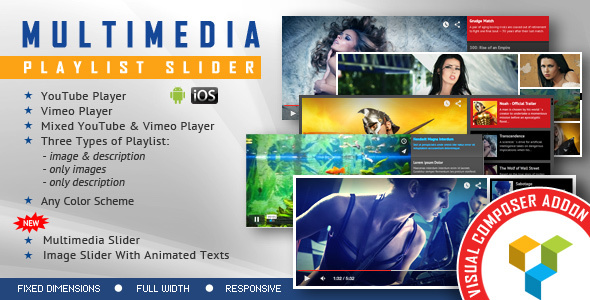
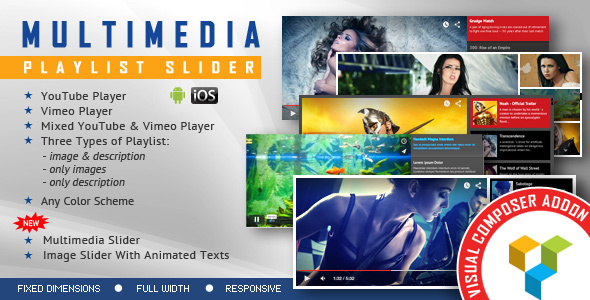
This Visual Composer Add-on can be used as an YouTube & Vimeo video player or as a multimedia slider.

Installation – https://www.youtube.com/watch?v=QpOiRNgpWuM
How To Create a Video Player – https://www.youtube.com/watch?v=2msyX5LA0ws
FEATURES:
 YouTube and Vimeo Support
YouTube and Vimeo Support
It plays YouTube and Vimeo video files. All you need to use is the video ID
 Customizable Color Scheme
Customizable Color Scheme
Using the parameters you can create any color scheme.
 Option To Automatically Obtain the Video Thumbnail, Title and Description From YouTube Servers
Option To Automatically Obtain the Video Thumbnail, Title and Description From YouTube Servers
All you need to use is the YouTube video ID and the plugin will get these information from YouTube server. Parameters to use your own information
 Responsive Design
Responsive Design
The plugin can be used in websites which are responsive. Optional parameter to disable responsive behavior in order to integrate it in non-responsive websites.
 Mobile Compatible
Mobile Compatible
It is compatible with IOS and Android operating systems.
 Playlist With 3 Versions
Playlist With 3 Versions
You can show the playlist thumb & description or hide one of them. Also parameters for playlist size and color.
 Multiple Parameters
Multiple Parameters
Autoplay, loop, colors, dimensions, randomize images
 Border
Border
Parameters to set the border width and color
 Fixed And Full Width Versions
Fixed And Full Width Versions
You can use the plugin as fixed width or as full width, according to your layout design.
 Photo Transition Effects (only for images)
Photo Transition Effects (only for images)
16 photo transition effects life fade, blocks, slide, stripes and more
 Layered Text Elements (only for images)
Layered Text Elements (only for images)
Permits almost unlimited number of animated text layers.
 Link For Each Slide (only for images)
Link For Each Slide (only for images)
Optional links for each slide with parameter for _self or _blank. In this manner you can set a different link for each image.
 Touch Screen Navigation (only for images)
Touch Screen Navigation (only for images)
Compatible with IOS and Android mobile devices.
 Circle Timer (only for images)
Circle Timer (only for images)
Parameters for color, dimensions & transparency. Available parameter to hide circle timer
 Lightweight
Lightweight
The JS file has around 40KB
Keywords:vc addons, visual composer, html5, media, mobile, player, playlist, responsive, video, vimeo, youtube, addon, add-on, slider, image
If you need additional information don’t hesitate to contact us at office@lambertgroup.ro. We’ll try to answer you as quickly as possible.
Enjoy!
UPDATES / RELEASE LOG
***Version 1.0 Release Date: November 05, 2015
 Categories
Categories Share
Share  Show/Hide Playlist
Show/Hide Playlist Player Corners Radius
Player Corners Radius Responsive Design
Responsive Design Mobile Compatible
Mobile Compatible Multiple Instances
Multiple Instances








 Only Radio Stream Needed
Only Radio Stream Needed