Sticky Video plugin allows you to view videos continuously while scrolling
through a page or a post.
Tag: media player

Sticky Video for WordPress (Interface Components)

Audio Participant -WordPress (Media)
Features
- Avaliable in 16 different audio player layouts.
- Unlimited colors and style.
- 650+ Google fonts integrated.
- Live CSS Editor/ No coding Required.
- Control cross browsers CSS effects of various elements like borders, backgrounds, fonts, paddings, margins, alignments, colors, shadow etc.
- Fully Responsive
- Live Preview Editing Panel for creating Audio Player.
-
Enable/Disable following Controls options in Audio Player:
- Shuffle songs
- Repeat (Loop) songs
- Previous song
- Next song
- Play / Pause
- Volume control
- Song Progress bar
- Playlist toggle
- Current Time
- Total Track Time
-
Enable / Disable Playlist content like:
- Song Image in playlist
- Song Title
- Song Time Length
- Song Album
-
Live Style CSS Editor. Control Appearance for following things below (No coding required) :
- Main Player
- Player image background area
- Player Image
- Song Bar (bar with controls)
- Player Controls Style
- Progress bar
- Playlist Title
- Playlist Album
- Playlist Length
- Playlist Song Entry
- Playlist Background
- Playlist Song Icon Image
- Playlist Currently playing Song
- Current Song Title
- Current Song Time Length
- Current Song Album
- Select multiple playlists and albums in an audio player
- Enable / Disable Auto Play
- Create Your Own Audio Player
- Unlimited Songs
- Unlimited Playlists
- Unlimited Albums
- Load Audio files & Images for Songs
- Album management feature
- Playlist management feature
- Sort Playlist songs in the audio player with easy drag and drop feature.
- Control Character Length for playlist title and albums.
- Enable / Disable Player Song Image.
- Use Album image as back up song image (in case no song image is uploaded).
- Auto Image Resizing & Croping options integrated. No need to load different dimension images on server.
- Control Dimensions for Audio Player and its content easily.
- Control Playlist Position in audio player
- Control Current Song Image Position in audio player
- Grid and Row Style Playlist Options
- Control Playlist Columns.
- Cross browser compatible. Supports Chrome, FireFox, Safari, Opera and IE9+.
- Compatible WordPress 4.x, 4.0, 3.9.x, 3.8.x, 3.7.x and 3.6.x.
- Regular Support and updates.
- Inbuilt demos.
- Detailed documentation.
- Simple and Easy to Use, AJAX based Admin panel User Interface.
- Tons of more features…

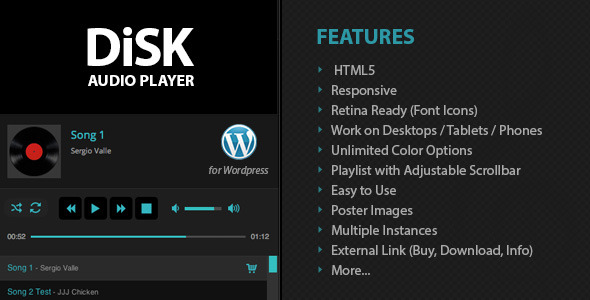
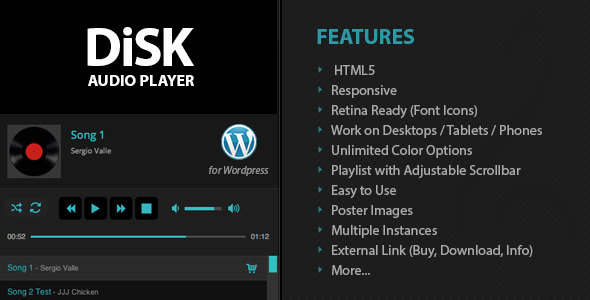
Disk Audio Participant For wordpress (Media)
Disk Audio Player is a WordPress plugin to display html5 audio player in your website with unlimited color options and playlists with scrollbar.
Main Features
- HTML5
- Responsive
- Retina Ready (Font Icons)
- Work on Desktops / Tablets / Phones
- Unlimited Color Options
- Playlist with Adjustable Scrollbar
- Easy to Use
- Poster Images
- Multiple Instances
- External Link (Buy, Download, Info)
- More…

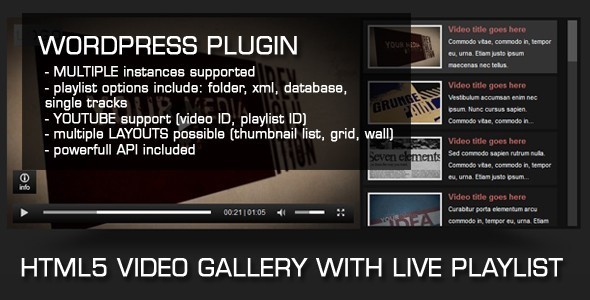
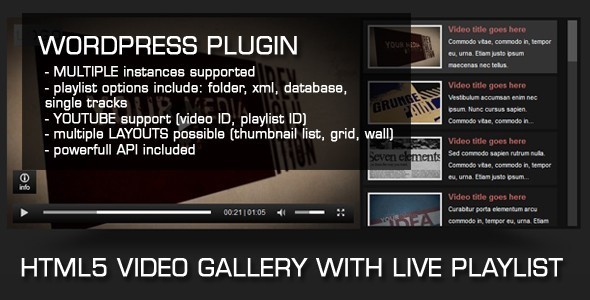
HTML5 Video Gallery WP Plugin (Media)
WordPress 3.7 compatible
HTML5 Video Gallery with a cool ‘Live playlist’ feature could be used as video gallery, video player or any kind of video showcase. New layout includes Thumbnail Wall with optional Lightbox!
Place multiple instances of video player in post, page, sidebar in text widget or theme.
All demo examples included in the download package for easy setup.
Note:Volume cannot be adjusted with javascript on mobile IOS. This is a restriction from Apple. You need to adjust the volume with physical button the actual phone.
Check this on your mobile phone (tested on IOS and Android):

Options:
- HTML5 video with flash fallback for older browsers
- Youtube support (video id, playlist id)
- Load local single videos (mp4/ogv/webm), XML playlist, Folder of videos, Database playlist, Youtube videos.
- Optional automatically generated video thumbnails and description for Youtube
- You can use your own thumbnails and video info for youtube as well.
- Thumbnail position bottom / right / grid layout / wall layout ( new! )
- Playlist scroll buttons or jScrollPane
- Customizable grid playlist (number of rows, numer of columns, spacing.. etc)
- Wall layout features ( new! )
- Customizable wall layout into line, grid…etc (style wall thumbnails with your own css into anything you want)
- Optional Prettyphoto attached to videos
- Optional links attached to videos
- Empty video click actions (run your own actions on video click)
- Callback returns selected video number
- ‘Live preview’ feature is optional (automatically play video on playlist item rollover).
- Playlist supports simple image thumbnails instead
- Optional video autoplay
- Optional random play
- Optional video looping
- Optional auto advance to next video
- Optional auto hide controls
- Optional description
- Optional auto open description
- Optional player logo with link
- Set video volume
- Load new playlist on runtime with public API
- Real html5 fullscreen video (in supported browsers)
- Public API methods available
- Play media
- Pause media
- Next media
- Previous media
- Load media or playlist
- Destroy media
- Toggle playlist (grid layout)
- Toggle description
- Set volume
- Callbacks
- Component setup done
- Playlist end
- Item triggered (number returned), very usefull for wall layout!
You might be interested in…
Responsive Video Gallery HTML5 Youtube Vimeo
HTML5 Video & Image Background Intro
JQuery Thumbnail Gallery With Lightbox
JQuery Ken Burns Fullscreen Gallery Slideshow
HTML5 Video Gallery with Live Playlist
Youtube Vimeo Gallery Background
JQuery AutoSlide Image Gallery Slideshow with Music
JQuery Image Gallery Slideshow with MousePan
HTML5 Audio Player With Playlist
jQuery Accordion MultiPurpose Gallery Slideshow
JQuery Stack Banner Slideshow with Captions
jQuery Slice Banner Slideshow with Captions
HTML5 Audio Player With Playlist WordPress Plugin
HTML5 Video Gallery with Live Playlist WordPress Plugin

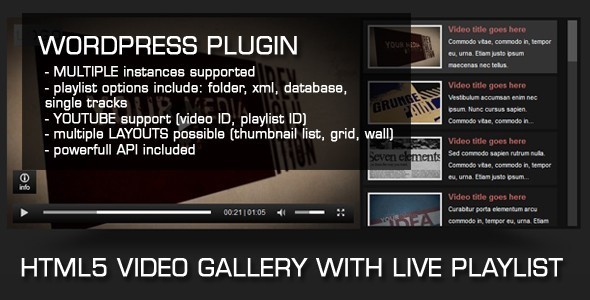
HTML5 Video Gallery wordpress Plugin (Media)
WordPress 3.7 compatible
HTML5 Video Gallery with a cool ‘Live playlist’ feature could be used as video gallery, video player or any kind of video showcase. New layout includes Thumbnail Wall with optional Lightbox!
Place multiple instances of video player in post, page, sidebar in text widget or theme.
All demo examples included in the download package for easy setup.
Note:Volume cannot be adjusted with javascript on mobile IOS. This is a restriction from Apple. You need to adjust the volume with physical button the actual phone.
Check this on your mobile phone (tested on IOS and Android):

Options:
- HTML5 video with flash fallback for older browsers
- Youtube support (video id, playlist id)
- Load local single videos (mp4/ogv/webm), XML playlist, Folder of videos, Database playlist, Youtube videos.
- Optional automatically generated video thumbnails and description for Youtube
- You can use your own thumbnails and video info for youtube as well.
- Thumbnail position bottom / right / grid layout / wall layout ( new! )
- Playlist scroll buttons or jScrollPane
- Customizable grid playlist (number of rows, numer of columns, spacing.. etc)
- Wall layout features ( new! )
- Customizable wall layout into line, grid…etc (style wall thumbnails with your own css into anything you want)
- Optional Prettyphoto attached to videos
- Optional links attached to videos
- Empty video click actions (run your own actions on video click)
- Callback returns selected video number
- ‘Live preview’ feature is optional (automatically play video on playlist item rollover).
- Playlist supports simple image thumbnails instead
- Optional video autoplay
- Optional random play
- Optional video looping
- Optional auto advance to next video
- Optional auto hide controls
- Optional description
- Optional auto open description
- Optional player logo with link
- Set video volume
- Load new playlist on runtime with public API
- Real html5 fullscreen video (in supported browsers)
- Public API methods available
- Play media
- Pause media
- Next media
- Previous media
- Load media or playlist
- Destroy media
- Toggle playlist (grid layout)
- Toggle description
- Set volume
- Callbacks
- Component setup done
- Playlist end
- Item triggered (number returned), very usefull for wall layout!
You might be interested in…
Responsive Video Gallery HTML5 Youtube Vimeo
HTML5 Video & Image Background Intro
JQuery Thumbnail Gallery With Lightbox
JQuery Ken Burns Fullscreen Gallery Slideshow
HTML5 Video Gallery with Live Playlist
Youtube Vimeo Gallery Background
JQuery AutoSlide Image Gallery Slideshow with Music
JQuery Image Gallery Slideshow with MousePan
HTML5 Audio Player With Playlist
jQuery Accordion MultiPurpose Gallery Slideshow
JQuery Stack Banner Slideshow with Captions
jQuery Slice Banner Slideshow with Captions
HTML5 Audio Player With Playlist WordPress Plugin
HTML5 Video Gallery with Live Playlist WordPress Plugin

HTML5 Video Gallery WP Plugin (Media)
WordPress 3.7 compatible
HTML5 Video Gallery with a cool ‘Live playlist’ feature could be used as video gallery, video player or any kind of video showcase. New layout includes Thumbnail Wall with optional Lightbox!
Place multiple instances of video player in post, page, sidebar in text widget or theme.
All demo examples included in the download package for easy setup.
Note:Volume cannot be adjusted with javascript on mobile IOS. This is a restriction from Apple. You need to adjust the volume with physical button the actual phone.
Check this on your mobile phone (tested on IOS and Android):

Options:
- HTML5 video with flash fallback for older browsers
- Youtube support (video id, playlist id)
- Load local single videos (mp4/ogv/webm), XML playlist, Folder of videos, Database playlist, Youtube videos.
- Optional automatically generated video thumbnails and description for Youtube
- You can use your own thumbnails and video info for youtube as well.
- Thumbnail position bottom / right / grid layout / wall layout ( new! )
- Playlist scroll buttons or jScrollPane
- Customizable grid playlist (number of rows, numer of columns, spacing.. etc)
- Wall layout features ( new! )
- Customizable wall layout into line, grid…etc (style wall thumbnails with your own css into anything you want)
- Optional Prettyphoto attached to videos
- Optional links attached to videos
- Empty video click actions (run your own actions on video click)
- Callback returns selected video number
- ‘Live preview’ feature is optional (automatically play video on playlist item rollover).
- Playlist supports simple image thumbnails instead
- Optional video autoplay
- Optional random play
- Optional video looping
- Optional auto advance to next video
- Optional auto hide controls
- Optional description
- Optional auto open description
- Optional player logo with link
- Set video volume
- Load new playlist on runtime with public API
- Real html5 fullscreen video (in supported browsers)
- Public API methods available
- Play media
- Pause media
- Next media
- Previous media
- Load media or playlist
- Destroy media
- Toggle playlist (grid layout)
- Toggle description
- Set volume
- Callbacks
- Component setup done
- Playlist end
- Item triggered (number returned), very usefull for wall layout!
You might be interested in…
Responsive Video Gallery HTML5 Youtube Vimeo
HTML5 Video & Image Background Intro
JQuery Thumbnail Gallery With Lightbox
JQuery Ken Burns Fullscreen Gallery Slideshow
HTML5 Video Gallery with Live Playlist
Youtube Vimeo Gallery Background
JQuery AutoSlide Image Gallery Slideshow with Music
JQuery Image Gallery Slideshow with MousePan
HTML5 Audio Player With Playlist
jQuery Accordion MultiPurpose Gallery Slideshow
JQuery Stack Banner Slideshow with Captions
jQuery Slice Banner Slideshow with Captions
HTML5 Audio Player With Playlist WordPress Plugin
HTML5 Video Gallery with Live Playlist WordPress Plugin