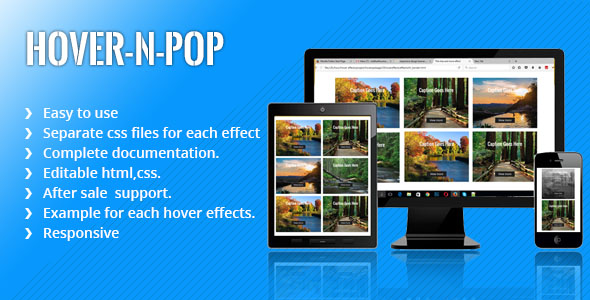
HOVER-N-POP PACKAGE is a collection of several hover effects and popups(lightboxes) to show images. There are total 35 hover effects and 5 lightbox application. Each HOVER-N-POP item is completely separate from one to another. You can find each HOVER-N-POP item with different css file in the css folder. The name of css and the related html is same so that you can indentify them. So it will be easy for you to use and understand any hover effect here. All 35 hover effect is created here only with css,html and some of them useing a little jquery and all of 5 popup is created with css, jquery and html. I have made each effect in a very simple way and you can change most of the hover effect just by make minor change in css the css files but if you have no experience of working with css3 dont touch the css because you can use all of hover a popups with out a single change, just by copy and paste. In case of popups you can change some important setting from their config.xml. All popup are xml driven. Is it not very easy? Actually if you see it keenly you can understand that everything is ready here just you have to copy and paste codes in your page. You have no need to know coding.
Tag: image popup

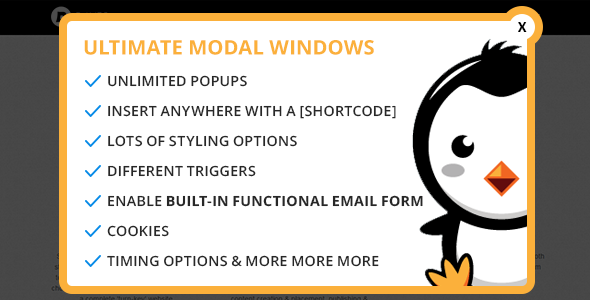
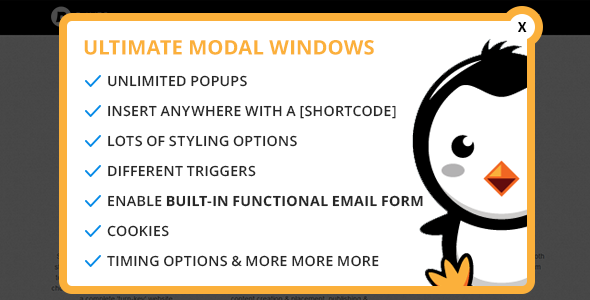
Final Modal Home windows (Interface Components)
This plugin lets you easily create any amount of modal windows (also known as popups) and place them wherever you want on your WordPress site.

There are tons of styling options.
Trigger the modal window on:
– Click on a link or button
– Opening the page
– Scrolling the page
– When the user tries to navigate away from the page (moves the cursor away from your page and tries to close or switch tabs, for example)You can enable the built-in form:
– Email field
– Name field
– Phone field
– Comment field
– Enable or disable the fields, as you need
– Style the form, as you want
– All the data is sent to the email you specify
– Confirmation message
– Error message
– Enable automatic form closing after sending the dataEnable timing:
– Delay the modal window show up
– Delay the close button show up
– Delay the form closing after sendingShow modal window:
– All the time
– Only once
– Show again after the number of days you specifyInsert any content:
– HTML Text
– Banner Ads
– Image or Image Gallery
– Video or Video Gallery
– Audio or Audio Gallery
– Pdf viewer
– Iframe Content
– Forms
– SlideShare Content
– and other mediaModal windows can be used for:
– Advertisements
– Contact forms
– Disclaimer contents
– Notifications
– Alert messages
– Product description
– Work portfolio
– Product images
– Google maps
– Notices
– Other informationOther notes:
– Works on mobiles
– Only 1 popup per page is possible, at the moment
– There is not trigger on closing the web page, at the momentOverview and instructions video: https://www.youtube.com/watch?v=aPxoDWarviE
Example:

Admin part:


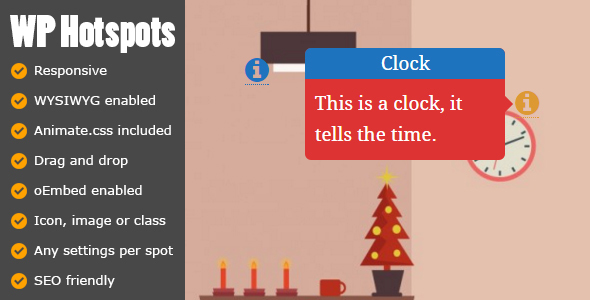
wordpress Hotspots – Responsive and WYSIWYG enabled (Interface Parts)
The first image hotspot plugin wich includes a WYSIWYG editor and it’s responsive!
Features
- Fully responsive
- WYSIWYG enabled
- Shortcodes and oEmbed enabled
- Spots can be FontAwesome icons, images or your own class
- Animate.css included for animating the spot content
- Settings per spot:
- Title
- Title text color
- Title background color
- Content
- Content position: top, right, bottom, left, topright, topleft, bottomright, bottomleft
- Fixed Width
- Maxwidth
- Speed
- Delay
- Hide delay
- Content background color
- Content text color
- Animate in
- Animate out