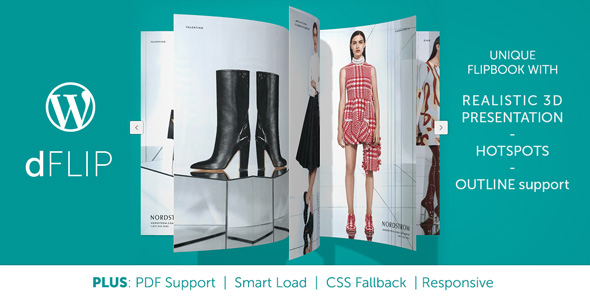
3D FlipBook is WordPress plugin that allows to browse images, PDFs or HTMLs as a flipping book.
It can be used for demonstration magazines, books, cards, brochures, booklets and much more in natural way.
It helps to attract user attention and make more impression on him.

Main features
Version 1.3

Version 1.2

Version 1.1

Version 1.0

Realistic view
3D FlipBook allows to create volume book, with page thickness. It is the most exact computer model of a book or a magazine from real world.
The plugin is able to simulate book opening process.
Modeled book repeat the same actions as its real prototype:
while the cover is opening or closing the internal pages are deforming as it happens in life.
The deformation can be customized. You can reduce it or switch off.
Natural behaviour
The plugin is called 3D FlipBook, for sure, it can perform page flipping animation.
But this is very common ability so all typical plugins are able to do it.
3D FlipBook allows to customize the shape of flipping pages but it is still not enough to be unique.
The main feature is using specially designed physics engine that perform all interaction with a user.
This engine is based on physics laws so all user actions with the model seems realistic.
The plugin allow you drag and throw pages together. The engine solve the collisions and show natural scene.
Physics engine has a lot of properties: gravity, mass, flexibility, page flipping velocities and much more.
But it is little necessary to know for using the plugin because all those properties have default presets.
Flexible page corners
The main goal of 3D FlipBook is maximum user friendly. Main key of being friendly is behave in habitual for user way.
How are we used to turn pages in books? – of course it is dragging a page while holding a corner!
3D FlipBook is one known 3D plugin that has such feature.
Skins support
Supporting skins makes customization very easy. It is necessary just to choose appropriate skin and that is all.
Now there are available skins for light and dark themes – the most universal ones.
Smart pan
3d FlipBook has smart algorithm to show the book in maximum comfortable and appropriate for user way.
It automatically chooses book scale and alignment on the screen, disallows user to drag the book out of view port.
The pan makes only smooth moves that seems very friendly for user. All these abilities help the book to look richer.
HTML, PDF, images as sources
The plugin can use PDF, images and HTMLs as texture for pages. Supporting HTML format as texture is a new technology no one of other plugins support it.
HTML allow easily create interactive books, handle user events, manage plugin behaviour. Using HTML textures is next important step in development web animation.
User behaviour prediction system
The plugin is not just pretty but it is smart. It has user behaviour prediction system.
3D FlipBook tracks user actions and try to predict next necessary pages.
In the background it loads predicted pages and renders them. When the user go to next page it is ready to be shown.
3D FlipBook uses priorities for page loading. First of all it loads visible for user pages then predicted ones.
It is possible to customize amount of pages to predict and quantity of used by user pages for predicting his behaviour.
User friendly
3D FlipBook is designed to be maximum user friendly. It has familiar to user page flipping control.
Flexible corners help user to understand that he can turn the page by means drag and drop technology.
Physics engine computes page transforms in similar to real world way.
Modeling book is close to natural book – it has the same volume and shape.
It is possible to use hard flat covers to create hard bending and use flexible pages, make whole book flexible or flat.
The plugin has specially designed animation of page loading process.
It is created automatically for different page colors.
3D FlipBook computes animation colors as inversion of page color.
It looks nice for all colors.
3D FlipBook supports fullscreen mode. It is comfortable to watch magazines in this mode, they look like alive.
Sometimes it is useful to change lightning. 3D FlipBook gives to its users such ability.
User can change lightning to do it appropriate for him. It is important option for reading long texts.
The plugin performance does not depend on number of pages because it does not manage single pages.
3D FlipBook works with blocks of pages, it allows to keep in memory just visible for user pages.
So if the book is closed then there are 2 or 3 blocks.
The first is left cover, the second is right cover and third is internal pages.
If the book is opened there can be two blocks for left and right internal pages.
There can be more blocks just when the flipping animation is performing.
The plugin has no problem with more than 50 simultaneously flipping blocks.
When the turn is finished the turned block merges with neighbour block.
For fast rendering 3D graphics 3D FlipBook uses WebGL. WebGL is a API for creating interactive 3D graphics without using plugins.
Interactive
Supporting HTML opens wide abilities for creating interactive books.
It allows to use CSS3 and JavaScript, create navigation, use hover effects and much more.
Responsive
3D FlipBook is designed to occupy whole container where you place it. So if the container size changes the plagin recompute its dimensions.
So keep the container responsive and plugin will be responsive too.
Easy to use and customize
3D FlipBook is well documented, has a lot of examples and getting started manual. It is easy to start.
The plugin supports skins, so it is possible to create own skins or customize style or template files of existing.
The plugin has a lot of customization options (see the documentation).
If it is not enough you can edit the project. It is written in modern JavaScript (ES6) object oriented style. Very easy to understand how it works.
Updates
14/02/2017 - Version 1.3
[New Feature]: PDF bookmarks
[New Feature]: Printing
[New Feature]: Single page mode
[New Feature]: Control customization
[New Feature]: Fit view command
[New Feature]: Controllable script for templates
[Modification]: Downgraded php version to 5.6
28/01/2017 - Version 1.2
[New Feature]: PDF links
[New Feature]: Mobile-Friendly
[New Feature]: Flipping sheet animation style
[New Feature]: Loading animation and progress
[Improvement]: Animation points interpolation
[Improvement]: Smart pan mode - book movement
[Improvement]: Loading page animation
18/01/2017 - Version 1.1
[New Feature]: Smart pan mode
[New Feature]: Skins
[New Feature]: Flipping covers together with other pages
[Improvement]: Sheet corner physics
[Improvement]: User behaviour prediction system
[Improvement]: Plugin size
15/12/2016 - Version 1.0
Release
![[preview]](https://www.dropbox.com/s/4vcruy9lutqxw4r/ipages-two-page-flip.gif?raw=1)
![[preview]](https://www.dropbox.com/s/u3sk2rzkeyizi4a/ipages-one-page-swipe.gif?raw=1)
![[thank you]](https://www.dropbox.com/s/f8y5uyp1wpxyihz/thankyou.jpg?raw=1)


![[youtube]](https://www.dropbox.com/s/2zqlq47bh1l5bek/youtube.png?raw=1)
![[lite version]](https://www.dropbox.com/s/vaes9r4hecnx1mx/test-the-lite-version.png?raw=1)