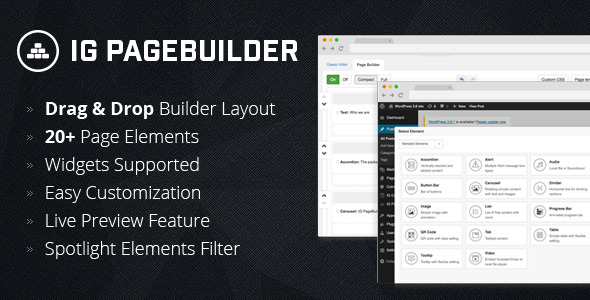
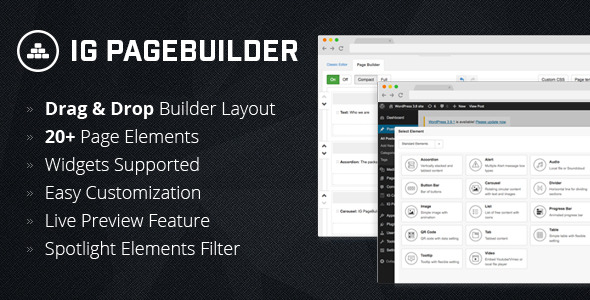
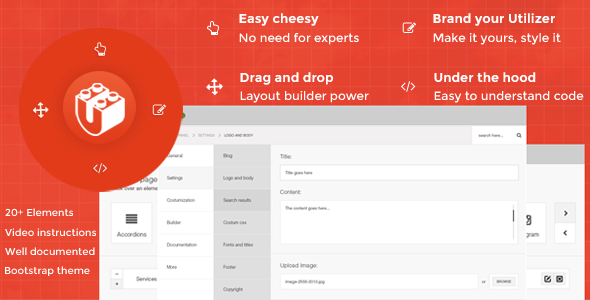
Powerful WordPress Theme Utilizer
These days 20% of sites on the web are using wordpress.
To maintain all of those pages there should be an easy way, an Utilizer way.
You can start developing WordPress themes with Utilizer today. This theme will guide you of how to implement the Utilizer plugin on your theme. Utilizer is a powerful plugin, easy to use and brand. Within few seconds be able to create your pages content using predefined elements with no development at all. Just as the simplicity we achieved on UI, we are proud to let you know that the same simplicity is kept on the coding side, everything is well documented and easy to understand.





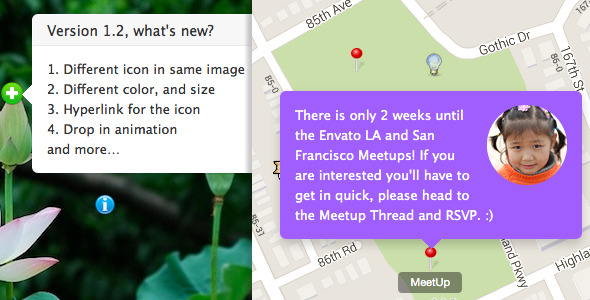
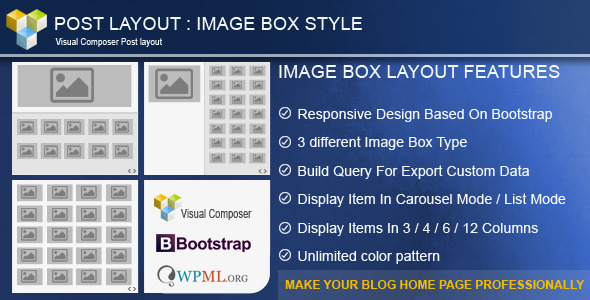
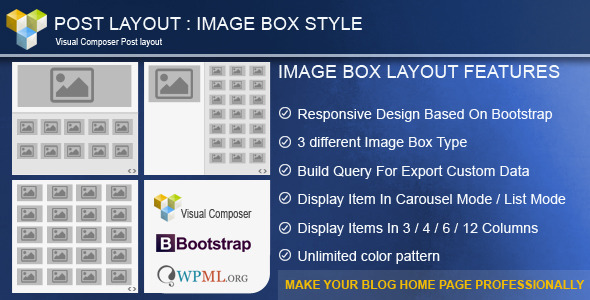
 A large item in top and other items in below (one column)
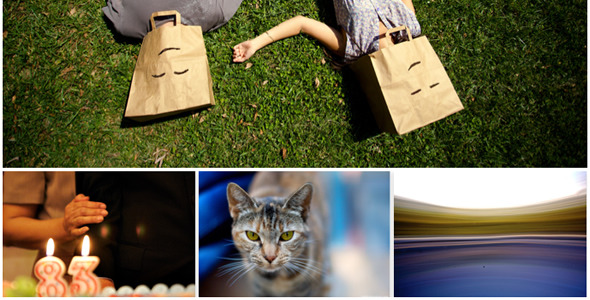
A large item in top and other items in below (one column) A large item in left and other items in right side
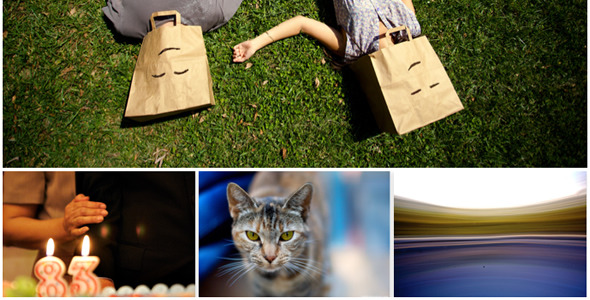
A large item in left and other items in right side Display all image with same size
Display all image with same size