Instamax 3.0 will embed all your photos from Instagram account on your website. Any photo that you upload on your Instagram account will automatically be shown with Instamax
Results: Grow your followers and views by atleast 10-15%
Basically the plugin displays
1. An awesome header for your Instagram account with a Follow button
2. All photos from your account in a responsive grid
3. Like count and Comment count for each photo
4. Lightbox Popup to display HD photos when clicked
5. Tabs based on #HashTags [NEW]
5. Search Box in Header [NEW]
Use the Generator to get your Shortcode
Documentation on how to use the plugin
Screenshots:
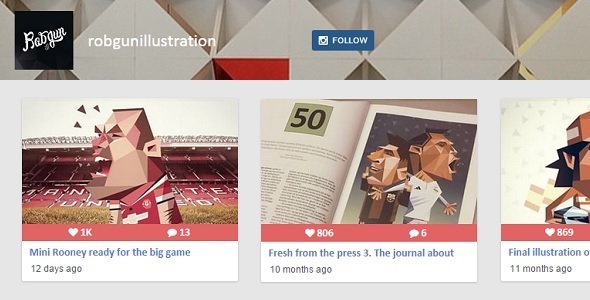
Grey Skin

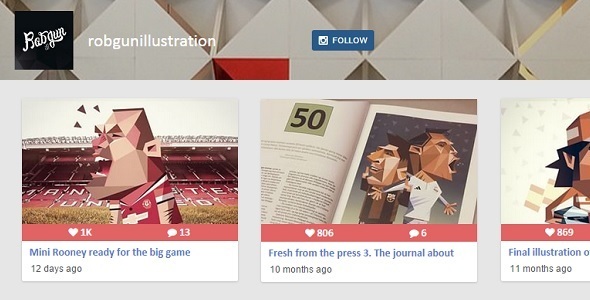
White Skin

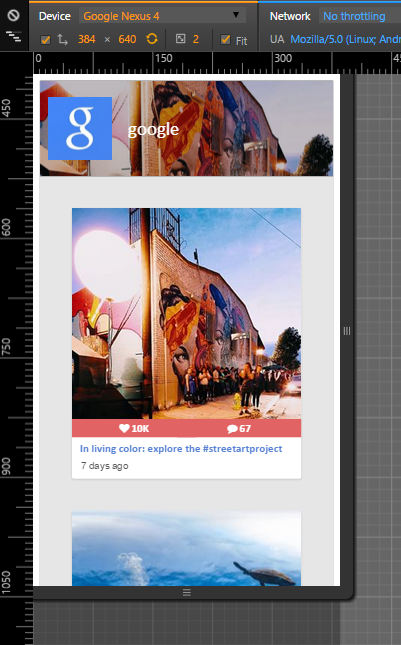
Mobile Mode (Super Responsive)

Code Generator

New Features of Instamax 3.0:
1. Added Tabs based on HashTags
2. Added Search Box
3. Improved Skins
4. Added Code Generator
Instamax 2.0 Features:
1. Displays all photos of the User
2. Grey and White Skins available
3. Works on any device size (responsive + fluid)
4. Improved lightbox popup for images (responsive + fluid)
5. Optimized code overload (minified JS+CSS ~ 50KB)
6. Customize anything with CSS (or send us an Email)
A working demo with example code and documentation link is available in the download package.
Let us know any features you would like in the next version – web.codehandling@gmail.com
#AwesomeOrNothing