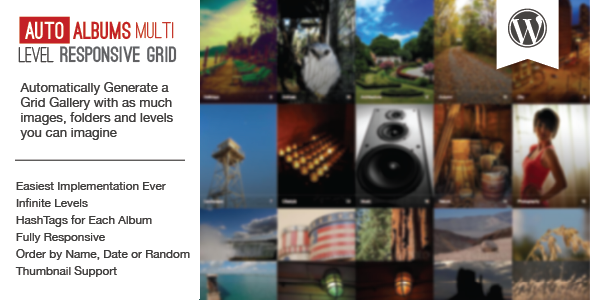
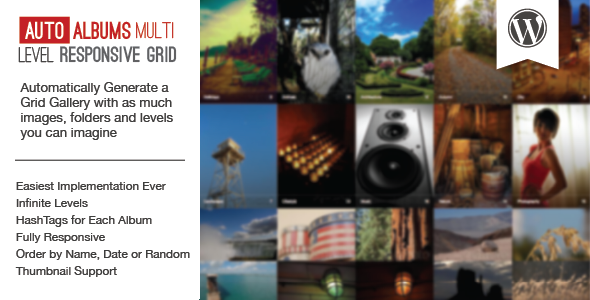
WordPress Auto Albums – Multi Level Responsive Grid
This is a WordPress plugin that scans a folder in your WordPress in which you can put as much images, folders and levels you can imagine and the plugin will make a grid responsive gallery taking the folders as albums.
The images are uploaded via FTP, so you can take advantage of the goodies of FTP uploads using droplets. For example: “transmit” (for MAC) or “FTP Droplet Lite” (for Windows)
Then you only would have to drag and drop the images into a folder in your desktop computer and that’s it, the droplet will automatically connect to your folder in your WordPress.
If you don’t want to use FTP you can use another plugins to upload files through the WP admin page using File Manager Plugins like this one:
http://wordpress.org/plugins/wp-filemanager/screenshots/ you only need to point it to where your Gallery folder is and then manage your images! this is just an example, out there must be lots of better file manager plugins!
Put the plugin in your pages or posts just with this shortcode: [autoAlbums] and then just drag and drop images into folders via FTP or how ever you can contect to your WordPress files, you only need to take care of organizing your images in folders and if you want adding thumbnails.
There is no limit so you can keep creating folders or albums of images inside a folder inside a folder inside a folder and the plugin will still reading them all creating a navigation at the top so you can go back in whatever level of your choice.
This is an example of a directory that the plugin can read (as you can see you can organize your images in any way you want and the plugin will read your directory automatically):

The Alubms will show the number of images and Albums inside and when you click on it it will load all the content inside (images and Albums).
The Images will show its name on the caption and when you click on it it will open the lightbox.
Also you don’t have to load all the images at once (for performance purposes) so you can specify the number of images to load when it first load and the number of images to load when you click the “load more images” button.
Features:
- Infinite Levels of Albums
- Order the images byDate, byDateReverse, byName, byNameReverse, random
- Choose an image for the folder Cover of the Album
- If you want the plugin can pick a random image from an album to make it the folder cover image
- Alubms show the number of images and folders inside
- You can link to another page when you click in a thumbnail
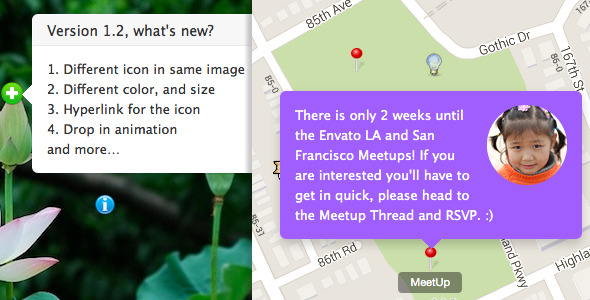
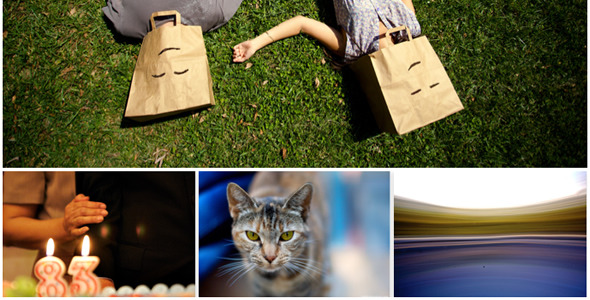
- Fully Responsive Grid and Lightbox
- Support images of any dimensions and it will keep the right proportions
- Navigation bar
- Set the number of images to load at start and when you click the “load more images” button
- Support thumbnails for the grid only to the images you want to improve performance
- Full width, the grid will adapt to the 100% of its container if you set the width of each column to ‘auto’
- You can specify a static width for each column or specify number of columns
- When specifying the number of columns you can set the minimum width for each column
- CSS3 Effects
- Direction aware hover effect
- Lightbox with slideshow (play, pause, auto-play)
- Easy implementation
- Deactivate and Activate Features through Javascript Options
----> Update: Nov 19, 2013
Fixed some issues with nested galleries
----> Update: October 17, 2013
Fixed some issues with the lightbox in Firefox when resizing the window
You can take a look to the documentation HERE