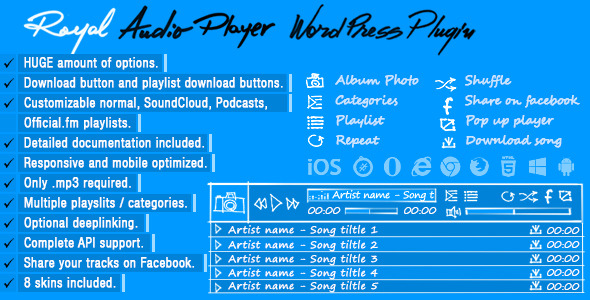
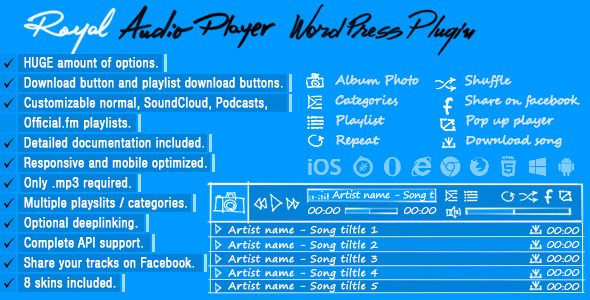
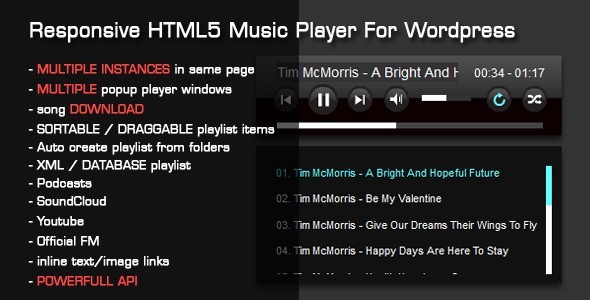
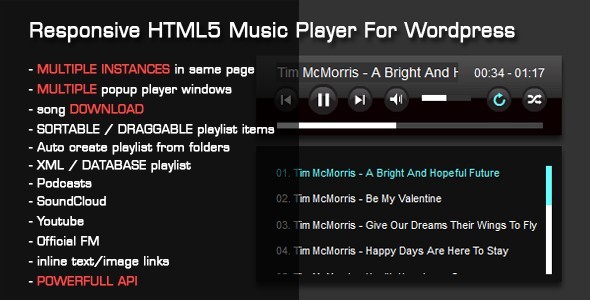
What is Royal Audio Player WordPress Plugin?
Royal Audio Player WordPress Plugin is a powerful responsive HTML5 mp3 player for your wordpress website that runs on all major browsers and mobile devices like iPhone, iPad, IOS, Android and Windows8. It supports unlimited playlists and each playlist can have unlimited tracks. There are four playlist types, the first playlist type is the normal type that allows to add tracks (mp3’s files) with a high degree of customization, the other three playlist types can be created with a single data source URL that can be loaded from Soundcloud, Official.fm, or Podcast. Packed with a huge amount of features like, external API, deeplinking, popup window and facebook share button, it is one of the most impressive HTML5 mp3 players available on sale.
Packed with a huge amount of features like responsive layout, multiple playlists, external API, optional deeplinking, flexible skin, embed & share, facebook share etc, it makes it one of the best and most impressive video player available on sale.
Royal Audio Player WordPress Plugin main features:
Responsive layout.
Mobile and desktop optimized (Ipad demo here!).
Only mp3 file required.
Uninterrupted audio playback across web pages (popup player in a separate window and browse the web while listening to music without interruptions!).
FLASH fallback included for older browsers that don’t support HTML5 audio.
Optional deeplinking (unique and sharable link for the current playlist and track).
Podcasts, Official.fm and SoundCloud support.
SHOUTCAST support. Play your favorite online radio directly in the player.
Support for unlimited playlists and each playlist can have unlimited tracks.
Optional playlist and playlist window selector.
Three type of hover effects for the playlist window selector thumbnails.
Optional playlist and playlist window selector auto open (the player can start with the playlist or playlist window selector visible or hidden).
Customizable playlist window selector thumbnails.
Optional playlist item download mp3 buttons (these buttons can be removed/added globally or individually for each track).
Using the shortcode generator one or more RAP instances can be added in post, page, sidebar or theme.
Playlist visible tracks limit (choose how many tracks to view in the playlist, the rest if any are scrollable).
Playlist loaded tracks limit (maximum number of tracks to be loaded).
The option to start at a specific playlist and track.
Powerful API included.
You can include multiple instances on the same page.
Multiple instances automatically pause/stop playback when new track is started.
Start volume value.
Autoplay.
Shuffle, loop or play next track once the current track has finished to play.
Optional track thumbnail (this can be disabled globally or individually for each track).
Playlist button (optional).
Playlist selector button (optional).
Shuffle button (optional).
Optional download mp3 button located in the control bar (this button can be removed/added globally or individually for each track).
Loop button (optional).
Facebook share button (optional).
Pop-up player button (optional).
Equalizer animation (optional).
Animated track title text if the text does not fit.
Six skins included along with the psd files.
Detailed documentation and sample files.
Video tutorial:
https://www.youtube.com/watch?v=BJPnd8Zvt9c
Special notes:
When viewing the player on a mobile browser the autoplay is set to false, also the volume bar is disabled.
The skin is constructed from png files.
On mobile devices is not possible to download mp3 files instead the download link will be sent to an email at your chosing.
When the player is opened in popup the playlist if enabled it will be always visible.
For support or customizations please contact us here.