Reach Your Customers via Facebook Notification Tray
According to the early tests, Facebook claims online business have seen up to 180% higher retention when users opt into receiving the push notifications.
Send personalized pushes – Make more revenue
Push Notifications are clickable.
So you can send people directly to any URL on your website (or outside your domain) based on their interests or actions on your website.
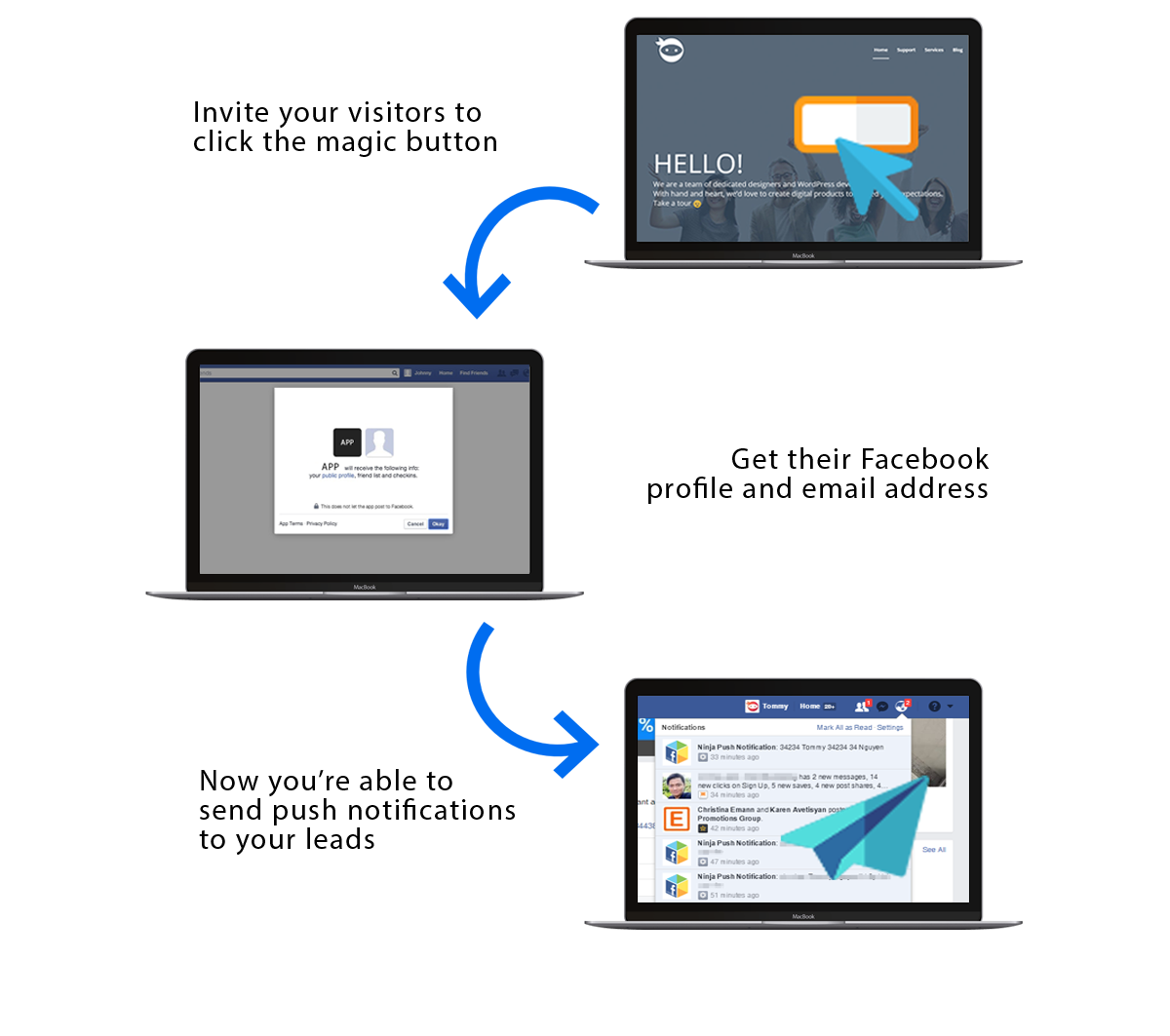
HOW IT WORKS
Facebook Push Notification Pro becomes so handy in 3 simple steps

Leverage the data by sending out notifications within Facebook
With all the information you have collected about your Facebook audience and website visitors, you will then be able to create dynamic segments and customize your push campaigns.
Count you in if you want to
– GET Higher Opt-in Rates
– EXPAND Your Marketing List
– RE-ENGAGE Your Subscribers
– WIN BACK Old Customers
Why Alba?
With Facebook Push Notifications, you don’t have to wait for your users to open their inbox to read a message.
It will be displayed right on their browser.
Real-time.