Easy 360° Product Viewer it?s a a rich-feature and unique tool with a fully responsive layout which allows to display a large number of images from different angles of a 2D or 3D product offering control over the layout in the way that pleases you most, allowing the user to rotate, pan or zoom the images. Additionally it has an awesome feature called deep zooming, when the image is zoomed it can be viewed in great detail by loading a more detailed version of the image this way allowing the usage of high resolution images without compression.
Easy 360° Product Viewer is mobile optimized running great on iOS (iPad,iPhone), Android and Windows8 mobile devices and of course it works on every modern browser and older browsers like IE7 or IE8. We have tested it on IPAD3 and on a SAMSUNG GALAXY S3(android) and it runs great on both devices, follow the links to view this demos. Watch demo running on IPAD (IOS) or Watch demo running on Samsung Galaxy S3 (android)

WHY BUY EASY 360° PPRODUCT VIEWER
Tons of options (check them out in our live preview).
Easy to use and install (just upload your set of images and the Easy 360° Product Viewer will do the rest).
Fully Responsive & Mobile Optimized (Smartphones & Tablets).
Fast CSS3 & JavaScript engine with fall back on CSS1 for older browsers like IE7 or IE8 (exceptional performance!).
Support for a large number of images without losing performance.
Deep zooming, when the image is zoomed it can be viewed in great detail by loading a more detailed version of the image this way allowing the usage of high resolution images without compression (optional feature).
The possibility to start at a specific image once all images are loaded.
Complete control buttons bar with buttons.
The control buttons bar can be positioned top or bottom.
All buttons are optional and can be easily removed if one or more are not needed.
The order of buttons can be set as you wish.
The buttons geometry (spacing and position) can be set individually offering fine tune control.
Rotation button for rotating the object.
Pan button for panning of the object.
Left and right buttons for rotating the object left or right.
Zoom in/out buttons plus scrollbar.
Slideshow button for play or pause automatic rotation of the object.
Hyperlink button for creating a hyperlink in the menu.
Info window button for showing a detailed custom made window which supports unlimited html content.
Customizable buttons tooltips, the buttons tooltips text can be modified with ease based on the presented product type (please note that the buttons tooltips are optional).
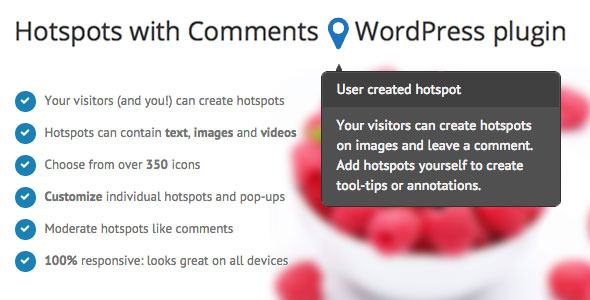
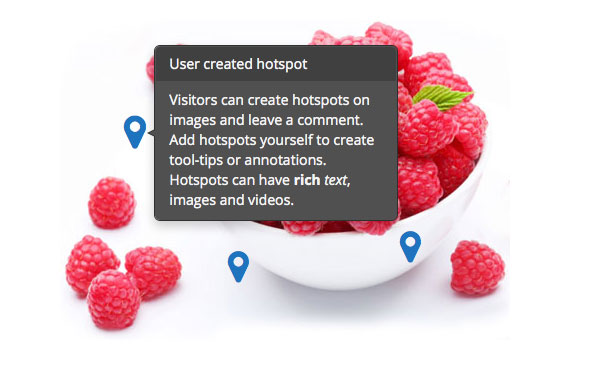
Awesome markers / hotspots support! Three hotspots types (link, small info window and detailed info window) allowing to display information about the product on specific regions. Once created a hotspot can be added on more then one image.
The markers / hotspots can be of any size or shape and they can vary, for example if you want to add three link type hotspots each of them can have a different size or graphics, this applies to all markers/hotspots types.
Built in tool for finding the correct position of the marker / hotspot on an image .
Gestures events support for IOS (ipad and iphone) the image can be zoomed with two fingers.
Navigator window (optional).
Customizable custom right click menu (optional).
Keyboard support (optional).
Mouse wheel support.
The zoom factor can be set allowing to fine tune the level of zoom, this way the image can be zoomed as much as you like
Customizable rotation speed while dragging.
Customizable slideshow rotation speed.
Customizable rotation speed while the right or left buttons are pressed and hold.
Five awesome skins along with the .psd files included (check them out in our live previews)..
Detailed Documentation included!.
Examples files for each skin and display type included, this way the html can be copy and pasted into your html page!.
Many others features, all of them are explained in details in the documentation files.
What our clients are saying:




Version 1.1 Release Date 12.02.2017
- Added the option to disable the mousewheel zoom on machines that are using a mouse.
- Improved resizing logic and added an extra parameter for autoscale.
BUY ALL OUR PRODUCTS IN A MEGA BUNDLE WITH A 90% DISCOUNT!!! THIS IS A LIMITED OFFER SO HURRY UP AND GRAB IT!!! : https://codecanyon.net/item/fwd-mega-bundle/19117054
















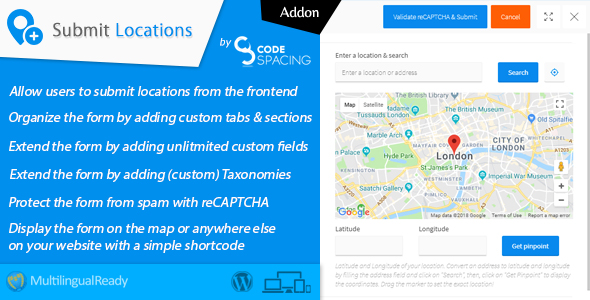
 dropdown and either manually center and zoom the map or select the “Autocenter, autozoom” option to always zoom and center the map on the markers that currently exist on the map.
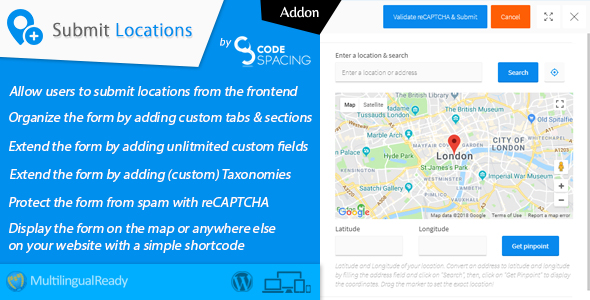
dropdown and either manually center and zoom the map or select the “Autocenter, autozoom” option to always zoom and center the map on the markers that currently exist on the map. 



 button in your WordPress editor.
button in your WordPress editor.