theme or plugin.
- Any shortcodes allowed to use.
- No matter bundled WPBakery or Standalone.
- Widgetized area supported & use any widget.
- VC shortcodes supported & use any element.
- Just install and go!
- Free support & documentation
Changelog
- 1.0.0 – Initial Release ( May-02-2018 )