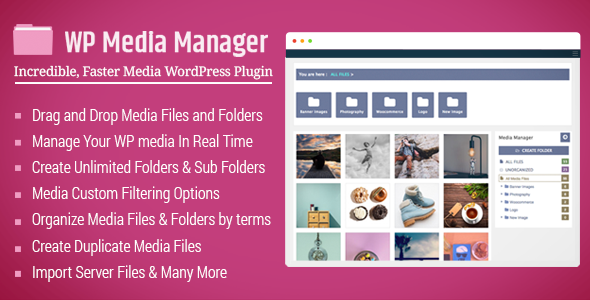
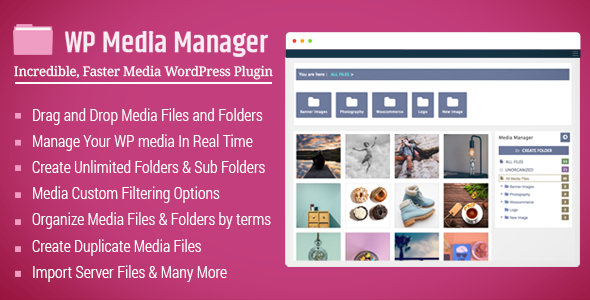
WP Media Manager is one of the incredible and best premium wordpress media libarary plugin which is extremely useful for folder management. This plugin is easy to use and also allows you to organize your thousands of media files with folder management functionlality. Simply use drag and drop method to insert the media files into folders or sub folders.
A standout amongst the most needed media WordPress plugin. Easy way to utilize with drag and drop methods and also permits you to sort out your a large number of images in folders and subfolders. A Media Manager enhance the WordPress default media manager by adding a folder media manager.
The plugin has an advanced features with Drag and Drop Media Files and Folders,Multiple Folders Creation, Ordering & Filtering Options, 3 Inbuilt Responsive Gallery Beautiful Themes : Grid, Masonary , Slider/Carousal, Duplicate Media Files Options and many more.
With WP Media Manager plugin, you can create unlimited folder hierarchy.
It is a fully responsive plugin. It is an easy-to-use WP Media Library plugin with an intuitive drag and drop interface. No coding skill required!
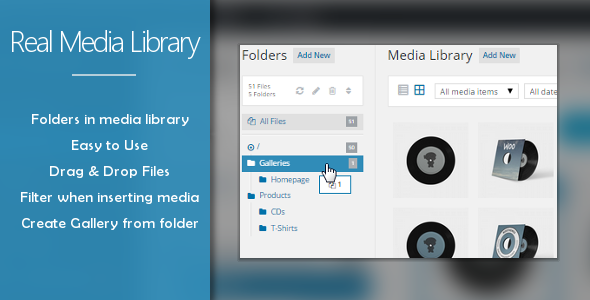
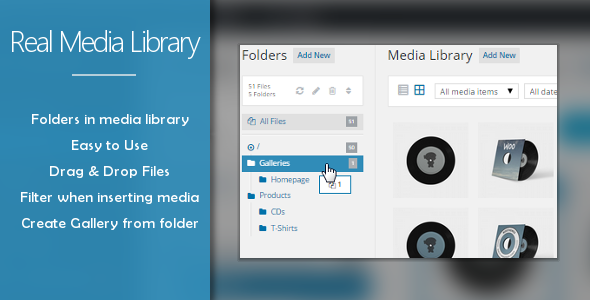
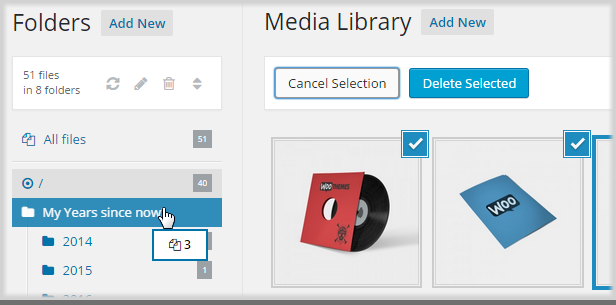
- Drag and Drop Media Files and Folders – Simply Drag’n drop media files to organizing files, images in folders or subfolders. Even drag folders into another destination folder to create its sub folders in a most easiest way.

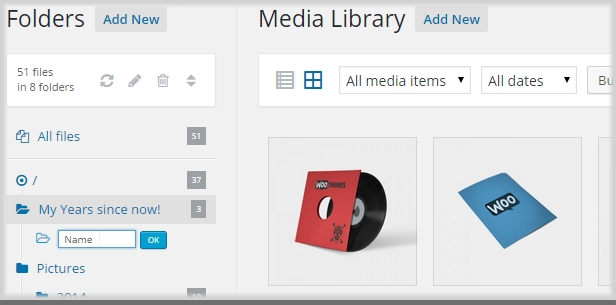
- Multiple Folders Creation & Deletion – Create multiple folders with sub folders in a more easy method. Rename specific folder name, delete options available.
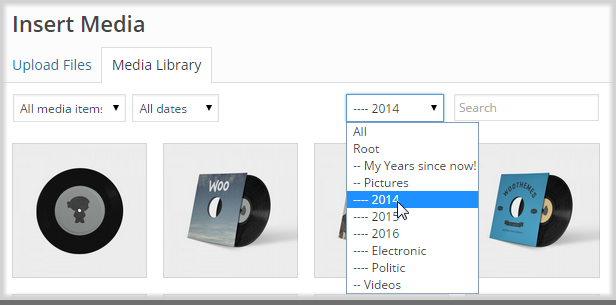
- Media Files Ordering & Filtering Options -Feature to add multiple custom filter options such as add custom size and weight.
– Enable/ Disable Filter options on media library toolbar.
- 3 Inbuilt Responsive Gallery Beautiful Themes – Awesome Gallery Themes Within Media Gallery: Grid , Masonry and Slider/Carousal with many slider customization options

- Easily Duplicate Media Files – Duplicate your media files with any mime types easily from media library itself.
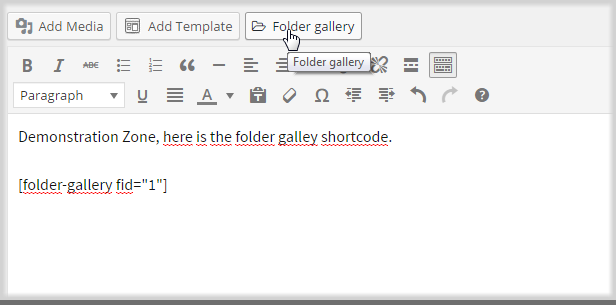
- Gallery Slider Shortcode From Folders – Configure multiple options for gallery slider layout on wordpress editor shortcode implementation.
- Single File Design Customization Options
– Enable/Disable single PDF file designing options with custom options.
– Show beautifully embed PDF file layout by setup single file options for pdf files type.
- Lightbox Extension
- Enable/disable Lightbox
- 5 PrettyPhoto Lightbox themes
- Animation Speed
- Slideshow Speed
- Import Categories -Easily import all categories and implement it on folder management.
- Import All Server Folders and Media – A very useful tools available to import a massive amount of media from a ftp server folders, sub folders in your WordPress media library directly.
- Download Folder In Zip – Feature to download specific folder in zip format.
- General Settings:

- Create Folders:

Lifetime Dedicated Support
– You can find us anytime when you have some queries, problems or with any valuable suggestions for plugin or us. You can find us through following ways:
- Forum Support From here.
- Dedicated Support Forum – You can contact us through our support forum through https://accesspressthemes.com/support
- Online Chat Support
Constant Free Upgrades
– Not fixed on dates, but we assure you to provide you new updates and feature upgrade in the plugin at regular basis.
Get latest updates
Like our Facebook page and get latest updates: