JetEngine Overview
JetEngine
is a must-=have plugin for Elementor allowing to create custom post types, custom taxonomy, add Elementor-built templates for the custom post type or taxonomy terms. It provides the set of dynamic listing widgets for displaying dynamic content and allows to build grid and listing layouts for the custom posts and terms using the most complex query methods.
Enjoy creating custom post types and custom meta fields without using CSS and PHP! You’ll be able to introduce new custom posts, taxonomies, and create templates with Elementor using dynamic content widgets without the need to look into the database, or explore coding.
With JetEngine you’ll be able to accomplish even the most complicated tasks and work on the most difficult projects, keeping everything as simple as it can be!
Features
Perfect for Adding Custom Post Types
Create custom post types to add any custom posts you need, form Services and Team Members to Portfolio and Products. You’ll be astonished with how easy you can change the custom post type settings, add meta fields, set hierarchical structure.
Best Match for Creating Custom Taxonomies
Add custom taxonomies to any post type or page you need, to allow the more complex query methods. It is a wonder how one can create a custom taxonomy with hierarchy for different post types and use custom fields for adding even more information about the taxonomy terms, including thumbnails, repeaters and timestamps.
Allows Creating Custom Post Templates
With JetEngine you can use the set of special widgets for displaying dynamic content with Elementor. You’ll be able to build the fully-fledged Single post page with dynamic fields for displaying post title, content, thumbnail image, and any other type of content added in the meta boxes.
Makes Working with Terms Templates Easy
Use the dynamic content widgets to create the single listings for the terms. With the set of widgets for displaying dynamic fields, repeaters and images you’ll be able to make style up your terms according to your needs.
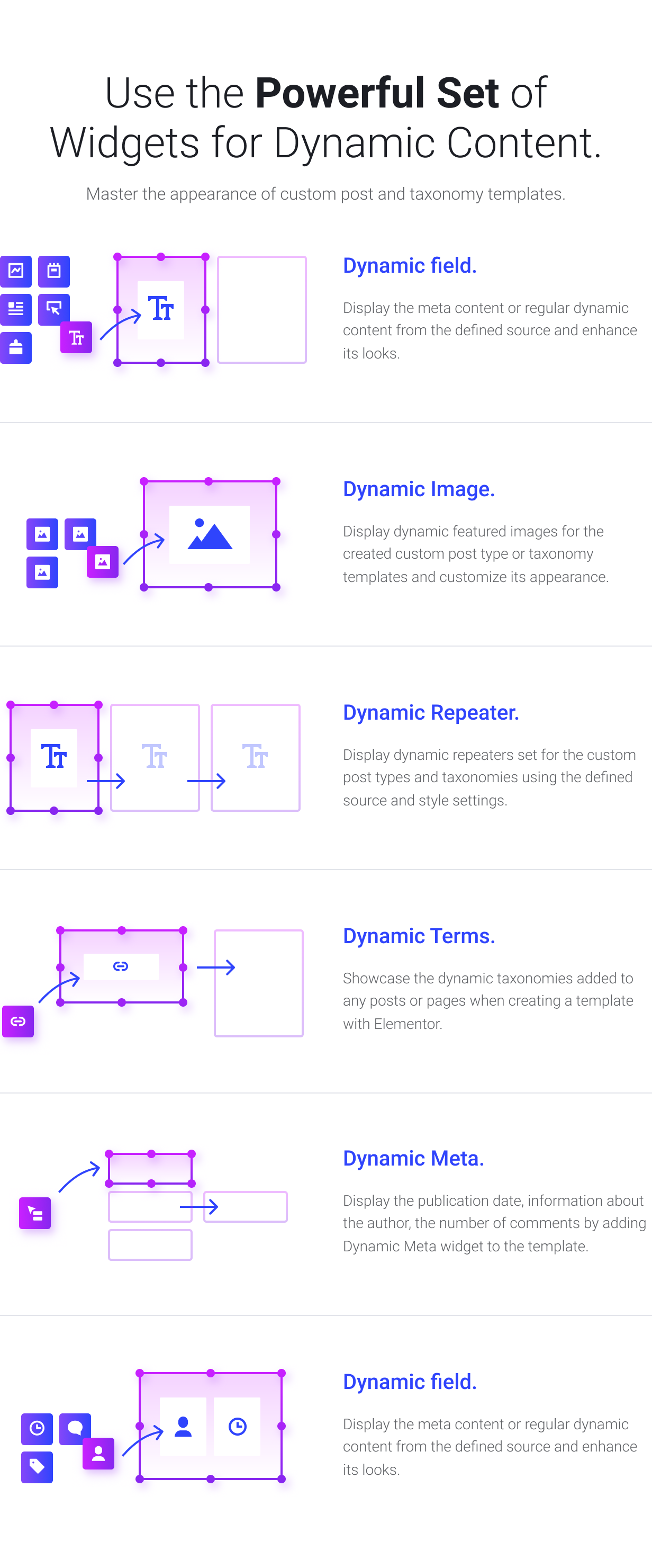
Dynamic Field
Dynamic Field widget is made for displaying the content from both meta fields and the post or term data, for posts and taxonomies listing templates. The widget pulls the data and displays it using the set style and content settings.
Dynamic Image
Dynamic Image widget provides opportunity to pull the thumbnail image or any other image added as the media in the meta field to showcase it on the pages built with Elementor. This is the dynamic widget that can be easily used for creating templates for custom post types and taxonomies.
Dynamic Link
Dynamic Link widget helps in adding the links to the listings, that display the content from the predefined source.
Dynamic Meta
Dynamic Meta widget allows displaying the default meta information (usually needed for the posts), such as the publishing date, author and information about comments.
Dynamic Repeater
Dynamic Repeater widget is made for displaying repeating blocks set for the custom post types or taxonomies (this can be done in meta boxes or when you create a meta field and select the Repeater content type).
Dynamic Terms
Dynamic Terms widget provides opportunity to add the taxonomies to the custom post types. Use this widget to display the terms that are applied to the needed custom post listing.
Listing and Grid Layouts
Showcase the custom posts and terms in listing and grid layouts using the complex query methods and different layout structure that is easy to set.