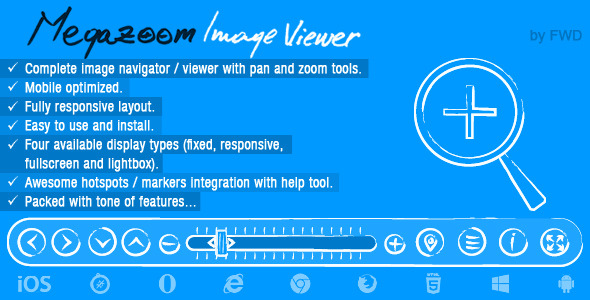
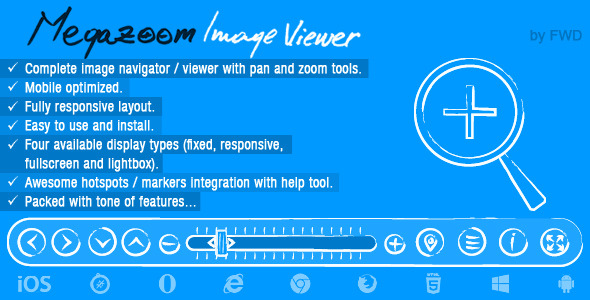
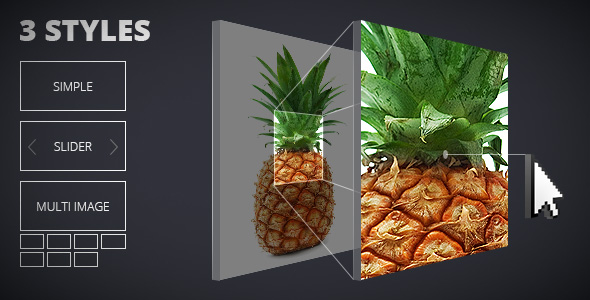
What is Mega Zoom & Pan Image Viewer WordPress Plugin
The Mega Zoom & Pan Image Viewer WordPress Plugin plugin is a great image viewer and navigator with a full responsive layout for displaying large images. It is a powerful tool prepared to showcasing products (high resolution product images, e.g. clothes, cars, technical schemes etc), displaying maps, and any other images, with its zoom, pann, dragging, navigation controls, scrollbar, zoom buttons, and highly customizable markers / hotsposts.
It is mobile optimized running great on iOS (iPad,iPhone), Android and Windows mobile and desktop mobile devices and of course it works on every modern browser and older browsers like IE7 or IE8. Follow the links to view this demos. Watch demo running om IOS or Watch demo on Android
Mega Zoom & Pan Image Viewer WordPress Plugin
Tons of options (check them out in our live preview).
Fully Responsive & Mobile Optimized (Smartphones & Tablets).
Three available display types: responsive / fixed, fullscreen and lightbox.
The possibility to set the start zoom factor and maximum zoom factor.
Complete control buttons bar with buttons (optional).
The control buttons bar can be positioned top or bottom.
All buttons are optional and can be easily removed if one or more are not needed.
The order of buttons can be set as you wish.
The buttons geometry (spacing and position) can be set individually offering fine tune control.
Optional navigational arrow buttons button for rotating the object.
Optional zoom in/zoom out buttons plus scrollbar.
Optional hide/show markers/hotsposts button.
Hide / show controller button.
Hyperlink button for creating a hyperlink in the menu.
Info window button for showing a detailed custom made window which supports unlimited html content.
Customizable buttons tooltips, the buttons tooltips text can be modified with ease based on the presented product type (please note that the buttons tooltips are optional).
Awesome markers / hotspots support! Three hotspots types (link, small info window and detailed info window) allowing to display information about the product on specific regions. Once created a hotspot can be added on more then one image.
Easy to use and install and configure.
Optional fullscreen button.
Fast CSS3 & JavaScript engine with fall back on CSS1 for older browsers like IE7 or IE8 (exceptional performance!).
The markers / hotspots can be of any size or shape and they can vary, for example if you want to add three link type hotspots each of them can have a different size or graphics, this applies to all markers/hotspots types.
Built in tool for finding the correct position of the marker / hotspot on an image .
Gestures events support for IOS (ipad and iphone) the image can be zoomed with two fingers.
Navigator window (optional).
Customizable custom right click menu (optional).
Keyboard support (optional).
Mouse wheel support.
The zoom factor can be set allowing to fine tune the level of zoom, this way the image can be zoomed as much as you like .
Customizable rotation speed while dragging.
Customizable slideshow rotation speed.
Customizable rotation speed while the right or left buttons are pressed and hold.
Five awesome skins along with the .psd files included (check them out in our live previews).
Many others features, all of them are explained in details in the documentation files.
Tags: andorid, crop, hotspot, image, image zoomer, ipad, jquery, landmark, map viewer, pan, resize, responsive, scale, touch, zoom