The most easiest and complete solution for your website’s Favicon and Touch Icon
..more info coming soon, please view the screenshots above in the meantime, thank you..

The most easiest and complete solution for your website’s Favicon and Touch Icon
..more info coming soon, please view the screenshots above in the meantime, thank you..

Add App Mockup gallery, Font Awesome animation, iHover, Direction-Aware 3D hover gallery, smooth Fluidbox lightbox, 3D hover Profile Card, Depth Modal, Scrolling Notification and Masonry Gallery to your Visual Composer. And add more in the future update.
Note: some of the 3D CSS3 transition feature only available in modern browser like Chrome, Firefox, Safari, Opera or IE10+.
Image Map HotSpot WordPress Plugin:
Tooltipster http://iamceege.github.io/tooltipster/
Font Awesome http://fortawesome.github.io/Font-Awesome/
Font Awesome Animation https://github.com/l-lin/font-awesome-animation
Fluidbox http://terrymun.github.io/Fluidbox/
DA Gallery (converted to CSS/jQuery by me) http://codepen.io/noeldelgado/pen/pGwFx
avgrund http://lab.hakim.se/avgrund
animate.css http://daneden.github.io/animate.css/
wookmark http://www.wookmark.com/jquery-plugin
boxer http://formstone.it/components/boxer
Music Player Concept (implemented to jQuery plugin with more options by me) http://codepen.io/samzhao/pen/LFEKh
iHover https://github.com/gudh/ihover

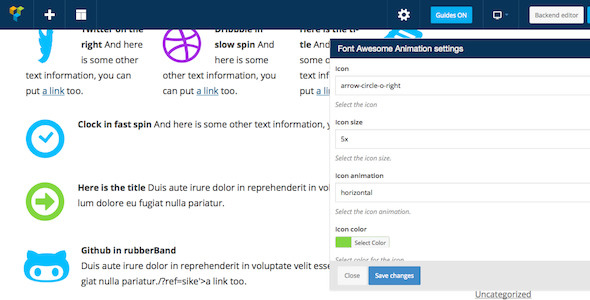
Add 16 CSS3 transitions to the Font Awesome, user can choose icon, icon size, color, position etc in the setting, give user a lot of flexibility to add text block with animated icons.
Image Map HotSpot WordPress Plugin:
Font Awesome http://fortawesome.github.io/Font-Awesome/
Font Awesome Animation https://github.com/l-lin/font-awesome-animation
animate.css http://daneden.github.io/animate.css/

Socialuttons The Ultimate Social Button Kit – WordPress Edition
62 social icons 4 shapes 18 animations 49 color scheme combinations (7 before, 7 after) 7 shadow styles
Using combination of these you can achieve different 24.696 styles and 1.531.152 different icons.
It includes global style changing admin panel – you change style of every button in your website with few simple mouse clicks!
Adding Socialutton is very simple. Type a shortcode or use WYSIWYG plugin to generate it!

4k icons is a Visual Composer shortcode add-on that gives you the awesome ability to use over 4,000 font icons in your WordPress site. You can add background shapes to your icons, adjust the size and colors, apply different hover effects, and align them to suit your every need.
4k Icons was built to have all the icons you would ever want and need. We have a lot of social icons which you can turn into links. We even have all the US states as icons just in case you need them.
View the demo site for the list of all styles, hover effects and uses.
![]()
If you want to include this as a feature in your themes, 4k Icons cannot be embedded. You can however include the plugin zip file in your release.

Socialsider – Universal Social Sidebar (WordPress version)
62 social icons, 2.304 style combintations – Left top, left middle, left bottom, right top, right middle, right bottom positions – Fixed & absolute positions – 6 color styles – Half – hidden option – Edge radius on/off
It’s very simple to us. Upload plugin to your WordPress site, set up your links and customization options. It’s fully adjustable from admin panel.


Support requests via comments will be referred to the “Help & Support Forum” specifically created for this item. If you haven’t done so already, please create a user account first. Before being able to post in any of the forums, you will be required to provide your license code for this item in order to gain access.
“Iconicum – WordPress Icon Fonts” will extend your WordPress page with thousands of vector font icons, that can be used pretty much everywhere via shortcode, even in widgets. Of course, there are many other plugins available that can do the same for you, some of them even free. So why should you buy this one?
Most other plugins allow you to just insert an icon, without much opportunity to style the icon to your liking. Or they just provide one or two icon fonts, giving you limited options to find the one icon you actually need. Maybe you want to apply some effects (animations) to your icon but your current plugin doesn’t allow for that.
Then don’t look any further because this plugin will be your solution!
Style all Aspects of your Icon
The plugin provides you with a shortcode generator that allows you to style every aspect of your icon. When using the generator inside your tinyMCE editor, you can directly insert the shortcode into the tinyMCE editor. Plus, there is a “Copy Shortcode” button that will copy the shortcode into your brpwser clipboard so you can easily insert it anywhere else.
And while building your icon, you will have a live preview of all your changes so you will know exactly how your icon will look and behave on the front-end of your website.
Log in to our WordPress Demo site and take the Shortcode Generator for a test run:
User ID: Iconicum
Password: Iconicum
![]()
![]()
![]()
 |
 |
The plugin ships with over 60 different CSS3 animations that you can apply to your icon. Animations can be applied as default animation (always active), hover animation (active only when hovering) or as viewport animation (triggered once when icon comes into browser view). |
The plugin comes with 12 fonts pre-installed, giving you access to 3,200+ different icons. But you don’t have to use all the fonts. You can easily disable the ones you don’t need or want.
Click here to see a preview of all fonts and their included items.
 |
 |
 |
 |
 |
 |
 |
 |
 |
Initial Release

1001 Icons for WordPress enables an easy use of a large icon set from within WordPress. Icons can be inserted using WordPress shortcode API or TinyMCE plugin right on your post/page editor.It is a new way to include icons to your site all is done in your WordPress editor.
This new 1001 Icons version use a large numbers of icons within the plugin packs for More than 1300 icons in order to help you to create that unique website look.
Technically any icon set can be converted into 1001 Icons compatible pack due to the plugin images manipulations functionalities, but we recommend to use the icons packs already within the plugin and those withing the growing icons packs store created by our team and available in our web site.
1001 Icons Plugin Features
What is New ?
Requirements
Documentations
 Everything is done using the plugin interface , but if you need to any other effect you can use our css classes to add style to your icons
Everything is done using the plugin interface , but if you need to any other effect you can use our css classes to add style to your icons
If you have the old version of the plugin , you need to replace the old shortcodes.
Future Plans
What you can DO ?
Support
New Packs
VISIT US
1001 Icons for WordPress enables an easy use of a large icon set from within WordPress. Icons can be inserted using WordPress shortcode API or TinyMCE plugin right on your post/page editor.It is a new way to include icons to your site all is done in your WordPress editor.
This new 1001 Icons version use a large numbers of icons within the plugin packs for More than 1300 icons in order to help you to create that unique website look.
Technically any icon set can be converted into 1001 Icons compatible pack due to the plugin images manipulations functionalities, but we recommend to use the icons packs already within the plugin and those withing the growing icons packs store created by our team and available in our web site.
1001 Icons Plugin Features
What is New ?
Requirements
Documentations
 Everything is done using the plugin interface , but if you need to any other effect you can use our css classes to add style to your icons
Everything is done using the plugin interface , but if you need to any other effect you can use our css classes to add style to your icons
If you have the old version of the plugin , you need to replace the old shortcodes.
Future Plans
What you can DO ?
Support
New Packs
VISIT US

Lister is a Fully Responsive tool aimed to quickly make your lists look great and attractive. With Lister you are not limited to only the traditional ‘vertical’ lists, and also can order your items horizontally, making your content look much more organized and semantically logical.
New in Version 1.5 : To-Do Lists!
Lister support hundreds of icons (Font Awesome (version 4 included!), IcoMoon, Fontello), numbered lists (Inc. Roman) or alphabetic order. You can further style the Icons, Positioned and assigned on-hover animations.
You can achieve almost any grid-style structure with Lister, as it lets you choose the amount of columns, and assign fixed heights to Items.
I’ve added an Examples Page for Lister with plenty of examples to get you started, this page will be constantly updated : Lister Examples
Lister was designed to look great out-of-the-box, and to be implemented without entering a single line of shortcode.
I’ll do my best to provide quick and free support to any question you might have. moreover, I’ll be happy to add any feature you find missing, and/or quickly fix any bug you might encounter.