

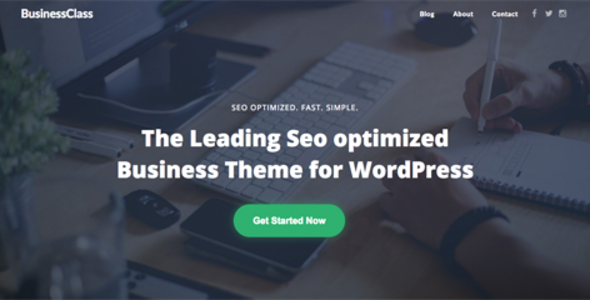
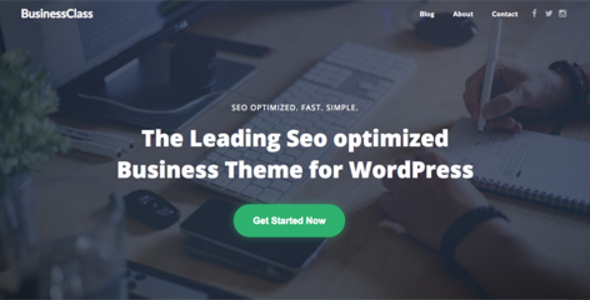
A little about BusinessClass
BusinessClass was build with search engines in mind. It is a flawless multi purpose theme with more than 120 settings. It’s a perfect responsive and gorgeous SEO friendly and SEO optimized WordPress business and corporate theme – It has all meta tags, SEO plugin collection, perfect page speed and on-page SEO together with a slick responsive design and fully optimized clean light code. BusinessClass is fully responsive, mobile optimized and retina ready.
Next Generation Seo Theme
BusinessClass is coded in a new way, where it loads everything async and have carefully enqueued scripts so it loads as quick as possble. Almost every theme loads JS, CSS and much other code in an old and outdated way – We have tested this theme on many different servers and testing it with the tool Pingdom pagespeed test which compares it to the rest of the internet.
On slow servers the theme had an average load of 0.8 seconds, making it faster than 89% of all other websites. On decent to fast servers it went all the way down to 600 milliseconds seconds, making it faster than 94% of all other websites.
It won’t be long before a lot of themes start copying this technique to optimize the load time, but until then we are the first movers, which we are very proud of.
To cut down load time to an absolute minimum have we used as little Javascript as possible, which means smooth scrolling and other features are not available right now – But we are currently working on a way to implement it without slowing down the pagespeed, which is a challenge, but a doable one.
BusinessClass works with many plugins such as:
- WooCommerce
- bbPress
- Mailchimp
- Contact Form 7
Meta Tags
BusinessClass follows the latest SEO standards and guidelines, the theme has every meta tag you need.
Perfect Page Speed
BusinessClass has a 600 milliseconds load time, which will make your website faster than 94% of all other websites.
Perfect On-Page SEO
BusinessClass follows Google’s own on-page SEO guidelines 100%, making it literally have perfect on-page SEO.
SEO Plugin Collection
We have collected all SEO and page speed plugins for you in BusinessClass, so all you have to do is click install.
Clean Code
BusinessClass has fully optimized code, perfect HTML, valid Javascript, valid CSS and no unnecessary code.
Responsive Design
Scoring 100/100 on Google Insight usability test, BusinessClass is fully responsive and works on any screen size and device.
Core Features
-
Seo Optimized
-
All Meta Data
-
Seo Plugin Collection
-
Fast Page Speed
-
Clean Code
-
Responsive Design
-
Lightbox Images
-
Custom Image Gallery
-
Unique “About” Widget
-
Unique “Posts” Widget
-
Unique “Gallery” Widget
-
Unique “Block Grid” Widget
-
Unique “Advanced Text” Widget
-
Three Different Blog Designs
-
Background Color
-
Background Image
-
Fixed / Absolute Background Image
-
Content Text Color
-
Global Theme Colors
-
Custom Font
-
Feature
-
Capitalize / Uppercase Logo
-
Capitalize / Uppercase Menu
-
Capitalize / Uppercase Headlines
-
Custom WordPress Customizer
-
Site Icon
-
Transparent Menu on Front Page
-
Transparent Menu Text Color
-
Header Background Color
-
Logo Image
-
Logo Text
-
Logo Tagline
-
Logo Text Family
-
Logo Text Color
-
Logo Text Size
-
Menu Link Color
-
Menu Hover Border Color
-
Menu Active Border Color
-
Menu Font Size
-
Header Image
-
Header Image Content
-
Two Header Image Buttons
-
6 Different Button Designs
-
Header Content Padding & Margin
-
Header Content Alignment
-
Scroll To Top Button
-
Footer Content Alignment
-
Footer Widgets Background Color
-
Footer Widget Text Color
-
Footer Widget Title Color
-
Custom Footer Text
-
Footer Menu
-
Footer Copyright Background Color
-
Footer Copyright Text Color
-
Hide / Show Post Info
-
Hide / Show Next/Previous Posts
-
Header Content Alignment
-
Scroll To Top Button
-
Hide / Show Comments
-
Page Header Text Color
-
Post/Page Title Color
-
Post/Page Link Color
-
Post/Page Links Hover Color
-
Sidebar Widgets Background
-
Sidebar Widget Text Color
-
Sidebar Widget Title Colors
Installing & Uploading The Theme
- In your admin panel, go to Appearance > Themes and click the Add New button.
- Click Upload and Choose File, then select the theme’s .zip file. Click Install Now.
- Click Activate to use your new theme right away.
Documentation & F.A.Q:
ENABLE FRONTPAGE WIDGETS: SET FRONTPAGE TO LATEST POSTS
To add widgets on your frontpage, Go to Settings > Reading from your WordPress Dashboard and make sure that your “Front Page Displays” option is set to “Your Latest Posts”. Even if you don’t have to display latest posts on your frontpage you will still have to make sure that the frontpage is set to that option. Don’t worry, you can easily replace the Posts with widgets by adding widgets from Customize > Frontpage > Frontpage Widgets. Once you add the widgets, the posts will be automatically replaced.
How do I add widgets to the frontpage?
To add widgets on your frontpage, Go to Settings > Reading from your WordPress Dashboard and make sure that your “Front Page Displays” option is set to “Your Latest Posts”. Even if you don’t have to display latest posts on your frontpage you will still have to make sure that the frontpage is set to that option. Don’t worry, you can easily replace the Posts with widgets by adding widgets from Customize > Frontpage > Frontpage Widgets. Once you add the widgets, the posts will be automatically replaced.
When that is done the frontpage can be built with beautiful widgets. To add widgets to your frontpage, Go to Customize > Frontpage > Frontpage Widgets and click the “Add Widgets” button to add widgets.
How to set up the frontpage
First Go to Settings > Reading from your WordPress Dashboard and make sure that your “Front Page Displays” option is set to “Your Latest Posts”. Even if you don’t have to display latest posts on your frontpage you will still have to make sure that the frontpage is set to that option. Don’t worry, you can easily replace the Posts with widgets by adding widgets from Customize > Frontpage > Frontpage Widgets. Once you add the widgets, the posts will be automatically replaced.
Adding Widgets to your Frontpage
BusinessClass frontpage can be built with beautiful widgets. To add widgets to your frontpage, Go to Customize > Frontpage > Frontpage Widgets and click the “Add Widgets” button to add widgets.
To set up the Header image, follow these steps:
-
Go to Appearance
> Customize -> Front page -> Header image> Header image Type
-
Select Header Image from the drop down menu. (Wait for the page to refresh so changes can take place)
-
Click on image tab (since you want a single image Header image)
-
Click on Select Image to upload images. The Best resolution for the Header image image is 1920px x 900px.
-
click on Edit Content from Header image Content (to add Header image description content)
-
A Text Editor will appear. Write your text here then click on Save and close.
-
Click on Button 1 & Button 2 to add your button text, link. If you want to hide the buttons, simply clear out the “Button Text” field.
-
Set your content box width and position from “Header image Content Box Width” and “Content Box Vertical Position” option.
-
Click the Save & Publish Button to save your changes.
1. Header image doesn’t work. Can’t see the Header image on my front page?
In WordPress either you can select a page to be displayed as Front Page or you can select the latest posts to be displayed as front page.
-
Go to Dashboard -> Settings -> Reading
-
Set your “Front page displays” to “Your Latest Posts”
-
Click on “Save Changes”
2. How can I remove the “Demo” & “Download” button from Header image?
-
Go to Appearance -> Customize -> Front Page -> Header image
-
Click on respectively “Button 1″ & “Button 2″.
-
Empty what’s on “Button text” and “Button link” field.
-
Click “Save & Publish”
3. How can I remove the BusinessClass logo from front page Header image?
To remove these logo or text follow below steps:
-
Go to Dashboard->Appearance -> Customize -> Front Page -> Header image
-
Click on “Edit Content” from Header image Content
-
Select all text and change it ( Its white on white, that’s why you are having difficulty)
-
Click “Save & close“
How do I change colors?
You can change the Color of any elements in BusinessClass theme. To change the default colors of BusinessClass theme:
-
Go to Appearance > Customize > Basic Style
-
You can change your websites overall text color by modifying the “Site content Text Color” option.
-
The default Blue color that is set by default and displayed throughout your site in various elements like buttons can be changed by “Other Elements Background”.
-
Each elements color options are incorporated in each section. For example: You can change the Header background color from Customize > Header > Header > Header Background Color.
-
To change the topbar Color go to Customize > Header > Topbar.
-
To change the Footer Color go to Customize > Footer > Footer Style
How do I change fonts?
BusinessClass lets you select fonts for your whole site, your headings & Menus and your Site title. To change the fonts of your site
-
Go to Appearance > Customize > Basic > Basic Fonts.
-
Now to change the font type and font size for the whole site, use the “Site Content Font” section. To change the Font of the Headings and Menu fonts, use the “Headings, Menu and Post Titles Font”.
-
By default, BusinessClass displays all the title and menu text in Uppercase. To change that, disable the “Turn Menu Text & All Headings to Uppercase” option.
-
BusinessClass lets you change the font type of your Site Title that is located in the header. To do that, simply go to Customize > Header > Site Title & Logo and change the “Site Title Font” Family.
How To Turn On The Scroll To Top Button
Scroll to top button allows your visitors to quickly jump back to the top of the page. To turn this on follow these steps:
-
Go to Dashboard -> Appearance -> Customize -> Footer ->Footer Content
-
Enable Scroll To Top Button
-
Click on Save & Publish
How To Change The Footer Copyright Text
-
Go to Dashboard -> Appearance -> Customize -> Footer ->Footer Content
-
Click on Edit Content button under Footer Copyright Text
-
Write your copyright text here & click Save & close after you finish
-
Click on Save & Publish
How To Display Footer Menu
-
Go to Dashboard -> Appearance -> Customize -> Footer ->Footer Content
-
Turn on Display Footer Menu
-
Click on Save & Publish
How To Center Align The Footer Section
-
Go to Dashboard -> Appearance -> Customize -> Footer ->Footer Content
-
Turn on the Center Footer Widgets & Copyright Text
-
Click on Save & Publish
How To Change The Color of Footer Area Content
-
Go to Dashboard -> Appearance -> Customize -> Footer ->Footer Style
-
Click on the relevant color picker to the change the colors
-
Click on Save & Publish
BusinessClass comes with 3 menu locations where you can add your menus. To setup a menu
-
Go to Appearance > Customize > Menus
-
Click the “Add a Menu” button & Write a menu name on the field, it can be anything you like.
-
Now Click the “Create Menu” button.
-
Click the “Add Items” button to add menu items to your menu. You can add pages, categories, posts etc. To add a homepage click the “Pages” tab from right and add click the + icon beside the “Home” item.
-
After adding all the menu items, click the “Add items” button again to hide the item selector panel.
-
Now that you have created a menu, you need to set it to a menu location. You can select the “Header Navigation” to add the menu to your header or “Topbar Navigation” to add it to your topbar or “Footer navigation” to display the menu in the footer.
-
Click “Save & Publish“ button to save the changes.
You can change the Menu Style and color settings from Customize > Header > Menu. One thing to note here is that, if you want to display a menu icon, Go to Customize > Header > Menu and first select a “Menu style” that has the word “icon” in it and then from your WordPress Dashboard go to Appearance > Menus and click on each menu item and you will notice an icon option that lets you select a specific icon to your menu item.
How to set up the logo
Text Logo
By default BusinessClass displays your Site Title as your Text Logo, you can customize the look of this text logo by going to Appearance > Customize > Header > Site Title & Logo > Text
Image Logo
In BusinessClass, you can either upload an image as a logo or write your company name as text and display it as your logo. To add a logo to your Header simply go to Customize > Header > Site Title & Logo and click the “Image” tab and then click “Select Image” button to upload your logo image. When you do that, the Site title that was displayed by default will be replaced by the logo image.
You can align the logo to center, left or right from the “Site Title / Logo Position”.
Transparent header
By default BusinessClass is set to have a transparent header on Frontpage. To disable the transparent header on frontpage, Go to Customize > Header > Header and disable the “Transparent Header on Frontpage” option. When you disable this option, a solid header background color will appear that you can change by using the “Header Background Color” option.
To make the header transparent on other pages, in the Page edit screen, from the “BusinessClass Options” box, enable the “Make Header Transparent” option only for that page. Be sure to also add a Page Header image for that page from the “Page Header” tab.
Header color for other pages
To change the header background Color for all pages, Go to Customize > Header > Header Background color. You can also add a Background Image to your header by adding an image through the “Header Background Image” option.
How to add a post widget
BusinessClass Posts Widget is a very powerful widget that lets you display posts, pages and Woocommerce Products on your site with just few clicks.
-
Go to Appearance > Customize > Frontpage > Frontpage Widgets
-
Click on “Add Widgets” button.
-
Click the “Posts Widget” button to insert the Text widget to your Widget Area.
-
You can set post type to Posts, Pages or Products from “Post Type” drop-down option.
-
You can change how the posts appear from the “Layout” drop-down option.
-
You can set the post navigation type from “Post Navigation” drop-down
Adding an advanced text widget
The Advanced Text Widget that comes with BusinessClass is the basic building block of your widgetized pages. You can add any type of rich content to your sites using this widget. To add a Text Widget to your Frontpage,
-
Go to Appearance > Customize > Frontpage > Frontpage Widgets
-
Click on “Add Widgets” button.
-
Click the “Advanced Text” button to insert the Text widget to your Widget Area.
-
If you want to select a predefined style for the text widget click the “+” button beside “Advanced Text” button and select a predefined style.
-
To create margin around the Widget, Increase the “Side Padding” & Top/Bottom Padding values of the widget.
-
You can also display a parallax effect by enabling the “Parallax” option of the widget.
To set up the About Widget on Front Page,
-
Go to Appearance -> Customize -> Front Page -> Front Page Widget
-
Click on Add to Widget -> About Widget
How to reduce the white spaces on top and bottom of the about widget?
-
Go to Appearance -> Customize -> Miscellaneous -> Custom CSS
-
Insert this CSS: .aboutblock padding:1% 0; Hexagon)
-
Display Icons Color: Turn on for color social icon or off (then it will be decided by Footer Copyright Text Color)
-
Position: Select the position of Social Links (Top Bar