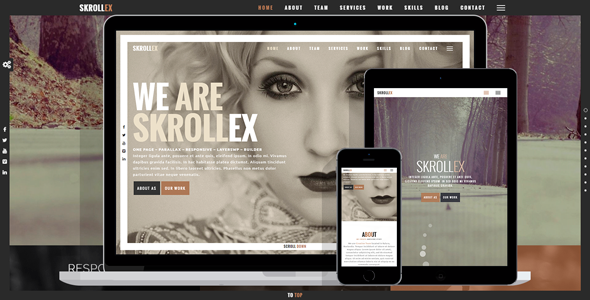
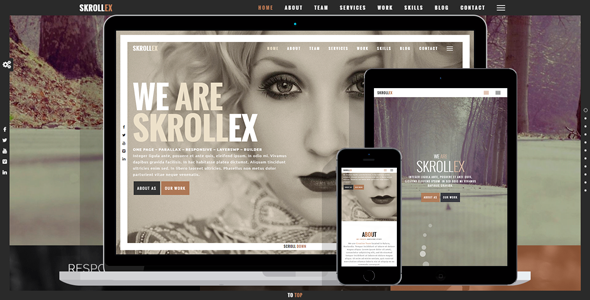
Skrollex – Creative One Page Parallax
Skrollex is multi-purpose, creative, one page parallax, responsive theme for
portfolio showcase, modern businesses, agency, photography, creative teams, resume, personal use, etc.
Features
- One Page Parallax Template
- Fully Responsive
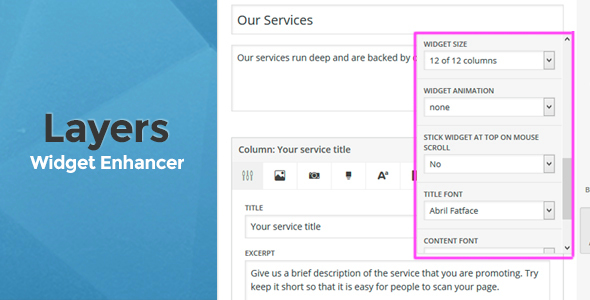
- Page Builder
- Animated Parallax Backgrounds
- YouTube Video Backgrounds
- Vimeo Video Backgrounds
- Local Video Backgrounds
- Dark and Light Presets
- Unlimited Colors Customization
- Viewport Border
- Fullscreen Menu
- Fullscreen Sections
- Crossbrowser Compatible
- Smooth Scroll
- Mobile Browsers Compatible
- Font Awesome and Linecons Icons set
- Scrolling animations
- Hover Animation
- Retina Ready
- W3C Valid HTML Code
- LESS stylesheets
Credits
-
Photos by:
- THOR, CC BY 2.0 License
- Shaun Fisher, CC BY 2.0 License
- John O’Nolan, CC BY 2.0 License
- stephane, CC BY 2.0 License
- Katya Alagich, CC BY 2.0 License
- Luis Hernandez, CC BY 2.0 License
- Jim Lukach, CC BY 2.0 License
- Johan Larsson, CC BY 2.0 License
- John Kraus, CC BY 2.0 License
- Pexels, CC0 License
- Stocksnap, CC0 License
- Picjumbo, Picjumbo License
- Video by:
- Icons by: