NRG is website template solution for a growing start-up or a small studio. It contains everything you might want and need for a good presence on the web. The structure is very lightweight, all the code is 100% valid according to the latest standards, all the images are compressed the best way possible. NRG was designed with usability in mind and it’s 100% device independent, which allows it to remain perfectly stable whatever platform it is browsed on.
Tag: jquery

Pdf Flipbook – WordPress Plugin (Utilities)
Using this library you can create High quality pdf flipbook directly without converting your pdf to images. Simply upload your pdf and you are ready to publish your publications whether it be books, magazines or documents e.t.c . Included with this plugin is a Javascript library that renders your pdf publications using Html5 technology.
Unlike other PDFs readers, our flip book is focused on readability and usability . Furthermore, we work hard to ensure that readers of your publications get the best possible experience.
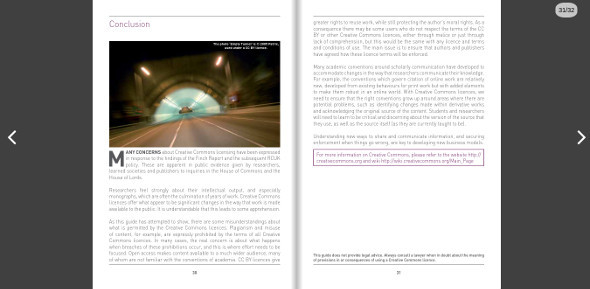
After installing this plugin, your WordPress blog will have the capability to publish pdf as the ones shown below.
If you want advanced features such as zoom you can purchase a Javascript library from here Here for only 49$ usd. All you will need to do is replace current Javascript library included in this plugin.
Features
- Renders high quality graphics
- Works with large PDFs
- Flipbook Animation
- Easy to use and customize
- 100% HTML5 technolgy , no need of flash player
- Supports tetina display
- Works on most browsers

Fly! 3D – Horny Plugin for WordPress (Utilities)
- Browsers: Chrome, Safari, Internet Explorer 11+, Firefox and Opera
- Platforms: Android, iOS, Mac OS and Windows
If browser does not support WebGL, Canvas renderer will be used.Most JavaScript enabled Browsers will make them work with no issues.v1.0.0 September 23, 2014 * First public version

MultiBackground – WordPress Plugin (Media)
About MultiBackground
MultiBackground is a lightweight and flexible WordPress plugin based on the jQuery plugin with the same name for creation and manipulation of powerful and beautiful backgrounds. It supports various background types such as a solid color, gradient, image, pattern, video, google maps etc. Furthermore it allows some background types to react to events, such as scrolling, which results in various interesting effects like parallax. It is supported by most major browsers and mobile devices.
The background technique is straightforward & pretty simple and can be used for background for almost any type of content.
One of the best features is support for multiple background layers of different types (see the examples in the live preview).
Template features
- WordPress 3.5+ compatible
- Beautiful and easy-to-use user interface
- Awesome parallax effects
- Shortcodes for easy integration
- Insert background elements straight from the editor
- Supports multiple background elements
- Each background element supports multiple layers of different types
- Easily integrate backgrounds with any element on your site
- Various background types: solid color, gradient, image, pattern, html5 video, youtube video, vimeo video, google maps, iframe etc.
- Import/Export settings
- Thorough documentation
- Compatible with most modern browsers
- Valid HTML5/CSS3
- Based on a powerful FREE jQuery plugin
- Easy to use developer API
- And much more…
Heads up!
All images used in the preview & screenshots are NOT included in the download package. All assets used in the preview are freely distributed for non commercial use under the Creative Commons license.
Changelog
1.0 – Initial release
- This is the initial release of this plugin.

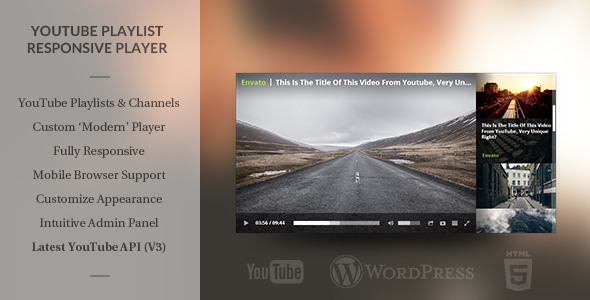
wordpress Responsive Youtube Playlist Video Participant (Media)
A responsive video player to play YouTube playlists. You can enter a YouTube playlist id, channel id or a single video id as playlist source. The player is fully responsive and will resize intelligently, it also runs smoothly on mobile devices. The player has a custom designed interface, instead of YouTube’s default interface. You can customise its appearance, and lots of other options and settings in the intuitive admin panel. The playlists can then be added to your pages or posts using a shortcode generator in the editor.

Vimuse – Media Participant WP Plugin (Media)
jQuery plugin version available here
Vimuse HTML5 Media Player is a WordPress plugin that allows you to play both audio and video in a modern and sleek interface. You can choose to play your own audio/video files or videos from Youtube/Vimeo or even Shoutcast streams. The player features a fluid responsive design and can fit in any screen size ranging from mobile phones to desktop browsers. The player is also optimized for retina and touch screens and provides the feel of a native app.
Vimuse plays audio/video using HTML5 in supported browsers and fallbacks to Flash in older browsers. You can pass only a mp4 file for video and mp3 file for audio or pass all the necessary formats for the widest possible support of native HTML5 playback. Whatever you choose to do the player will work in both modern and old browsers (with suitable fallbacks where necessary).
The key features are:
- Play video and audio files.
- HTML5 playback with Flash/Silverlight fallback.
- Create your playlist by adding your own files/items or through Youtube/Vimeo feeds.
- Special layout for audio-only mode.
- Play videos from Youtube/Vimeo.
- Pull videos from Youtube user, playlist or search query.
- Pull videos from Vimeo user, album or channel.
- Play Shoutcast streams and show track info and cover-art.
- Extract audio info from ID3 tags – cover, track, artist, album.
- Several layout options.
- Mobile, retina and touch screen optimized
- The player features a fluid responsive design to account for various screens sizes ranging from mobile phones to desktop browsers and can also be placed in a container of any width.
- Two colour schemes – Dark and Light.
Configurable options are:
- Playlist can either comprise of both audio and video or can only contain audio with a corresponding special layout for the main player area.
- Option to have autoplay of media.
- Can set the volume during initialization (or change later with player API).
- Option to turn on playlist shuffle when the player loads.
- Option to show/hide the playlist when the player loads.
- Choose to have auto-progression of playlist as each media finishes playing.
- Option to show download links to media files.
- Option to show file-type icons (audio, video, radio) in the playlist.
- Can choose to show delete buttons in the playlist.
- Option to show item durations in the playlist.
- Can make the playlist sortable.
- Can choose to stop playback when the tab/window in which the player is embedded loses focus. This feature only works in browsers that support the HTML5 Page Visibility API.
- The playlist can be at the bottom, left or right of the main player.
- If the playlist position is set to “bottom” then option to set a max-height for it or just let it have auto-height.
- Option to show thumbnails for the media in the playlist.
- Can choose to show audio item details, such as cover-art, track, artist, album, in the main player area when “audio-only” mode is chosen.
- Option to show cover-art when audio-only mode is chosen.
- Option to show track details in audio-only mode.
- Can choose to show the auxiliary control-bar beneath the main player.
- Option to fix the main player at the top when scrolling the playlist. This option is only effective when the “bottom” playlist position is chosen.
- Option to extract information from mp3 id3 tags, such as cover-art, track, album, artist, duration. You can also of course provide all or part of this information yourself.
- Option to pull cover-art for the currently playing track in a Shoutcast stream.
- Can set the polling interval during which the track information for a Shoutcast stream will be refreshed.
- A playlist caching option is provided. This is very useful when pulling videos from Youtube/Vimeo or extracting ID3 info or scanning folders for mp3’s, because the entire generated playlist is stored in the cache thus resulting in substantially faster loading of the player. Can also mention the interval after which the cache will be refreshed.
- Option to detect mobile devices, so that they can be served special low resolution videos. The low resolution video file has to be supplied by you.
- Can specify the source from which Youtube videos will be pulled (user, playlist or search query). Option to also specify the number of videos that are to be pulled.
- Can specify the source from which Vimeo videos will be pulled (user, album or channel). Option to also specify the number of videos that are to be pulled.
Special Notes
- Autoplay option will not work in mobile devices. This is disabled by device manufactures.
- Player volume setting will not show up or work in Android devices. You have to control the volume through the device’s own volume buttons.
- Also some of the modern HTML5 features such as Fullscreen and Page Visibility will only work in modern browsers.
- The player script has been tested and is fully compatible with jQuery 1.9+. and also jquery 2.0+.
- If you have any query regarding any feature of the player before purchasing then please post your query in the comments section and I will get back to you as soon as possible.
More Items by CosmoCoder

Straightforward Video Participant wordpress Plugin (Media)
What is Easy Video Player WordPress Plugin
Easy Video Player WordPress Plugin is a powerful responsive video player for your wordpress website that can play streaming videos from a server or Youtube videos. It only requires the mp4 format (the best and most used format on the web) and it will work on mobile devices and desktop machines no matter which browser is used including older browsers like IE7/IE8, this is made possible by incorporating four video engines into the Easy Video Player WordPress Plugin, basically it has built-in a HTML5 Youtube video engine, normal video engine, flash Youtube video engine and flash normal video engine. Packed with a huge amount of features like responsive layout, multiple instances manager, shortcode generator, flexible skin, facebook share etc, it makes it one of the best and most flexible video player available on sale.
Easy Video Player WordPress Plugin main features:
Responsive layout.
Mobile and desktop optimized (Ipad demo here! or Android demo here!).
FLASH fallback for older browsers that doesn’t support HTML5 video or for older browsers like IE7/IE8.
Only mp4 video file required.
Support for local videos, streaming videos from a server or Youtube videos.
Usage of the same Easy Video Player WordPress Plugin custom skin even for the Youtube videos.
Youtube video quality buttons selectors from the video control bar. The available quality rates will be displayed in a cool way so you can select the desired quality for the playing video.
The video player can play a HD video on desktop machines and a smaller video on mobile devices, this useful feature is optional, this means that the video player can play the same video source on all desktop machines or mobile devices.
Support for multiple instances.
Multiple instances manager, this is a great feature that allows automated control over all Easy Video Player WordPress Plugin instances. Once a video instance is playing the other instances can be set to pause or stop. For example if this feature is set to stop all instances will stop and interrupt the download process this way the page will not load more then one video at the time.
Optional video poster, the poster is visible when the video player is stopped plus support for two poster sources one for desktop machines and one for mobile devices. Please note that a single source can be used for both for desktop machines and mobile devices.
Multiples display types: responsive / fixed / fullscreen / popup… fullscreen example or popup example.
Optional custom watermark logo. The logo can be set to hide with the control bar or to always be visible, also the logo position is customizable.
AutoHide controls bar, the video player can be set to autohide the controls bar after a number of seconds of inactivity.
The video controls bar can be showed or hidden when the video is stopped or it hasn’t started.
Click to play or pause, you can click on the video to play/pause the video.
Powerful API included with example files.
Shortcode generator.
Double click fullscreen / normalscreen.
Start volume value.
Autoplay.
Loop.
Optional keyboard support.
Big play button.
Play / pause button.
Current and total time (optional).
Volume button (optional).
Volume scrubber (optional).
Facebook share button (optional).
Fullscreen button (optional).
Eight skins included with the psd files.
Detailed documentation and sample files included.
Admin panel video tutorial:
https://www.youtube.com/watch?v=Cf1pf4zyQu0
Special notes:
The skin is constructed from png files.
When viewing the player on a mobile device the autoplay is set to false, the volume bar is disabled, when youtube videos are used the poster is disabled / hidden and the large play button is only available after the video starts playing.
When viewing the player on a mobile device or browser and the player is embedded using the embed code the fullscreen button doesn’t work if the browser doesn’t have fullscreen support, browsers like IE8/IE9/IE10 or some mobile browsers.
For support or customizations please contact us here.